こんにちは、デザイナーのしんはるみです。
今回は、テキスト追従する見出し付きフレームの作り方をご紹介していこうと思います。

とてもオーソドックスな形なので、チラシやパンフレットなどにもよく使われています。
テキストに追従してくれるととても便利ですよね!
それでは早速参りましょう!
テキストを準備する
まずはテキストを準備します。
文字ツール(T)を選択し、ドラッグしてエリア内文字を作成します。
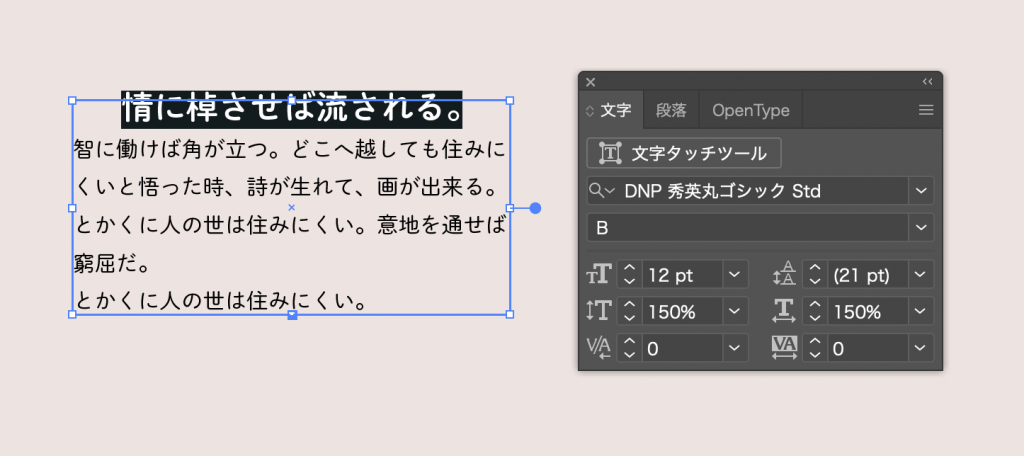
