こんにちは、デザイナーのしんはるみです。
今回はIllustratorを使った、ジグザグ線となみなみ線のつくりかたの
紹介をさせていただきます!

マスターすれば、もちろん、文章の途中の強調にも使えますし、
上のアイキャッチ画像の周りの枠のように、カクカクした装飾を施すこともできます。
丸い形をギザギザにしたり、なみなみにしたり、
応用方法はたくさんあるので、ぜひ知っておきたい操作方法です。
それでは早速みていきましょう!
ジグザグ線の作り方
まずは、ジグザグ線の作り方から解説していきます。
まず、ペンツールを使って直線を引きます。
線の太さは今回2mmで作っていますが、後々から色や太さは編集できます。
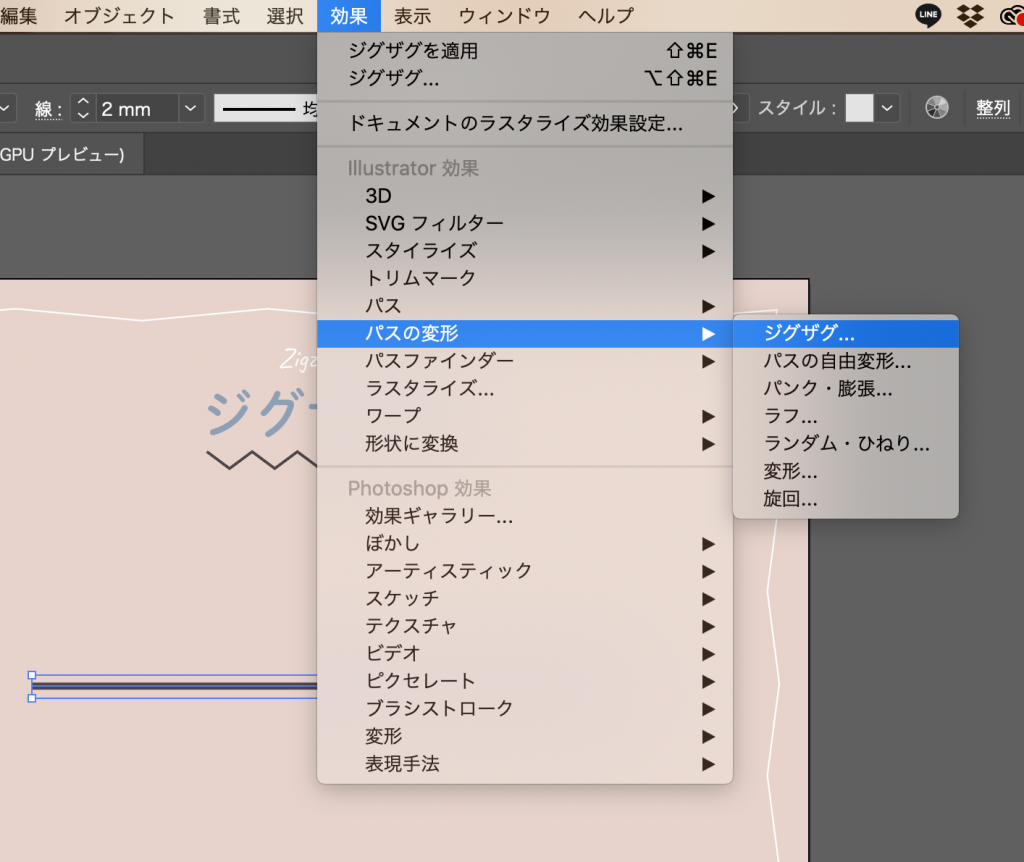
そして、Illustratorの上部のメニューバーより、
「効果▶︎パスの変形▶︎ジグザグ」をセレクトします。

