こんにちは、デザイナーのしんはるみです。
今回はWebサイト制作において、必ず避けては通れない、模写コーディングについてのお話です。
今、私がプログラミング学習で使っているProgateのHTML & CSSコースを無事修了したので、その上級コースの課題となったこちらのサイトを、実際に自分のPC環境で一から模写コーディングしていきました。
画像をクリックすると、実際に私が模写したページに飛ぶことができます。
その様子を今回はブログにまとめていきたいと思います。
では早速みて参りましょう!
なぜ模写コーディングが必要なのか
プログラミング学習に私はProgateを使っているのですが、そのHTML & CSSの有料会員分のコースまですべて修了して、正直できる気になってました。
Progateは自分のPC環境が整っていなくてもブラウザ上でコーディングできる仕様になっています。コーディング画面にものすごくわかりやすくヒントや、噛み砕いた説明がなされています。
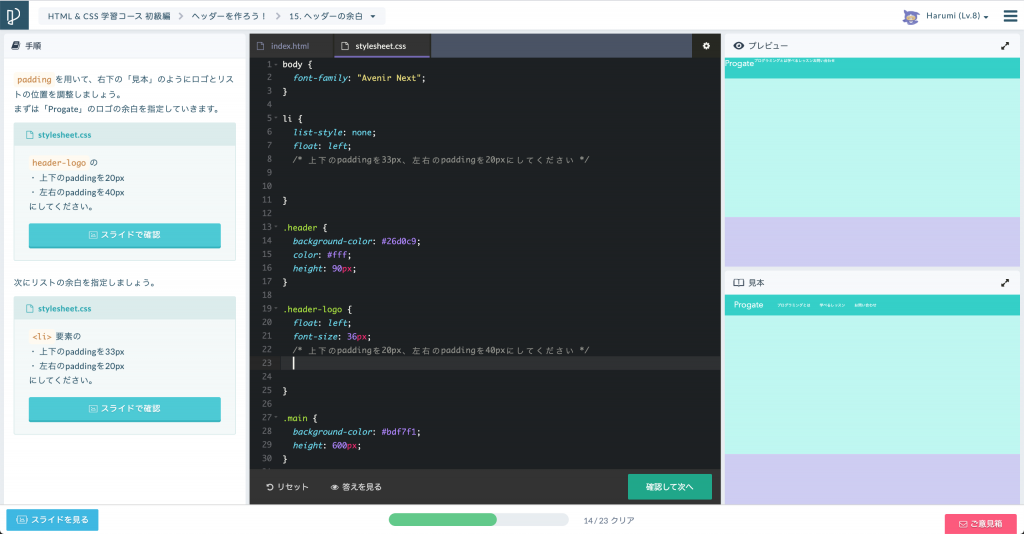
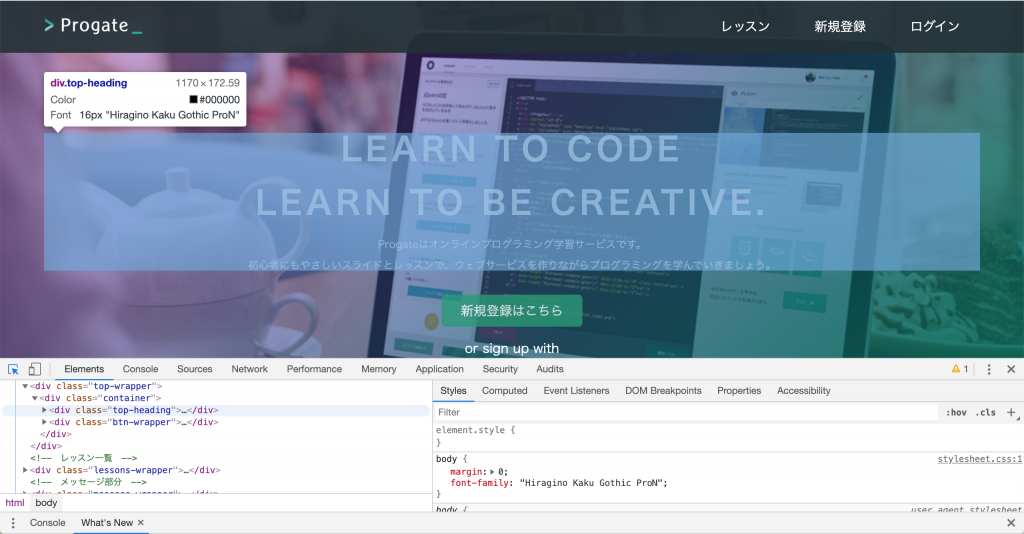
Progateの画面はこんな感じ。中央にエディタ画面があって、右側で自分がコーディングした結果が表示され、左側のヒントを見ながら進める。ブラウザ1画面で完結できるようになっています。必ず手を動かすように設計されています。
f
初心者にはとてもとてもありがたい学習環境なのですが、実際プログラミングをお仕事にする場合、自分のPCにコーディング環境は必要だし、ヒントも何もありません。
なので、基礎学習が終わったな、と思ったら、世の中にあるサイトを模写コーディングしていくことがとても大切で、自分で一からコーディングしてサイトを作る練習になるのです。
実際、模写コーディングを初めてしてみて、本当にとても勉強になりました。
理解していたと思われた知識や考えかたも、自分で一回ゼロから作ってみることでさらに深く理解でき、自分のものになった感じがしています。
使用したツール
模写コーディングの重要さがわかったところで、模写コーディングに使用したツールをご紹介していきたいと思います。模写コーディングの際、必要なものはこちらです。
- Google Chrome デベロッパーツール
- テキストエディタ
- GitHub
順番に解説していきます。
Google Chrome デベロッパーツール
Google Chromeのデベロッパーツールは必須です。Google Chromeをダウンロードしてブラウザとして使用していれば自動的についてきます。
Google Chromeを開いて確認したいサイトを開いた状態で 「Command + Shift +C」でデベロッパーツールが開きます。あるいは、「表示>開発/管理>デベロッパーツール」から開くのもOKです。