1行目を見出しにしたいので、太字にして、垂直比率と水平比率を150%にし中央揃えにします。

見出しと文章の間に段落分けの余白が欲しいので、
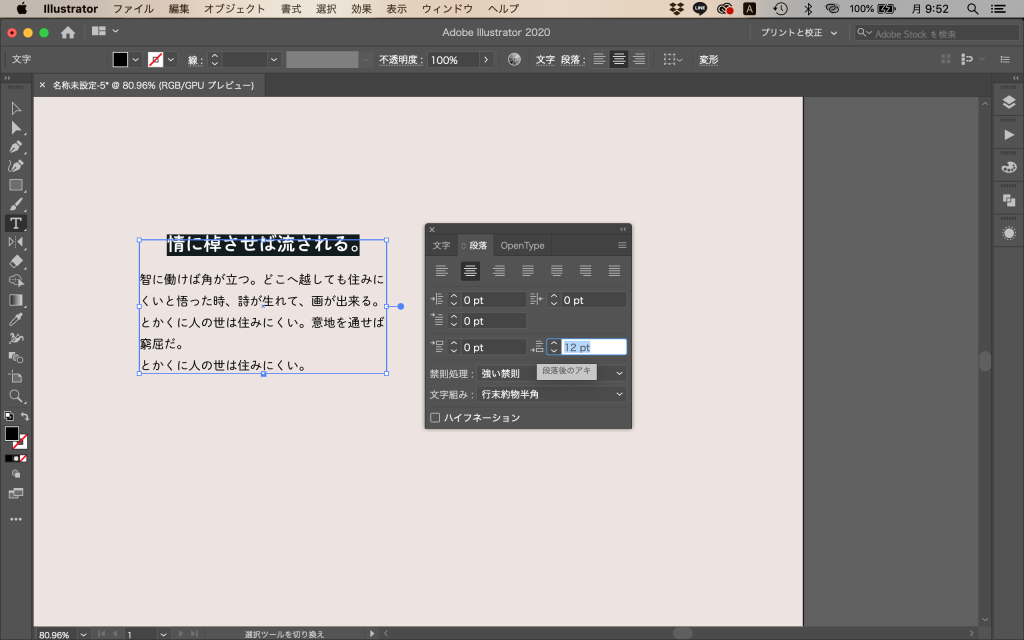
段落▶︎段落後のアキをテキストサイズと同じ12ptにします。

枠の線を作る
テキストが整理できたら、枠を作ります。
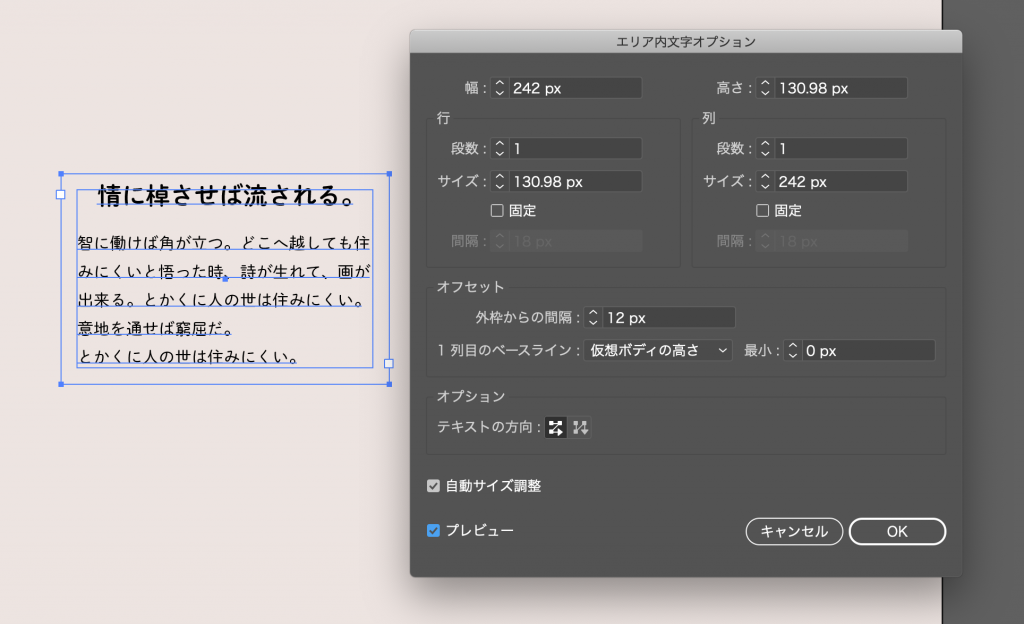
テキストを洗濯した状態で、「書式▶︎エリア内文字オプション」を選択し、