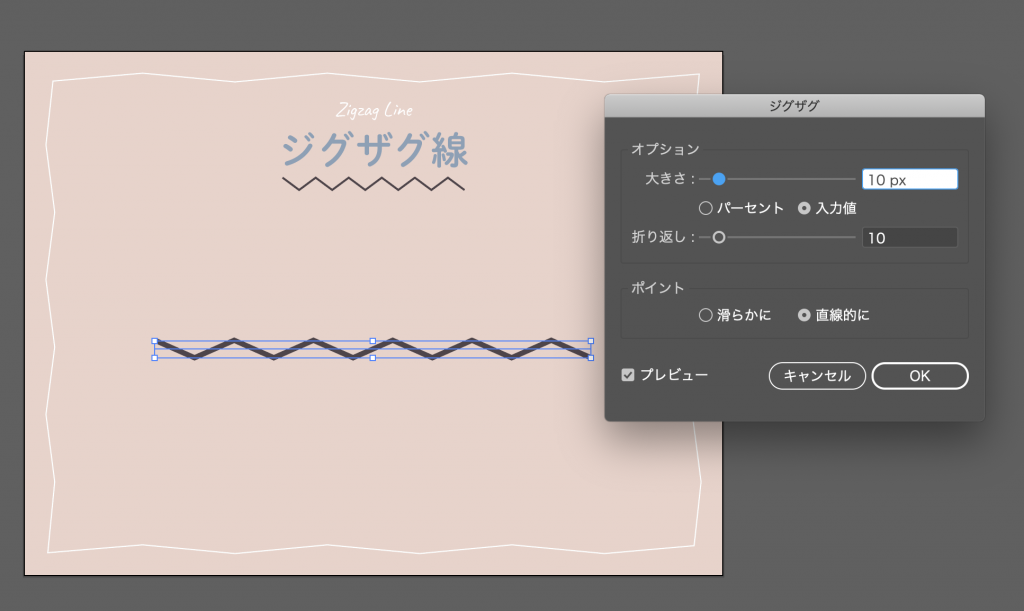
すると「ジグザグ」のウィンドウが出てきますので、大きさと折り返しの値を入力します。
今回は、大きさ10px 、 折り返し10を入力しました。
そして、「ポイント」は「直線的に」を選択し、OKをクリック。

するとこのようにジグザグ線が完成しました!
あとは色を変えたり、太さを変えたり、線の線端を編集したりして、完成です。

簡単でしたね!
それでは続いて、なみなみ線のつくりかたに進みましょう。
ジグザグ線が理解できれば、なみなみ線もあっという間にできます!
なみなみ線の作り方
続いて、なみなみ線の作り方を解説していきます。
なみなみ線もジグザグ線同様、まずはペンツールで好きなように線を引きます。
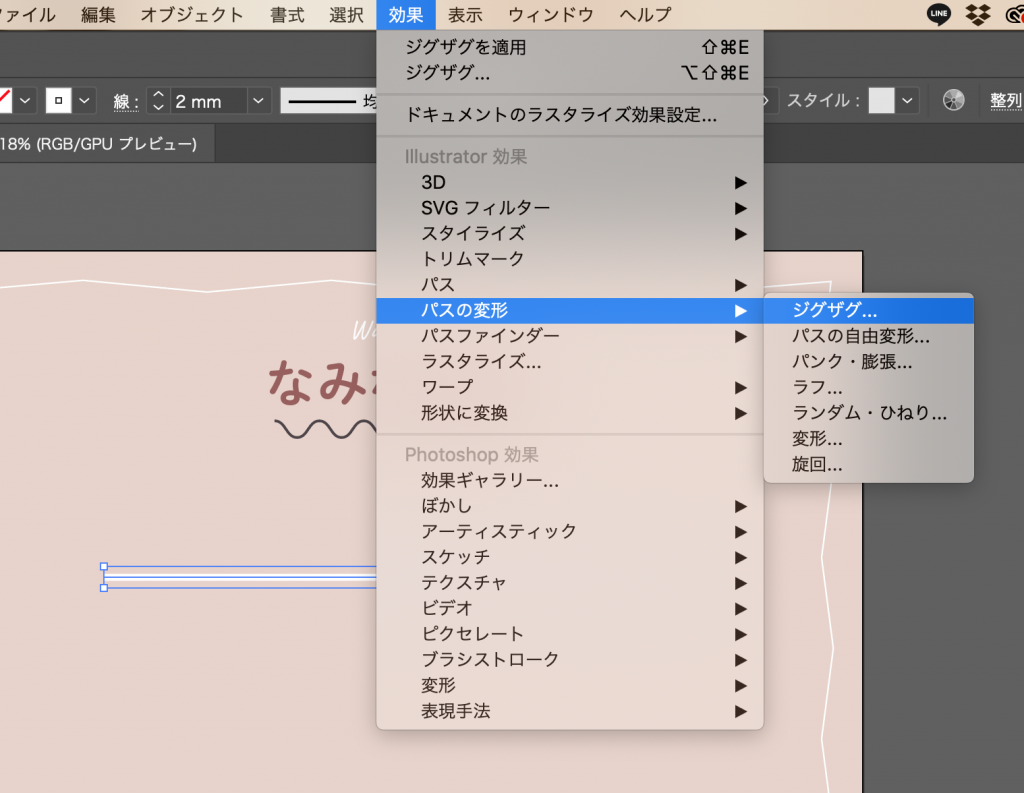
そして、Illustratorの上部のメニューバーより、
「効果▶︎パスの変形▶︎ジグザグ」をセレクトします。

