こんにちは、デザイナーのしんはるみです。
今回は、Illustrator知恵袋と題しまして、
オブジェクトが重なった部分の色を反転させる方法をご紹介します。
とても簡単で、デザインの幅も広がりますよね。

では、早速参りましょう!
STEP1 オブジェクトとテキストを用意する
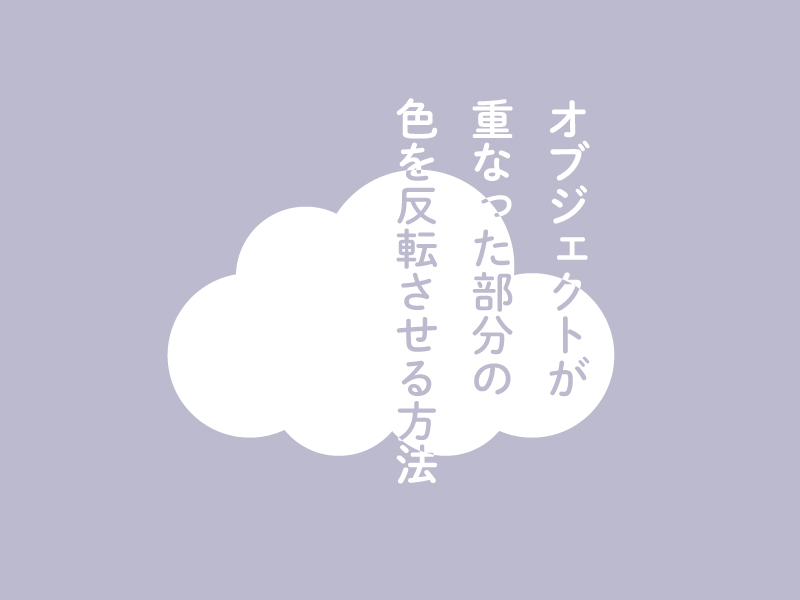
まず、オブジェクトとテキストを準備しましょう。

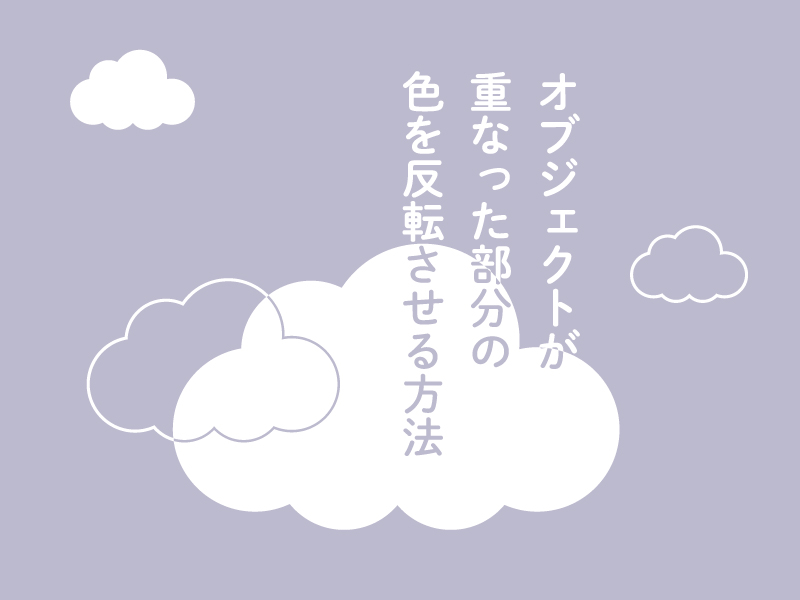
このように、重ねて配置します。
今の段階では、オブジェクトとテキストが同じ色なので
重なっている部分は読めない状態になってますよね。