「エリア内文字オプション」ウィンドウを出現させます。
ウィンドウ内真ん中あたりの「オフセット」の「外枠からの間隔」をテキストサイズの12ptにします。

これで枠がテキストの12px離れたところにできるように設定できました!
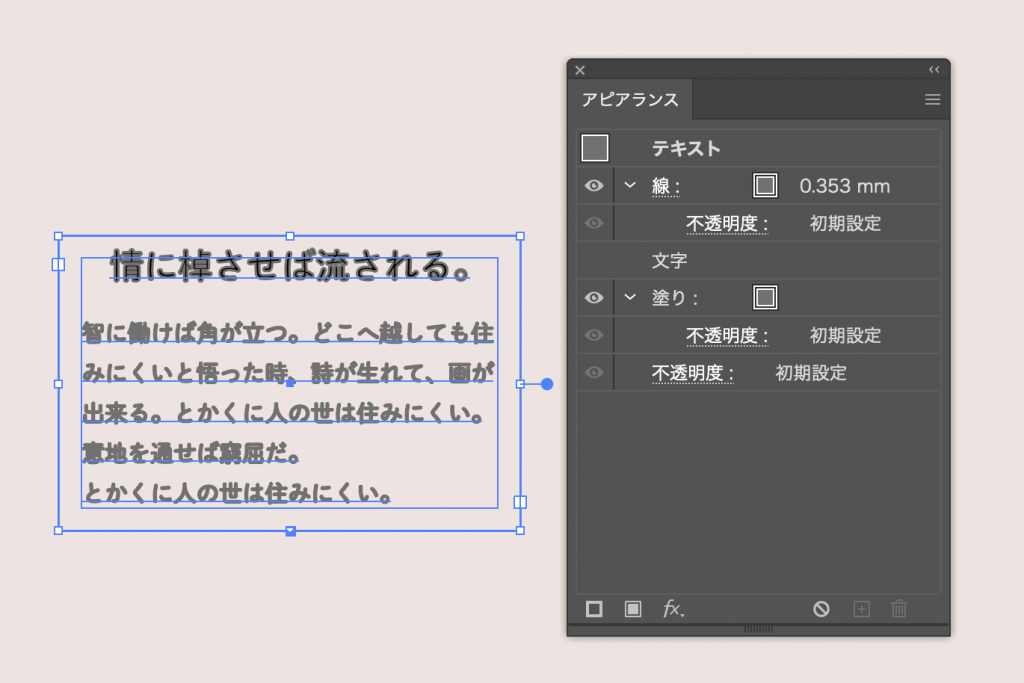
次に、アピアランスウィンドウで、新規塗りと線を追加して、色を選択します。
そして、「塗り」を文字の下に配置します。

アピアランスウィンドウ内の一番上にある「線」を選択した状態で
