こんにちは、デザイナーのしんはるみです。
今回は、前の記事【準備編】に引き続き、Webデザイントレースのやり方【トレース編】を紹介していきます。
Webデザイントレースを実際にしていきながら手順を解説していきたいと思います。
Webデザイントレースをする前に必要な準備はこちら▼

準備が完了したら、実際のトレースに移っていきます。
今回は私なりのトレースの手順をまとめてみました。
ただただ数をこなしてトレースするより、どこに注意するべきかをしっかり意識しながら
トレースしていく方が短期間で多くを学べますので、是非参考にしながらトレースしてみてください!
では参りましょう!
トレースの際に意識すべきこと
まず、トレースに入る前に、トレースしながら注目すべき点をいくつかご紹介いたします。
トレース中は、あまり無心にならないように注意して、常に以下のことに注目しながらトレースしましょう。
- ヘッダー / フッターの縦幅は何px?
- ボタンのサイズは1サイトの中で何種類ある?縦横サイズは何px?
- 余白は何px?
- カラムごとの幅は?
- どのような配色?
- 全体の構成は?
- 見出しのフォントサイズは?テキストのフォントサイズは?
- 各要素、何px / 何ptを超えると違和感を感じるか? などなど
トレースをすればするほど、注目できる点はどんどん増えていきます!
根気よくやっていきましょう。
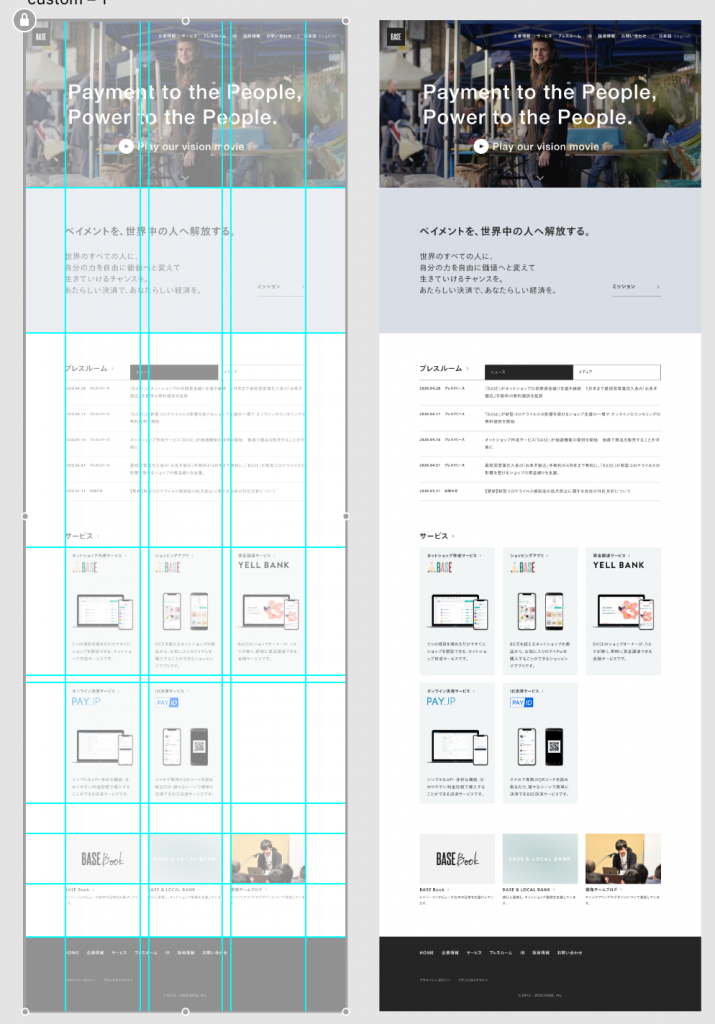
ガイドを引く
ではさっそくトレースの手順に入っていきます。
まずはお手本のスクリーンショットを不透明度を下げてロックします。
その後、お手本のワイヤーに合わせてガイドを引いていきます。