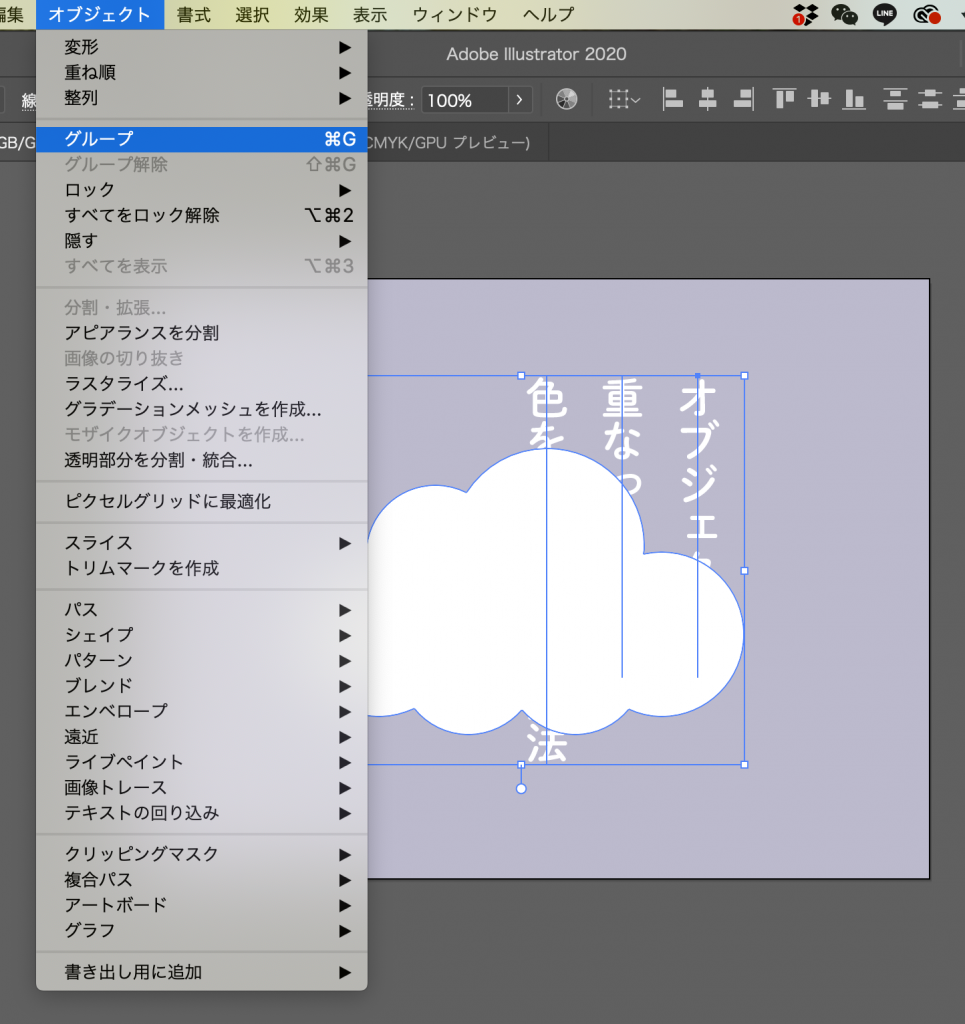
STEP2 テキストとオブジェクトをグループ化
次に、テキストとオブジェクトを両方同時に選択して、
「command + G」でグループ化します。
下の画像のように「オブジェクト▶︎グループ」でもOKです。

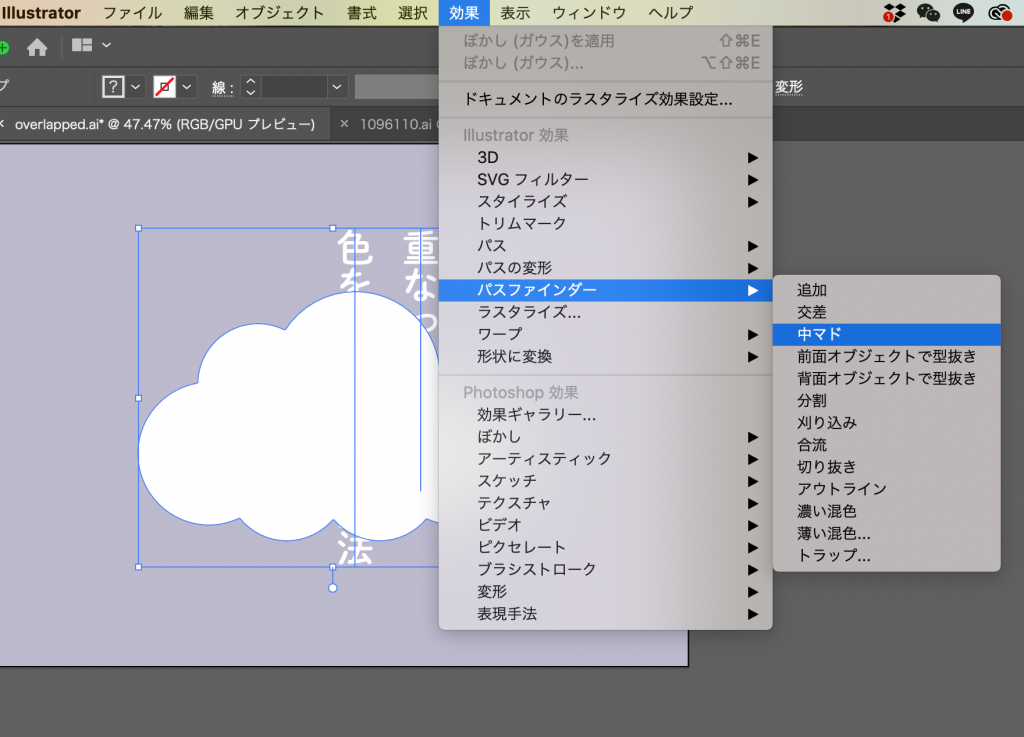
STEP3 パスファインダーで中マド
最後に、グループ化して1つになっているオブジェクトとテキストを選択し、
「効果▶︎パスファインダー▶︎中マド」をクリックするだけ。