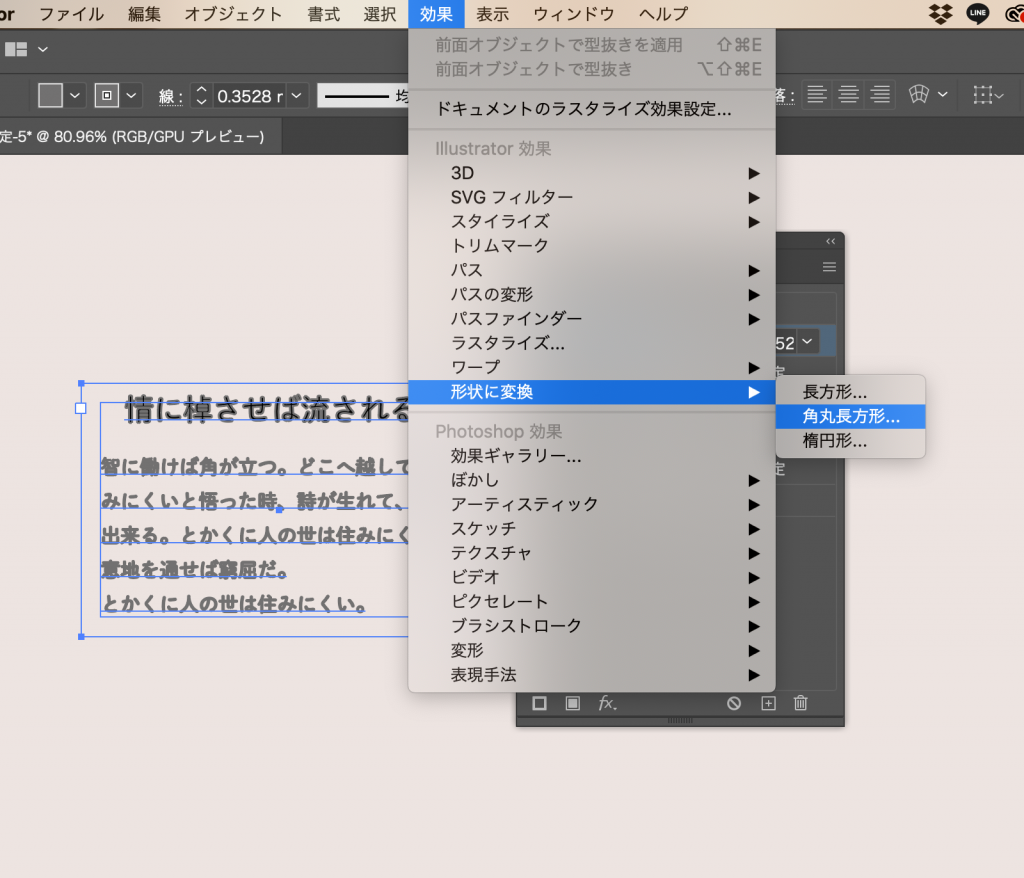
「効果▶︎形状に変換▶︎角丸長方形」を選択します。

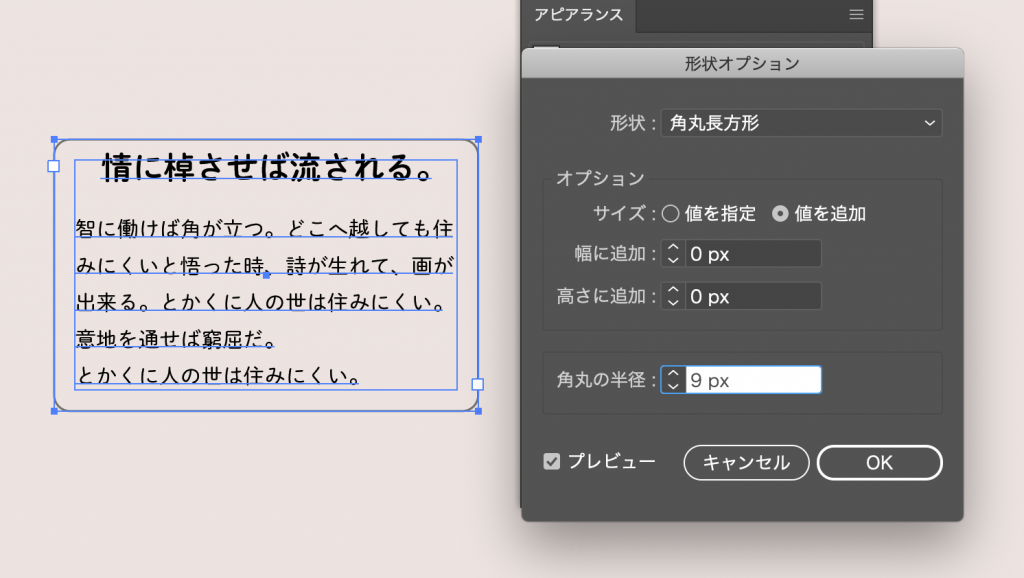
「形状オプション」というウィンドウが出てきますので、幅と高さを0pxにし、OKを選択。

これで外側に先ほどつけた色の線の枠ができました。
枠の塗りを作る
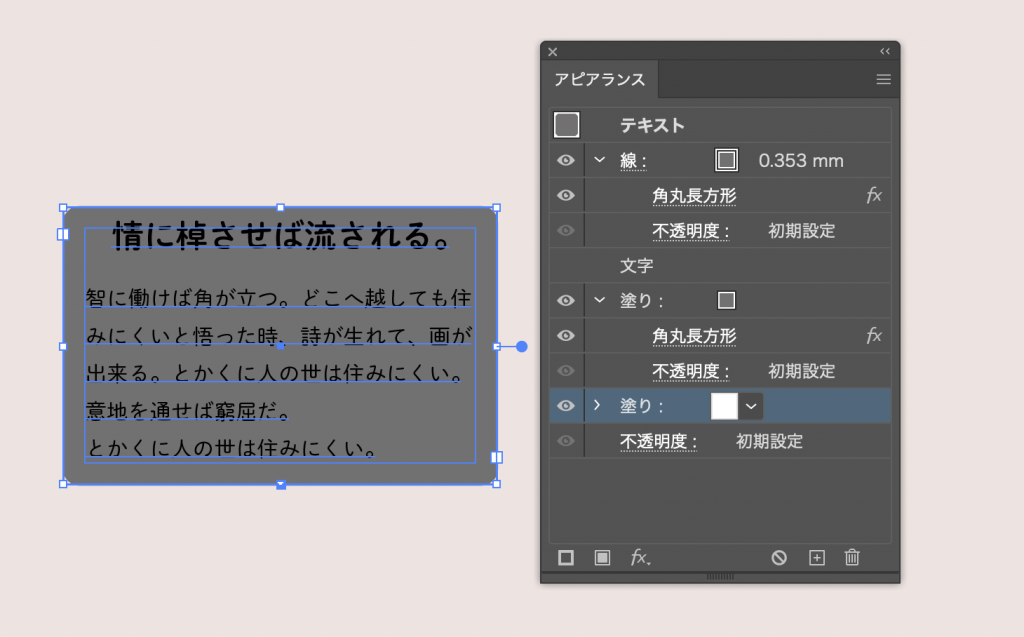
角丸長方形の線の枠ができたら、アピアランスウィンドウの中の線の下にある「角丸長方形」を
