こんにちは、デザイナーのしんはるみです。
今回は、デザイナーなら必ず知っておきたい、モックアップ(Mock-up)の作り方を解説していきます。

こんな感じ▲
Webデザインやアプリデザインはもちろん、ロゴデザインやポスター、チラシデザインでも是非使って欲しいこのモックアップ。クライアントへの提案やプレゼンの際に、あなたのデザインをより魅力的に、わかりやすく見せてくれます。
とても簡単なステップで、デザインの使用イメージを共有することができるので、是非本記事を見ながら一緒にやってみましょう!
それでは参りましょう!
目次
モックアップ素材のPSDデータをダウンロードする
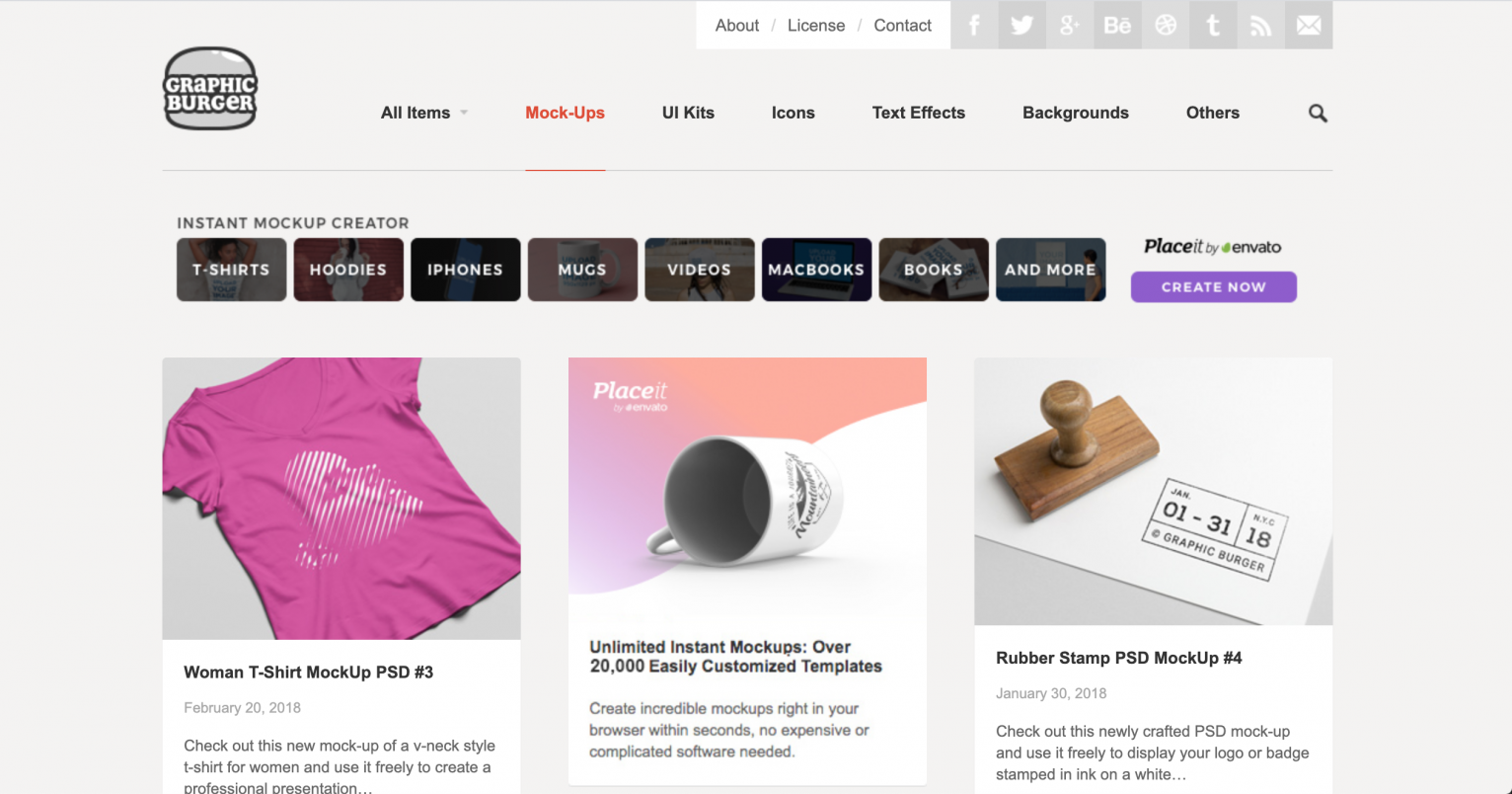
まずは好みのモックアップ素材をダウンロードしましょう!