この時点で、サイト全体を通して、余白がどのようにデザインされているか、
どこで揃えてあるかなどを明確化することができます。
ガイドを押し込むと、そのガイドが区切っているピクセル数を表示できますので、
その数値をその度確認しながら進めていきます。
![]()
ひたすらトレース
ここまできたら後はひたすらトレースしていきます。
フォントは全く同じフォントがあると限らないので、大体同じものを探しつつ、
できればChromeの拡張機能What Fontで実際何のフォントを使っているのか把握しておきます。
Mimitを使っていれば、使われているフォントが一覧で出てくるので、それでみていくのでも問題ありません。
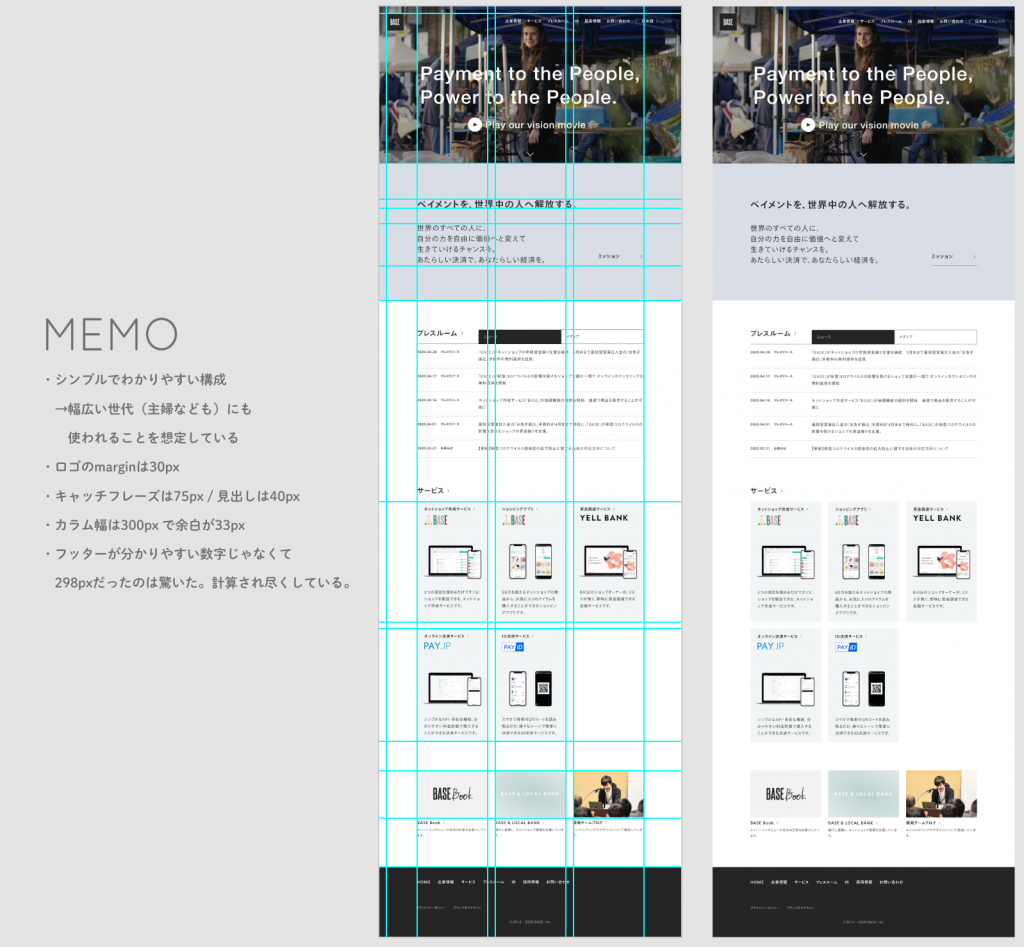
復習をする
トレースが完成したら、学んだことをまとめておいて、復習するようにしましょう。今回の学びや気付きを
忘れることのないようにファイルデータ内にメモで残しておくと良いかもしれません。

いかがでしたでしょうか?
今回は私なりのWebトレースの方法をまとめてみました。
本当にレベルもまだまだで、これからも続けていきたいと思います。
最後に私が大変勉強になった!と思ったお勧めの記事をご紹介いたします。
デザイナーがwebサイトを模写する際に見るべき8つの学習ポイント
大変勉強になる上、まだまだだなと気づかされます。
是非読んでみてください!
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com