Alt (option)を押しながら下にドラッグし、「塗り」の下にコピーしてきます。
そうすると、塗りで設定した色に塗られた角丸長方形が出現します。
さらに、「塗り」をアピアランスウィンドウの右下にある四角の中に+マークのある「選択した項目を複製」ボタンをクリックして、「塗り」をコピーし、色を白にします。

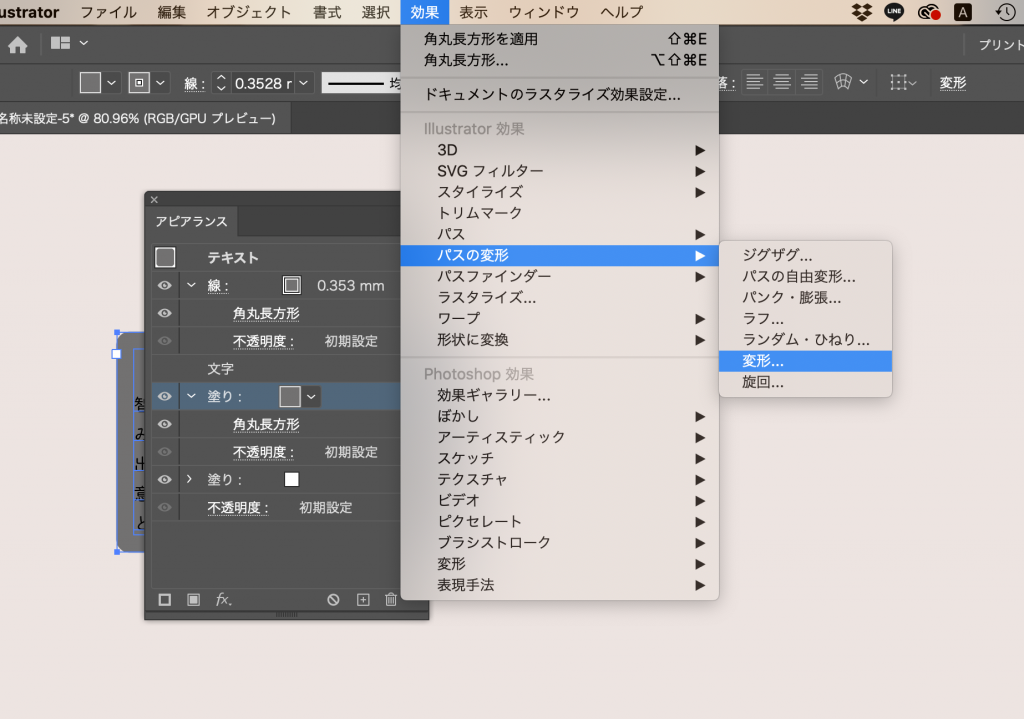
最初に設定した「塗り」を選択した状態で、「効果▶︎パスの変形▶︎変形」を選択。