有料のものが多いですが、無料のものも多数あります。
今回こちらでは無料のモックアップ素材のリンクをいくつか紹介していきます。
Cutout Wood & Embossed B-Card MockUp
ロゴデザインのモックアップでおすすめなのはこちら。名刺にエンボス加工をする木型とエンボス加工された名刺のモックアップです。立体的でおしゃれですよね。

Logo MockUps – Paper Edition
こちらも名刺のような紙にロゴをエンボス加工をして立体的に見せてくれます。活版印刷したみたいで素敵ですよね。

Poster Frame PSD MockUp
こちらはポスターデザインのモックアップ素材です。おしゃれな雰囲気がより伝わるようになります。

3D Wall Logo MockUp
オフィスなどの壁にロゴを貼り付けたいなら、こちらの3Dなロゴのモックアップがおすすめ。 
Mug PSD MockUp #3
ノベルティのモックアップを作る時などにおすすめなのがこちら。マグカップにロゴやイラストを貼り付けることができます。

他にも選びきれないくらい本当にたくさん魅力的なモックアップ素材があって、みているだけでも楽しいサイトです。ご自分にあったモックアップ素材を探してみてください。
https://graphicburger.com/mock-ups/
PhotoshopでモックアップPSDデータと載せたいデザインを開く
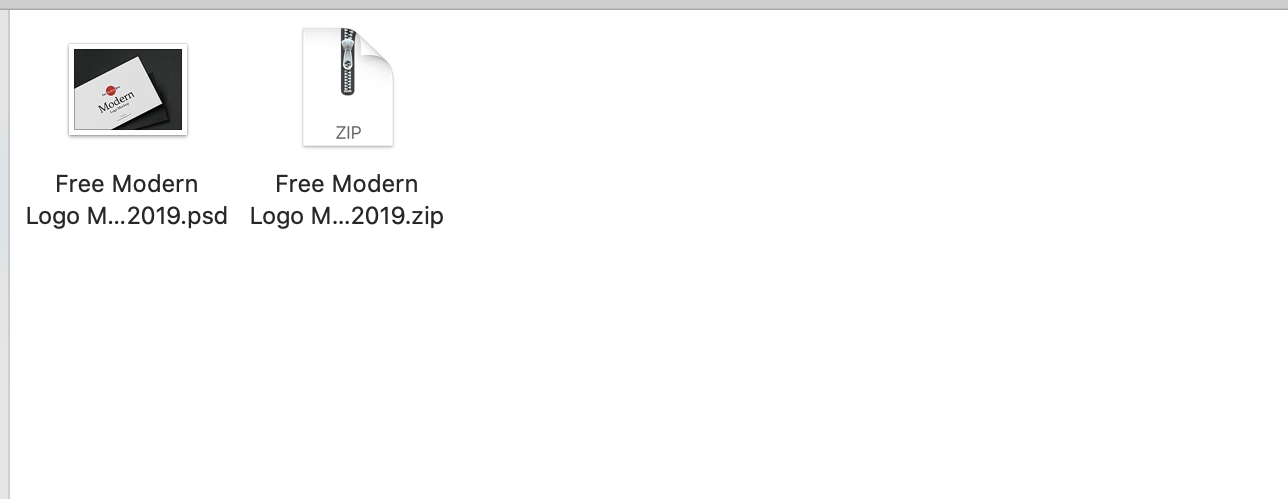
好みのモックアップ用PSDデータがダウンロードできたら、ZIPファイルから解凍してPSDファイルを開きます。