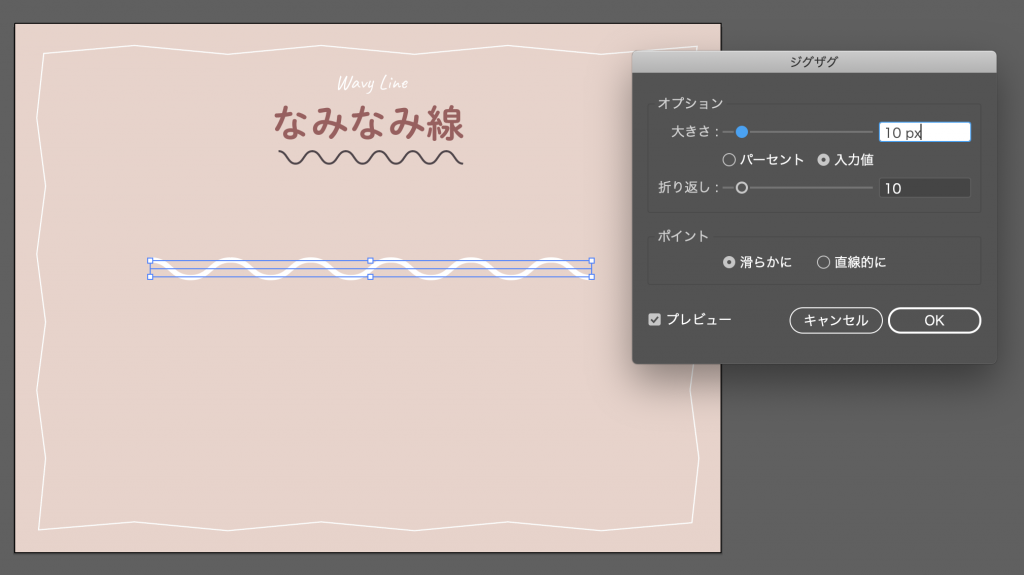
すると、「ジグザグ」ウィンドウが出てきますので、
大きさと折り返しの値を入力します。ここまではジグザグ線の一緒ですよね。
違うのはここだけ。
「ポイント」の部分で、「滑らかに」を選択します。

するとなみなみ線が完成しました!
とっても簡単ですよね!

いかがでしたでしょうか?
今回はジグザグ線となみなみ線の作り方をご紹介いたしました。
すぐにできるので、是非実際にやってみてくださいね。
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com