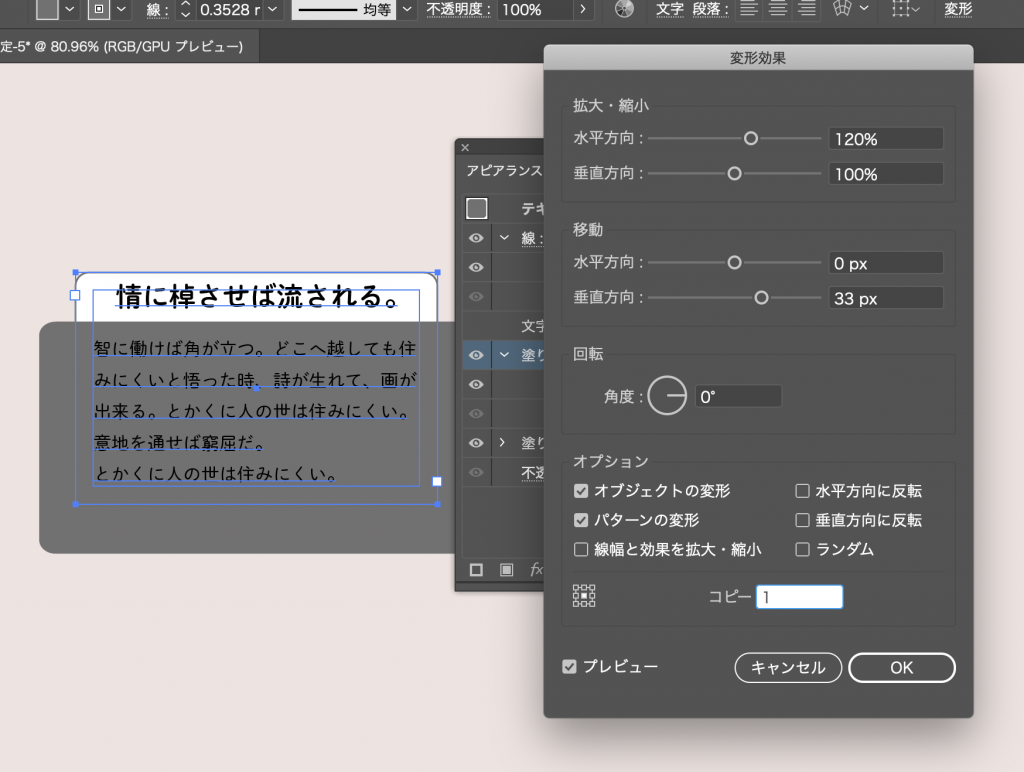
「変形効果」というウィンドウが出てくるので、水平方向に120%拡大、垂直方向に(テキストサイズ+行間サイズ)px移動させます。今回はテキストサイズ12pt、行間サイズ21ptなので、33px垂直移動させます。
そして下のほうにある「コピー」を「1」にしてOK。

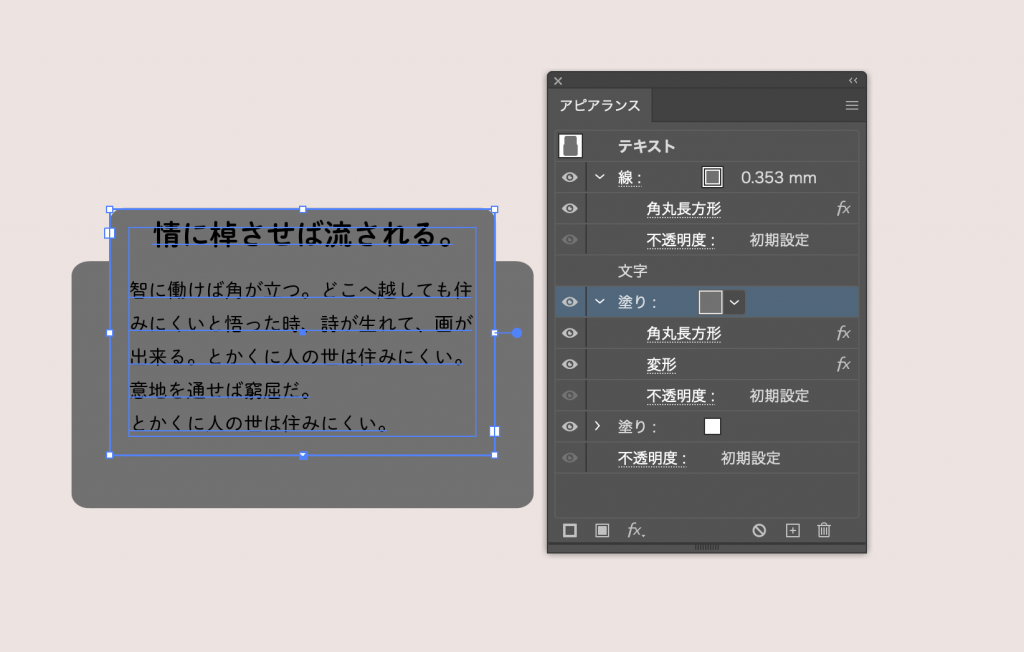
するとこのような状態になるので、塗りを選択したまま、この二つの角丸長方形をパスファインダーで型抜きしていきます。

