こんにちは、デザイナーのしんはるみです。
今回は、以前Webデザイナーを目指すならすぐにやるべきこと三選の中にも入っていました、
Webデザイントレースを実際にしていきながら手順を解説していきたいと思います。

実際にサイトをトレースしていきながら、私が普段やるトレース方法を解説してきたいと思います。
なお、本記事は手順【準備編】で、手順【トレース編】は次の記事でまとめます。
それでは早速参りましょう!
目次
トレースしたいサイトを見つける
まずはトレースしたいと思うお手本サイトを探します。
綺麗なお手本となるサイトをまとめたサイトをいくつかご紹介します!
きっとトレースしてみたいサイトが見つかるはず。
muuuuu.org
クオリティの高い、縦に長いサイトがまとめられているサイトです。
今回のお手本サイトもこちらから選ばせていただきました。
I/O 3000
こちらのサイトは有名ですよね。本当に素敵なデザインのWEBサイトがたくさんまとめてあるので、みているだけでも勉強になります。
sps collection
こちらはスマートフォンサイトのデザインリンク集サイトです。
スマホでみるサイトのデザイントレース はこちらのサイトからお手本を選ぶといいですね。
このような素敵なお手本リンク集サイトから、トレースしてみたいサイトを一つ選びましょう。
トレースする前にインストールしておきたいツールとプラグイン(拡張機能)
お手本サイトが決まったら、トレースに入っていきたいわけですが、その前に揃えておきたいツールがいくつかあるのでご紹介していきます!
Adobe XD
まずはAdobe XDです。

こちらはAdobe Creative Cloudに加入していればすぐにダウンロードして使うことができます。
過去の記事でも何回かお伝えしていますが、デザイナーなどのクリエイターを目指す方は、確実にAdobe Creative Cloud (CC)に加入することをお勧めします!損はしません。メリットしかないです。
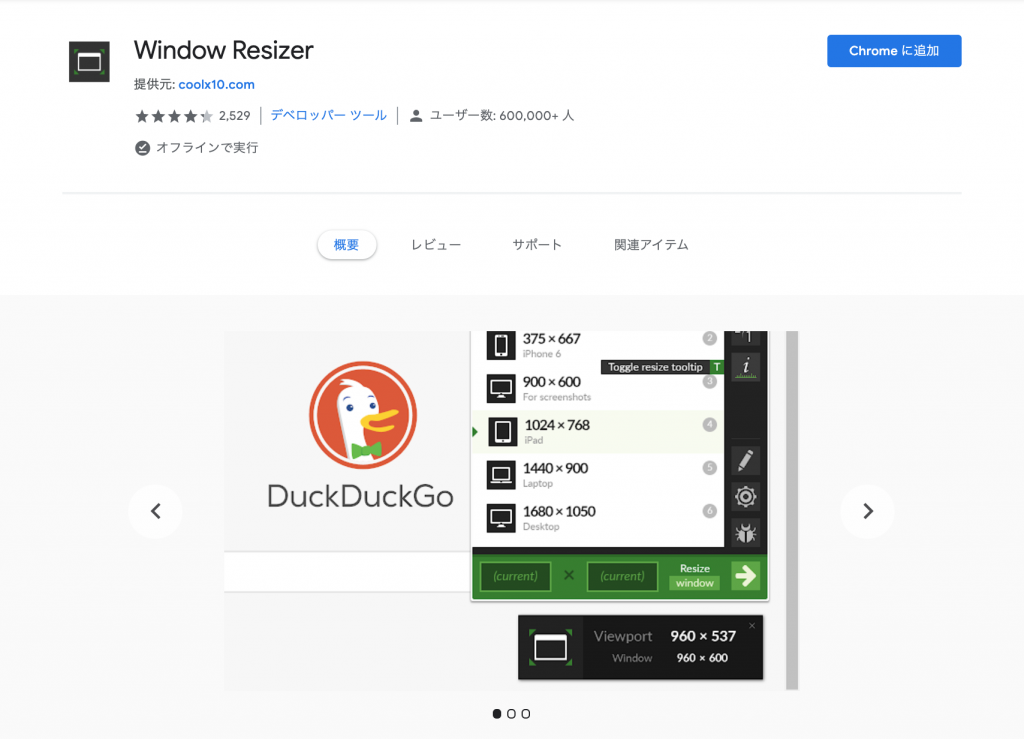
〈Chrome拡張機能〉Window Resizer
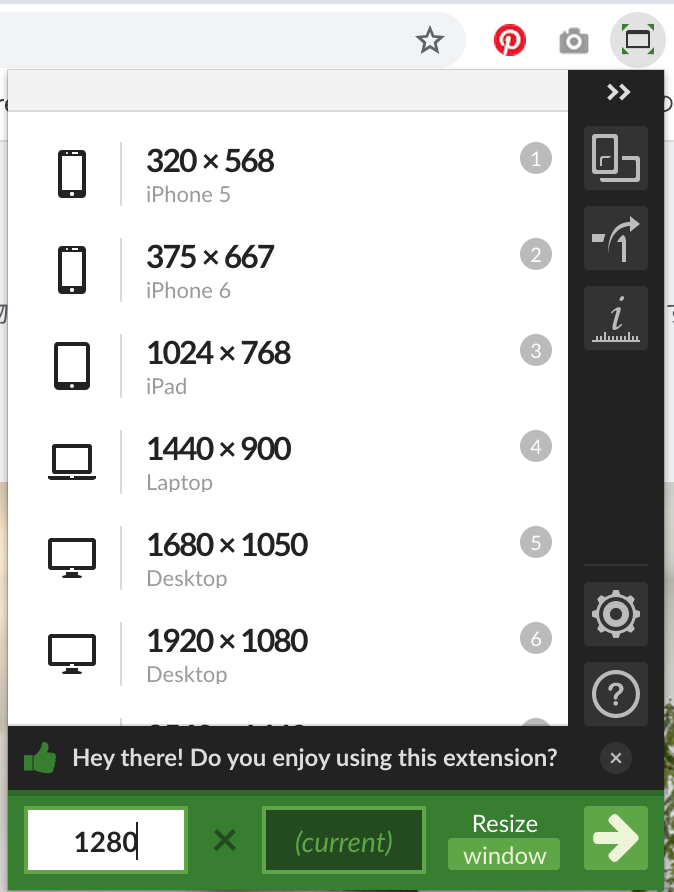
次にこちらのGoogle Chromeの拡張機能「Window Resizer」です。