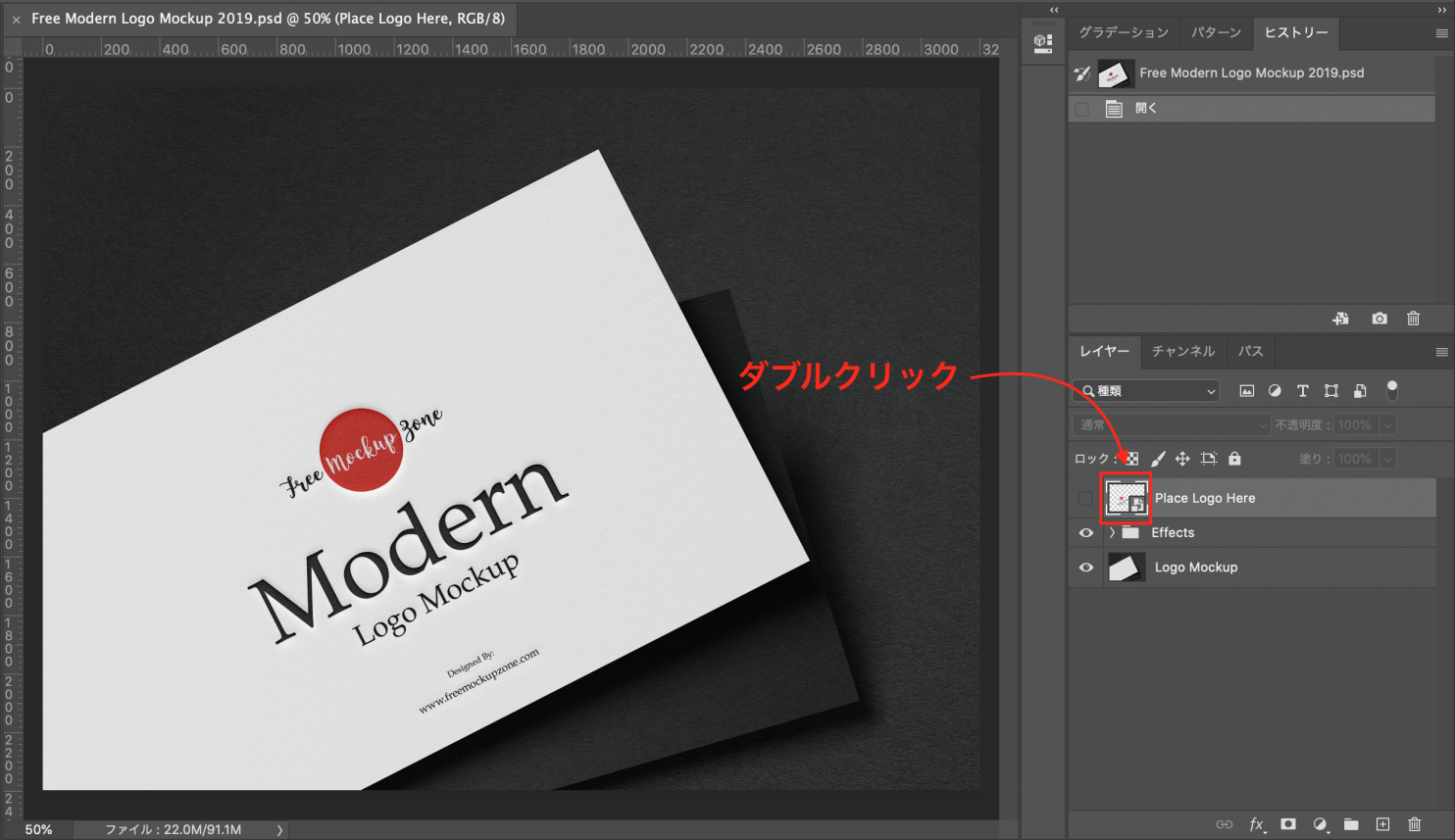
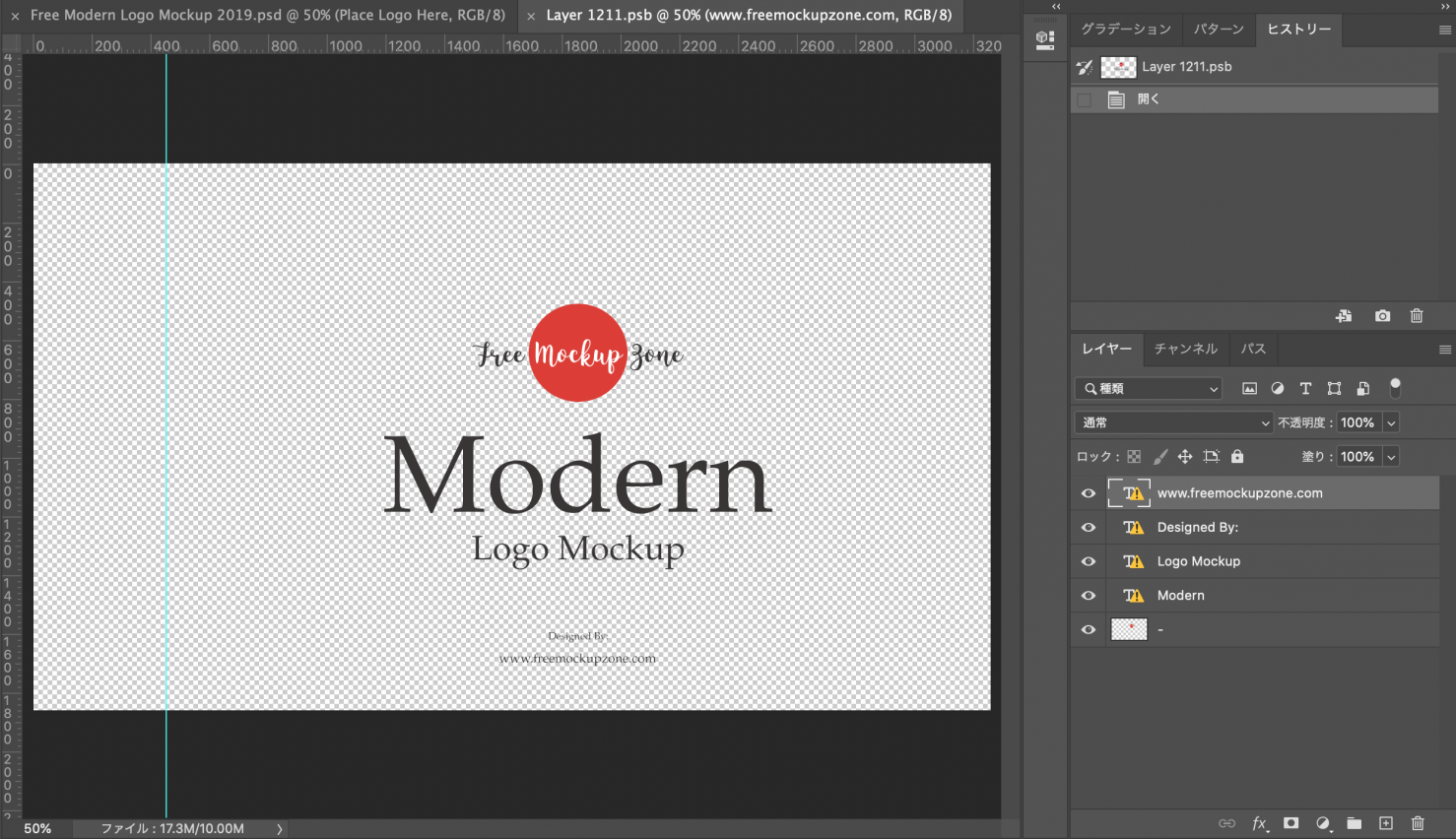
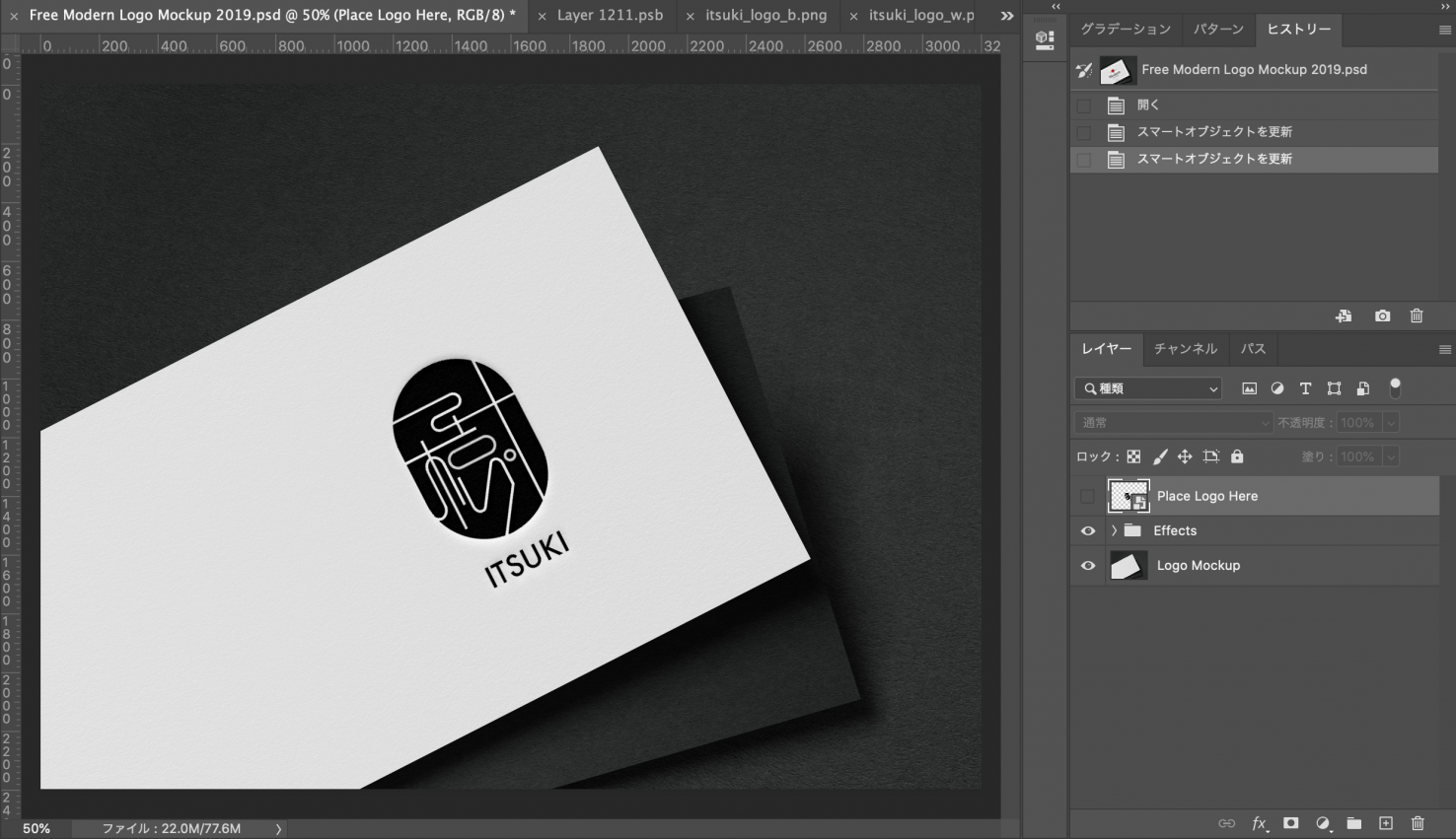
ファイルがPhotoshopで開けたら、「Place Logo Here」のウィンドウ部分をダブルクリックします。

するとモックアップ部分のロゴを編集する画面が開きます。

所定箇所に載せたいデザインをドラッグ&ドロップする