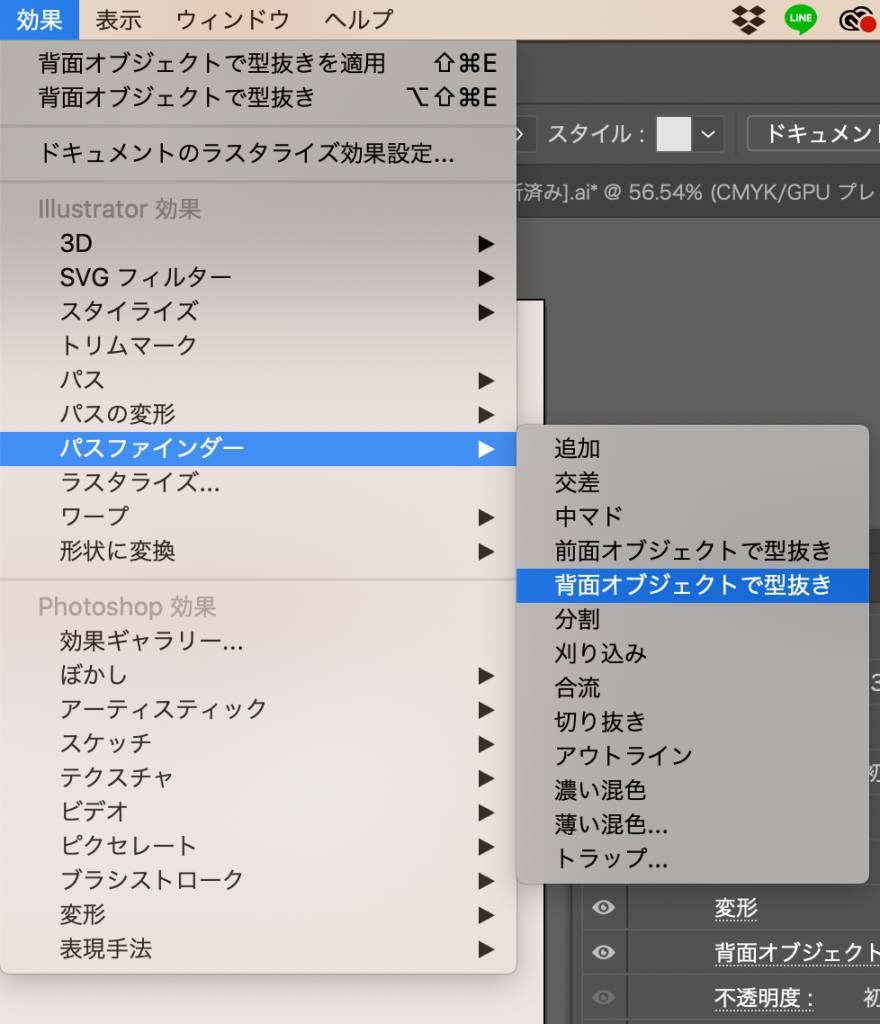
「効果▶︎パスファインダー▶︎背面オブジェクトで型抜き」を選択します。

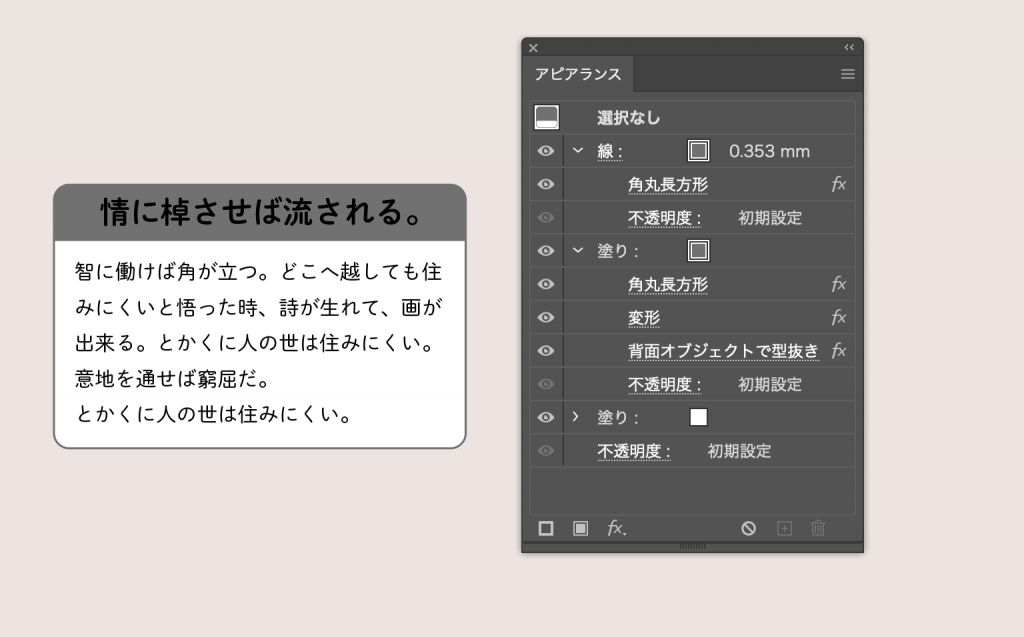
するとアピアランスウィンドウ内の塗りの下に「背面オブジェクトで型抜き」という項目が増えているはずなので、
「背面オブジェクトで型抜き」を「変形」下にドラッグして移動します。
これで完成!