こちらは名前の通り、ウィンドウサイズを変更できるプラグインです。トレースの際に作成するアートボードと同じブラウザサイズにする目的です。トレースの際のおすすめの横幅サイズは「1280px」なので、そのサイズでスクリーンショットを撮れるように、ブラウザのサイズを変更する拡張機能ですね。
このように、任意のサイズにもリサイズできるので、こちらに1280pxと入力して、サイトをリサイズします。

サイトのブラウザサイズが変更できたら、次は一枚画像で保存するプラグインです。
〈Chrome拡張機能〉Full Page Screen Capture
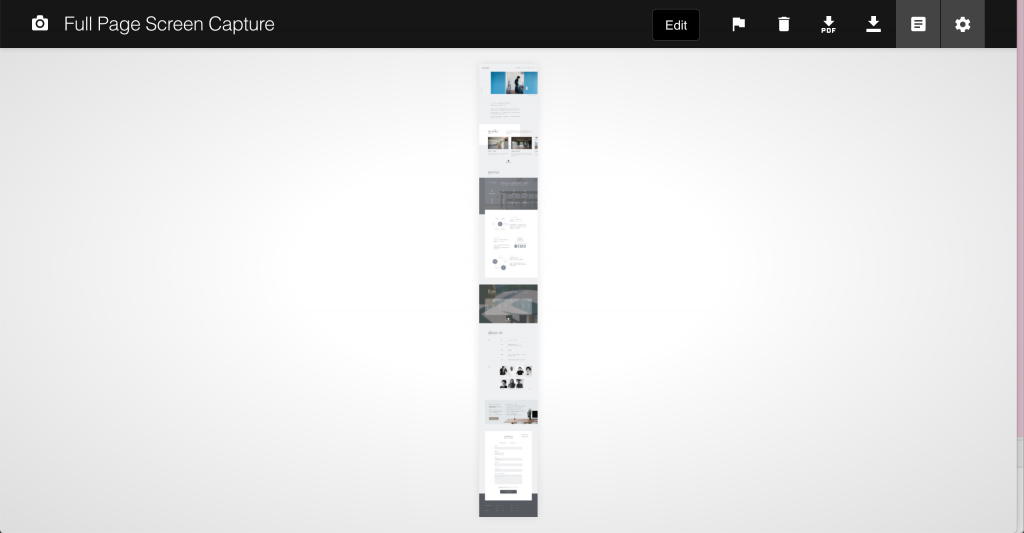
次に準備していただきたいのが、「Full Page Screen Capture」。こちらもGoogle Cromeの拡張機能です。
インストールすると、Chromeのメニューバー上に小さなカメラマークが付き、それをクリックするだけで、その画面を全てスクリーンショットして繋げてくれます。