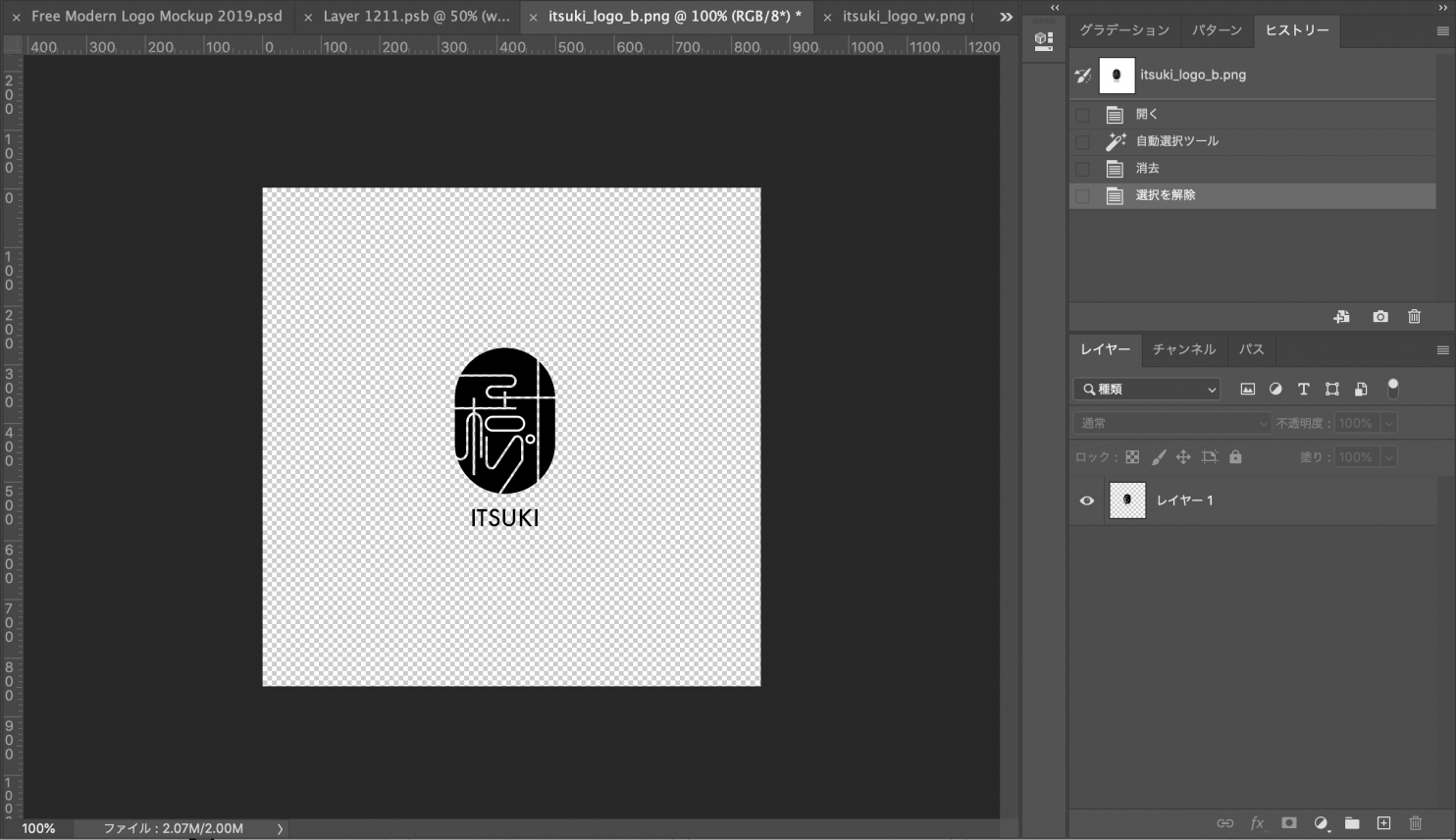
モックアップのロゴ部分編集画面が開けたら、モックアップを作成したいロゴデータをPhotoshopで開きます。

背景透過の状態にしておいてくださいね。
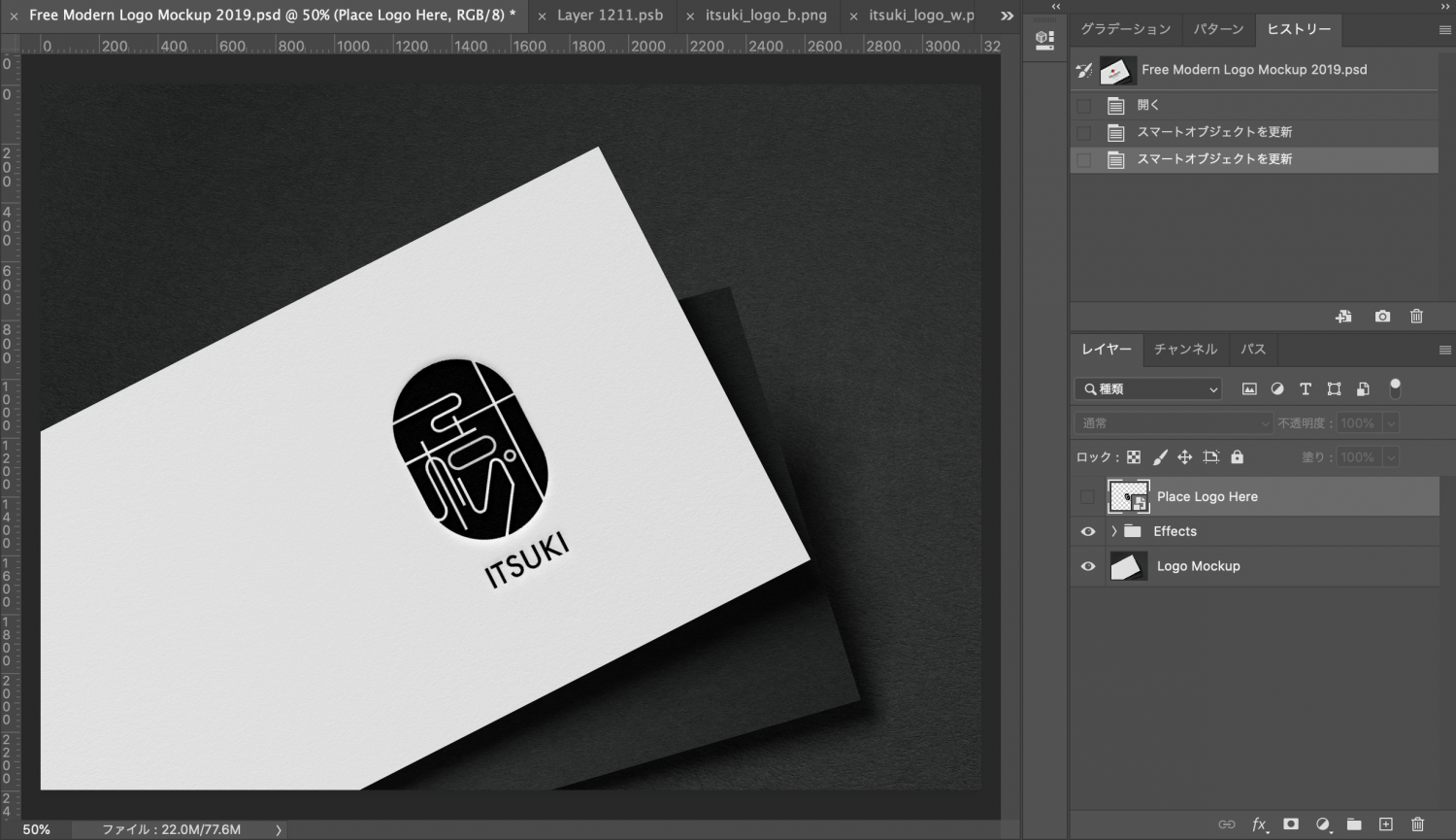
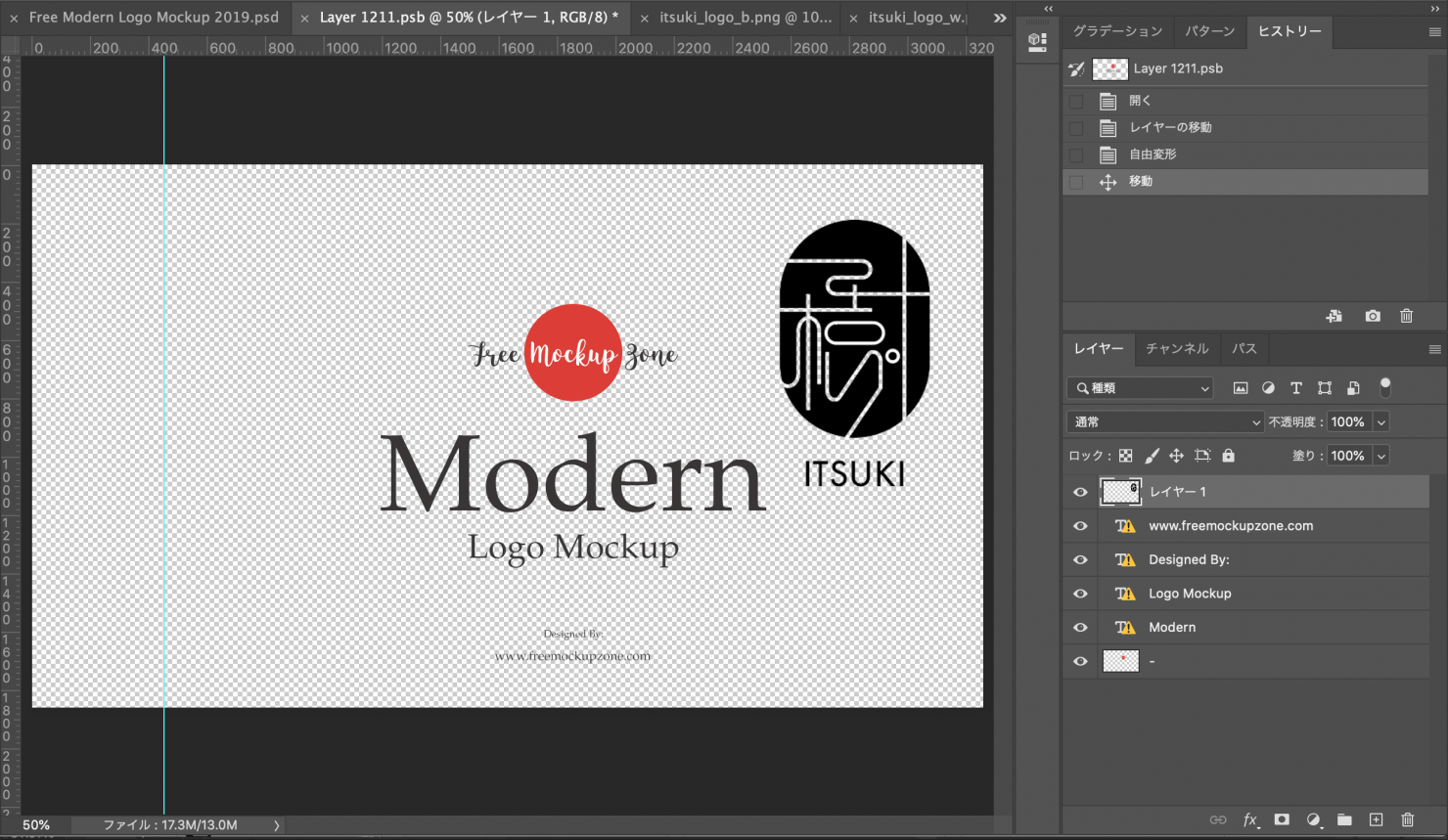
次にこのロゴを先ほどのモックアップロゴ編集画面にドラッグ&ドロップします。