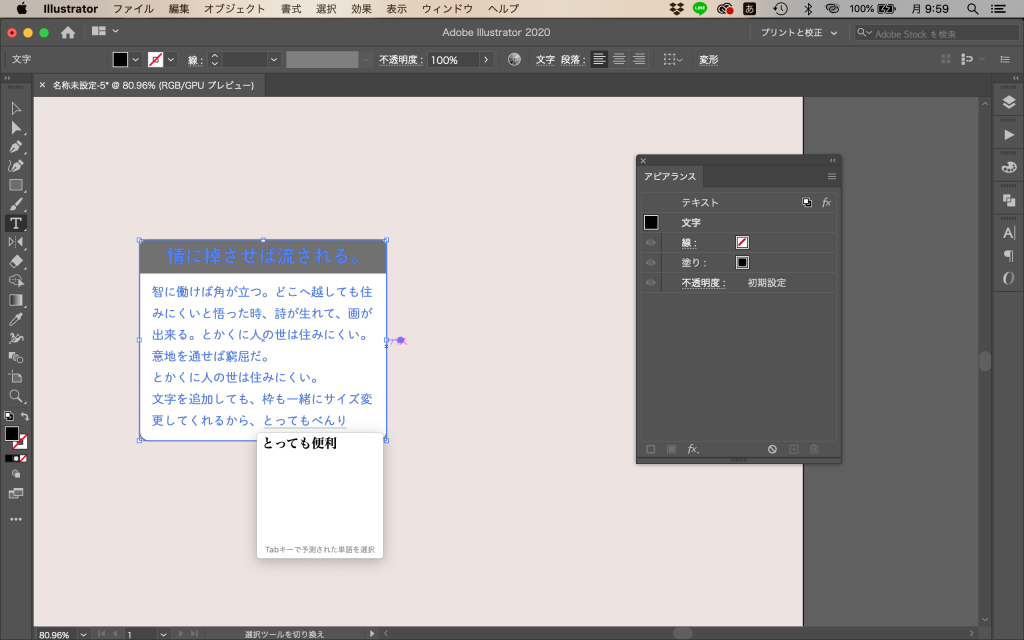
これでテキストを追加したり減らしたりしても追従してくれる見出し付きフレームの完成です。
このようにテキスト追加すると、高さが伸びてくれます。

いかがでしたでしょうか?
最後の塗りを背面オブジェクトで型抜きする部分が若干ややこしく感じますが、
何回かチャレンジすればすぐに覚えられますので、是非やってみてください!
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com