このように、サイトのコードを表示して調べることができます。また、デベロッパーツールにちょっとこれはどうかな?とかこうしてみたらどうなるかな?と言った具合でCSSを書き加えたりすることもできます。ページを再読み込みすると消えるので、サイト自体に影響を及ぼすことはありません。
これをつかわないWebデザイナーはいないと思います。笑
ちなみに、Google Chromeには拡張機能があって、インストールするととても便利なツールがあるのでそちらもご紹介します。
- What Font (マウスをかざすとフォントがわかる)
- Image Downloader (サイトの写真をダウンロードできる)
- Page Ruler (サイトの幅や高さを調べる)
- Color Picker (色を取得する)
興味があれば是非使ってみてくださいね。
テキストエディタ
次はテキストエディタです。私はProgateの勧めでAtomを使っています。
初心者からプロまで使っている人が広く多く、おすすめだということでした。
実際使ってみて、使いにくさは感じませんし、ファイル管理などもしやすいので今のところとても便利です。
コーディングも、初めはチマチマとやっていましたが、だんだんAtomの便利機能を把握してきてスピードアップできていきました。
使い方はかんたんで、上の画像のからリンクに飛んでいただき、Atomをダウンロードします。

するとこのようにzipファイルになっているので、zipを開けばAtomが現れます。ダブルクリックでインストールを開始してください。

インストールが完了し、このような画面が表示されれはOKです!