スクロールバーが入ってしまったり、変にきれてしまったりすることもないので、とても助かります。
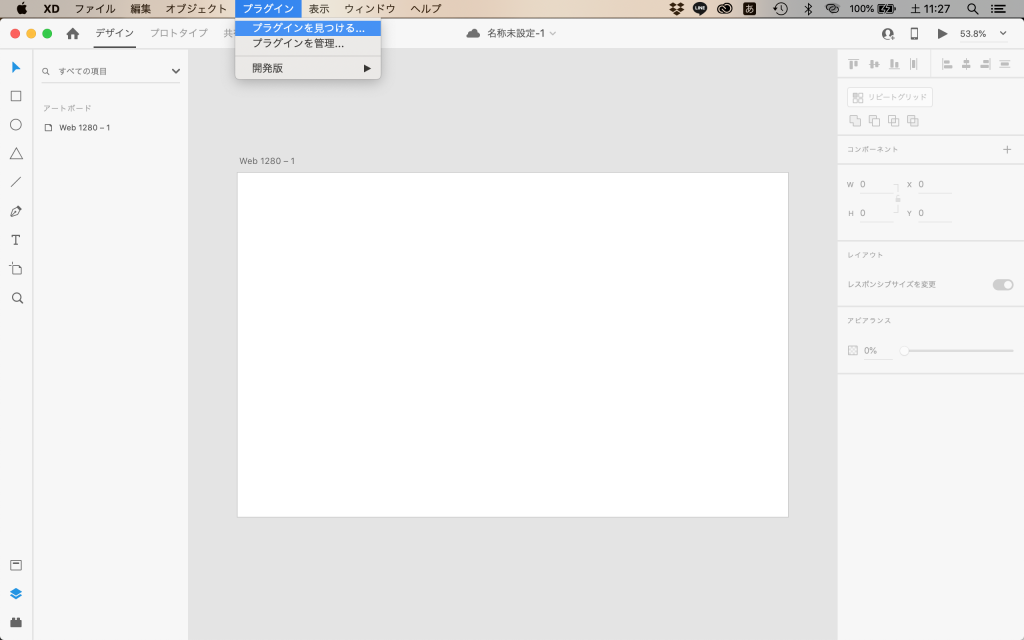
〈Adobe XDのプラグイン〉Mimic
Adobe XDのプラグイン「Mimic」。こちらは、WebサイトのURLを入力すると、フォント、カラー、画像情報を取得してXDに落としてくれるすぐれもの!このプラグインがあるとWebサイトトレースがかなり効率的に行えるので、とても便利です。
※プラグインのインストールと開発は XD バージョン 13.0 からサポートされます。
それより古いバージョンのXDではプラグインがダウンロードできませんので、XDをアップデートしてください。


これでMimicがダウンロードできます。
- Adobe XD
- Window Resizer
- Full Page Screen Capture
- Mimic
ツール・拡張機能の準備はこれで万全です!
これでやっと、Webサイトトレースに取り掛かれますね。
これまでの準備の流れをスクリーンキャプチャーで動画にしましたので、こちらも是非ご覧ください。
いかがでしたか?
今回はWebデザイントレースの準備の仕方についてまとめてお伝えいたしました。
次の記事で実際のWebデザイントレースの進め方をご紹介しますので、
そちらもよければご覧ください!
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com