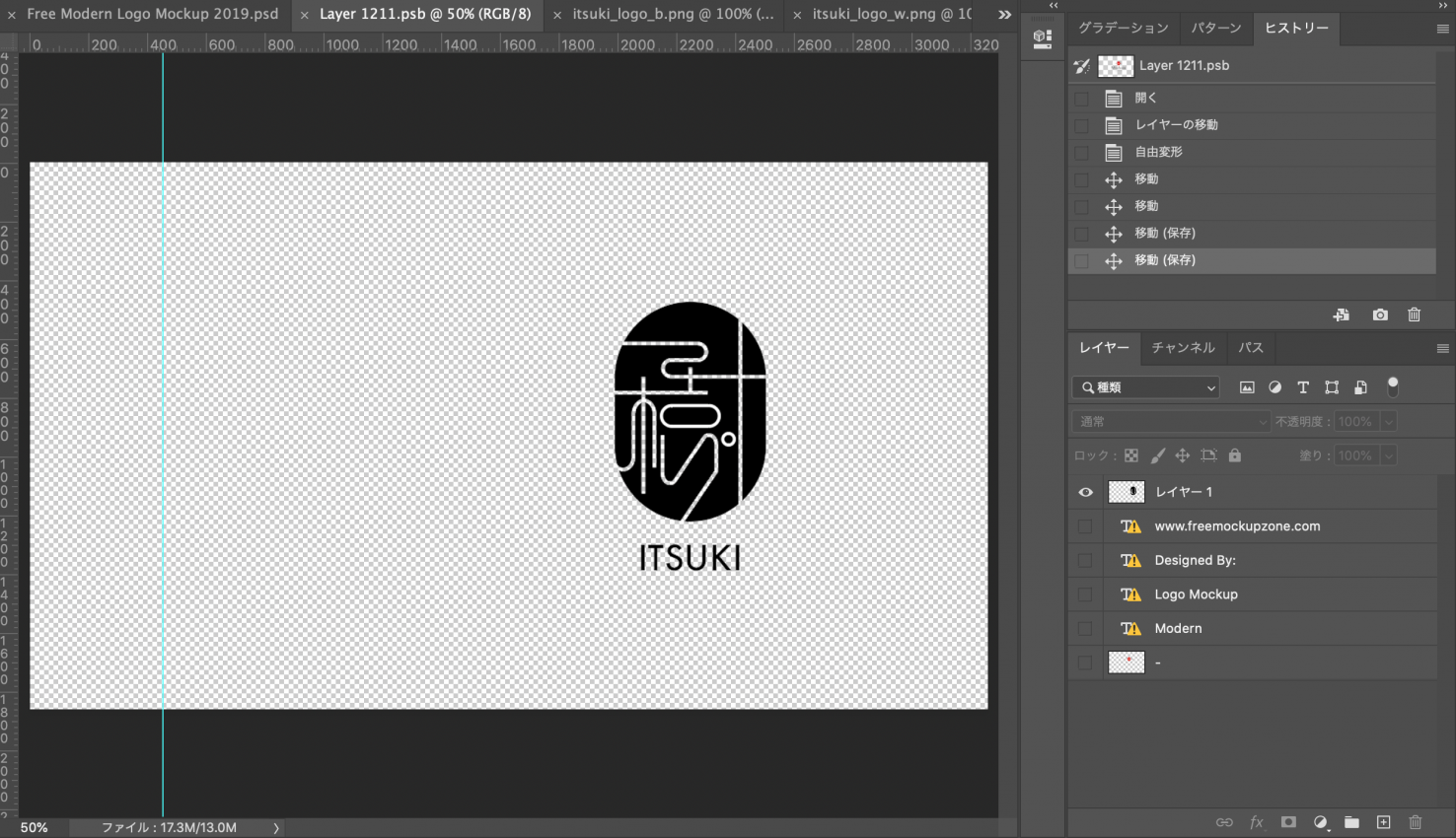
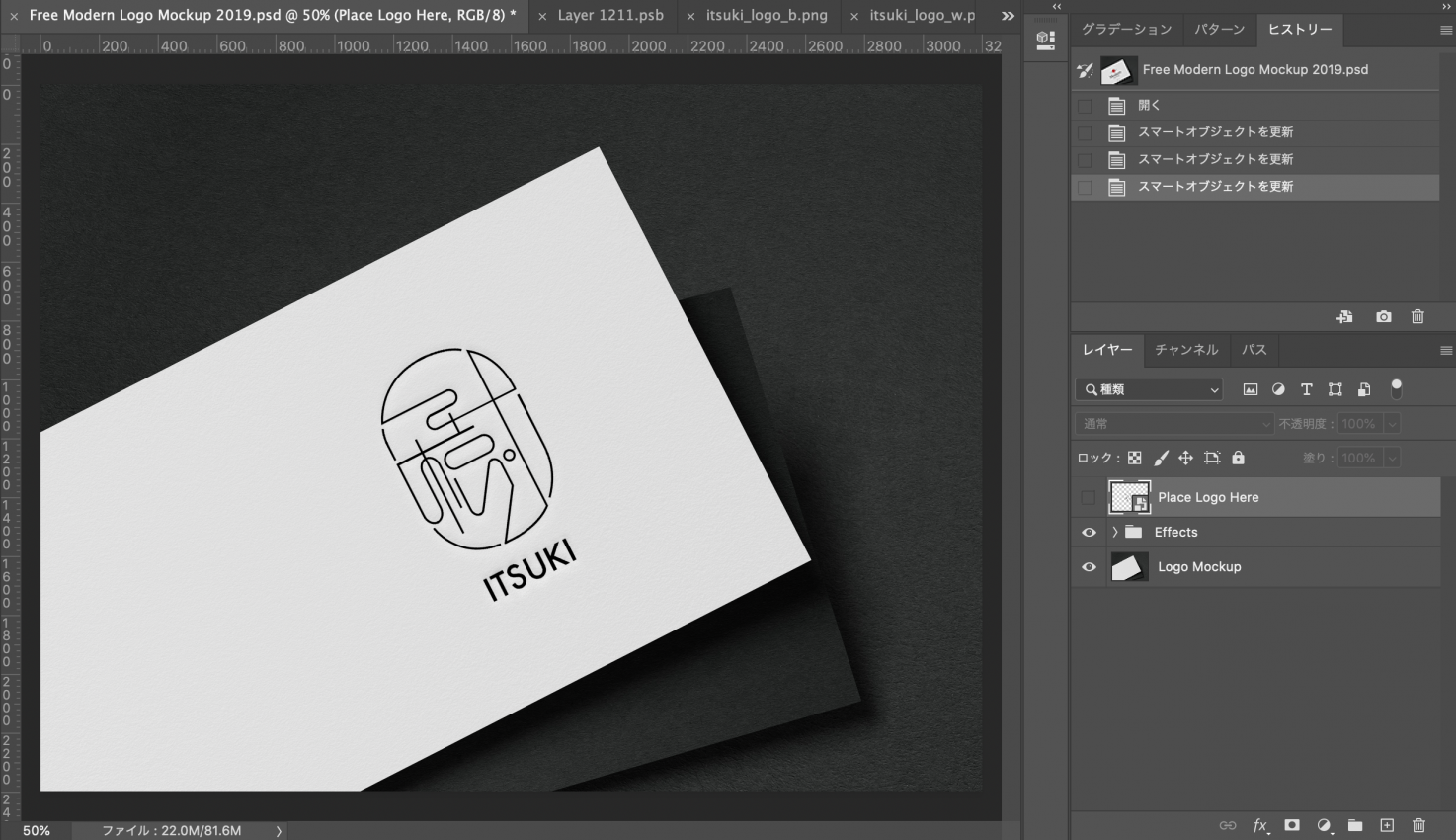
そして、元々あった見本のロゴを非表示にして、配置を整えます。

微調整▶︎保存して完成
ロゴのいちを微調整して、そのまま 「command + s」で保存。
もとのモックアップファイル画面に戻ると自分のロゴがモックアップされています。
これで完成!

ロゴを変えればモックアップ画面のロゴももちろん変わります。

作りたいデザインのPSDデータを編集画面にドラッグ&ドロップして、画像を差し替えればOK。
とても簡単ですよね。
いかがでしたか?
モックアップされた画像をみると、「すごい!」となりますが、実際の操作は簡単なので安心ですよね。
(モックアップ素材を作成されている方に頭が上がりません。ありがとうございます。)
こんなに簡単にできるなら使わない手はないですよね。
是非試してみてくださいね。
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com