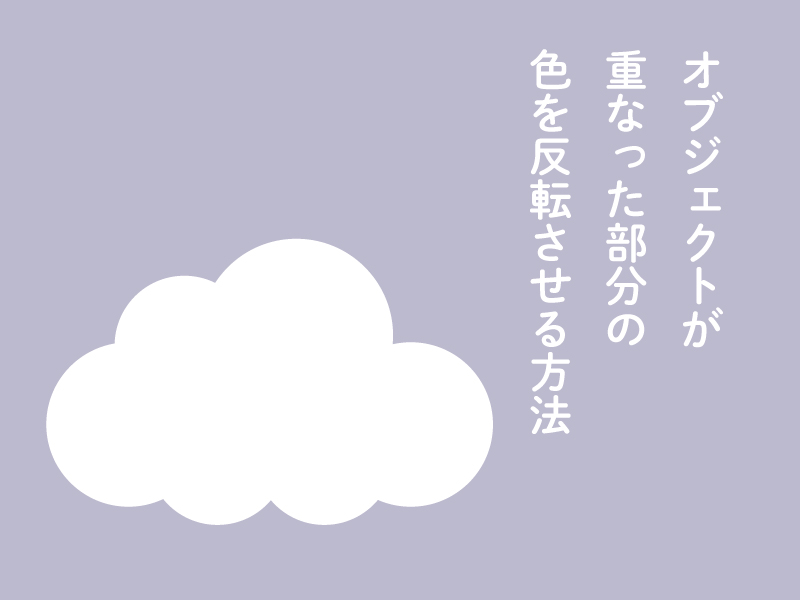
以上3ステップで重なったテキストの色が反転した画像が完成しました!

STEP4 オブジェクトやテキストの追加も可能
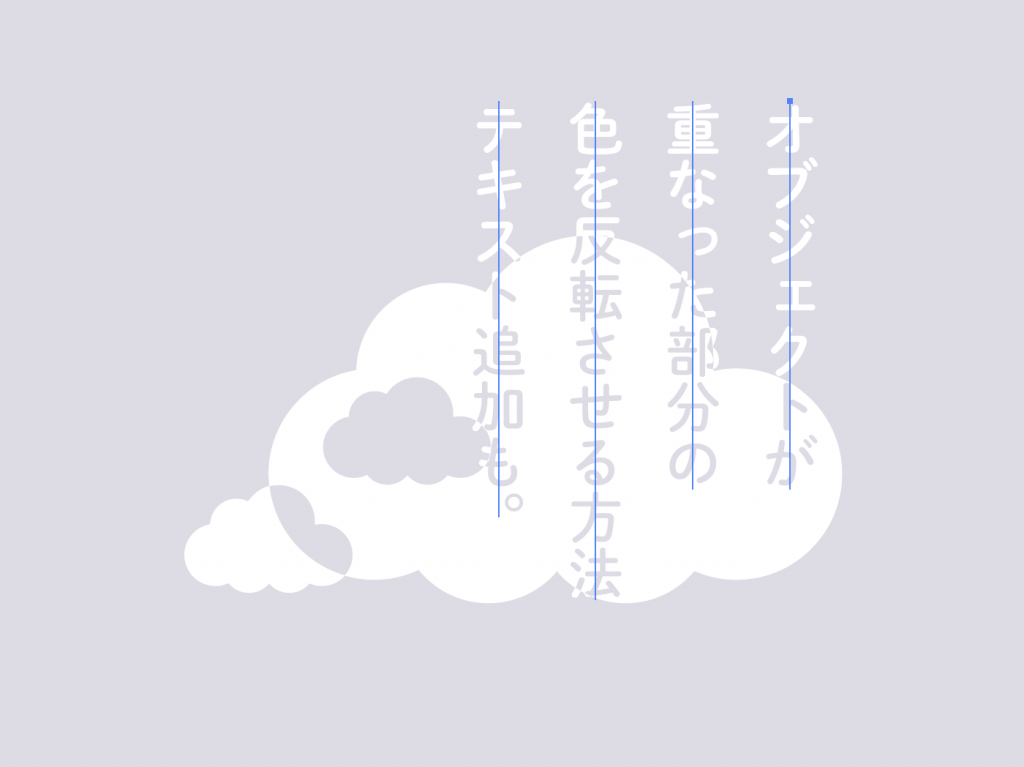
このように、グループ内で編集すると、
テキストを追加したり変更したり、オブジェクトを追加したりすることも可能です。
追加して生まれた重なったところも、さらに色が反転します。

いかがでしたでしょうか?
とても簡単な操作で、重なった部分の色を反転することができました。
デザインの幅も広がるので、是非やってみてくださいね。
Illustratorをお持ちでない方はこちらから購入できます。
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com