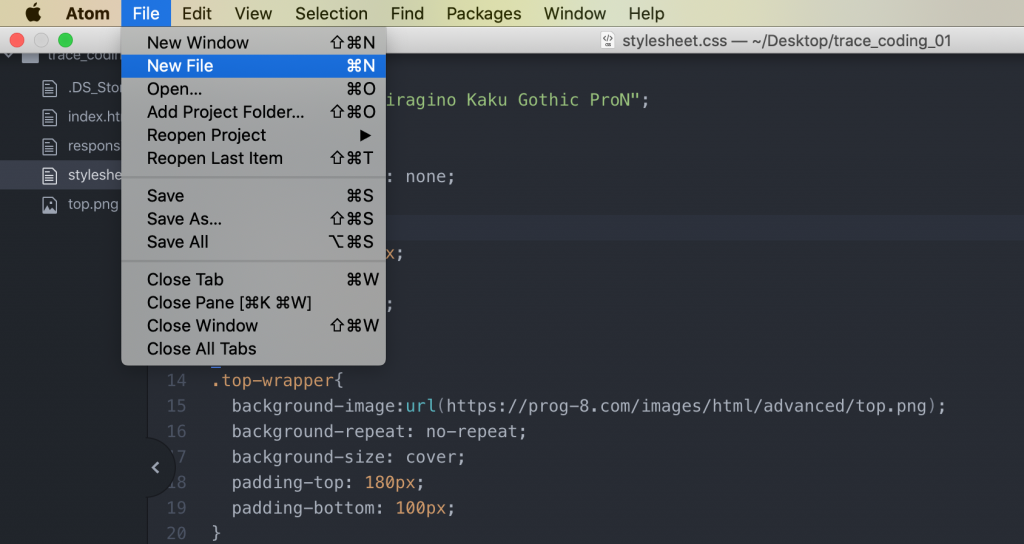
このように、メニューバーから、File → New File でファイルを新規作成したら、コーディング開始できます!

GitHub
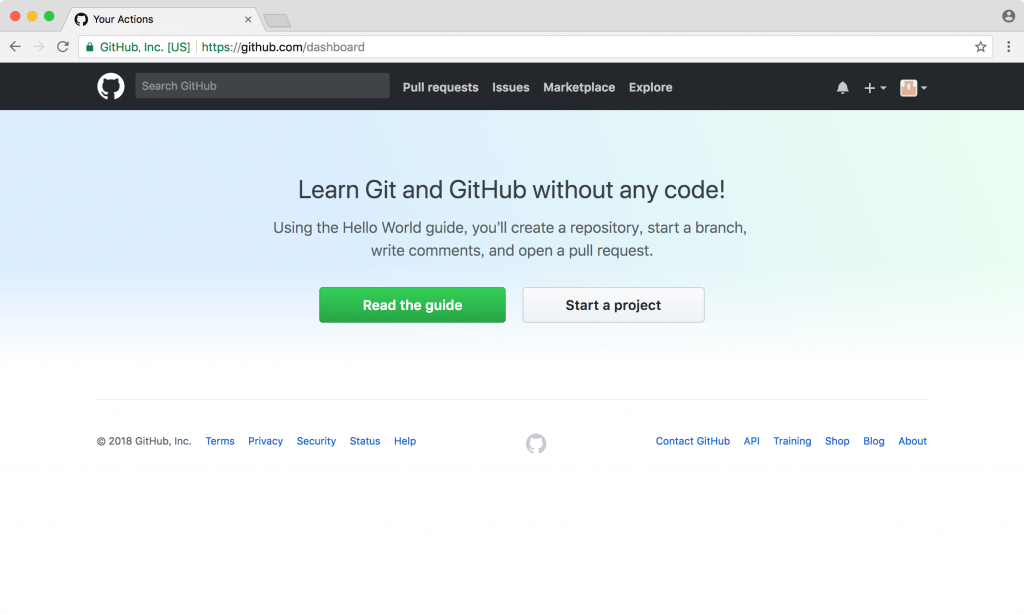
最後にGitHubです。GitHubとは、自分で作ったサイトをインターネット上に公開するツールです。コーディングしたファイルをアップロードし、実際にインターネット上にリンクを生成します。
今回私が模写コーディングしたサイトもGitHubを使ってアップロードしました。
無料版でも練習用なら十分使えますので、こちらも必要だと思います。
上の画面から会員登録して、無料版を選択すれば簡単に始められます。

いかがでしたでしょうか?
今回はProgateのHTML & CSSコースを終了したあと、自分でいちから模写コーディングをしたお話でした。
作っていく中でたくさんつまずきますし、これで合ってるはずなのに〜〜!と何度もなります。
ですがその過程こそ大切で、完成した時には達成感もありますので、ぜひProgateの授業を終えた方はやってみてくださいね。
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com