こんにちは、デザイナーのしんはるみです。
今回は、Progateを使ってHTML / CSSを復習したので、その様子をブログにまとめていこうと思います!
デジハリを卒業してから約3年、グラフィックデザインばかり注力していて
HTMLやCSSをずっと使わずにいたので、忘れてきているな…と危機感が高まっていました。
そこで、プログラミング界隈では有名なProgateを試しに使ってみよう!ということで
今回実際にProgateの「HTML & CSS 初級編」というコースをやってみました。
Progateの操作やコースの流れだけでなく、メリットやデメリットについても説明していきたいと思います。
それでは早速みていきましょう!
Progateとは?
Progateは「初心者から、創れる人を生み出す」を理念として掲げているオンラインプログラミング学習サービスです。
プログラミング初心者のハードルを出来る限り取り払うこと、そして本当に創れるようになるレベルの高い学習を提供することを目指しています。
と理念に書かれている通り、分かりやすいデザインと説明が1番の強みです。
無料版と有料版があり、各プログラミング言語の初級編を無料で学べるようになっています。

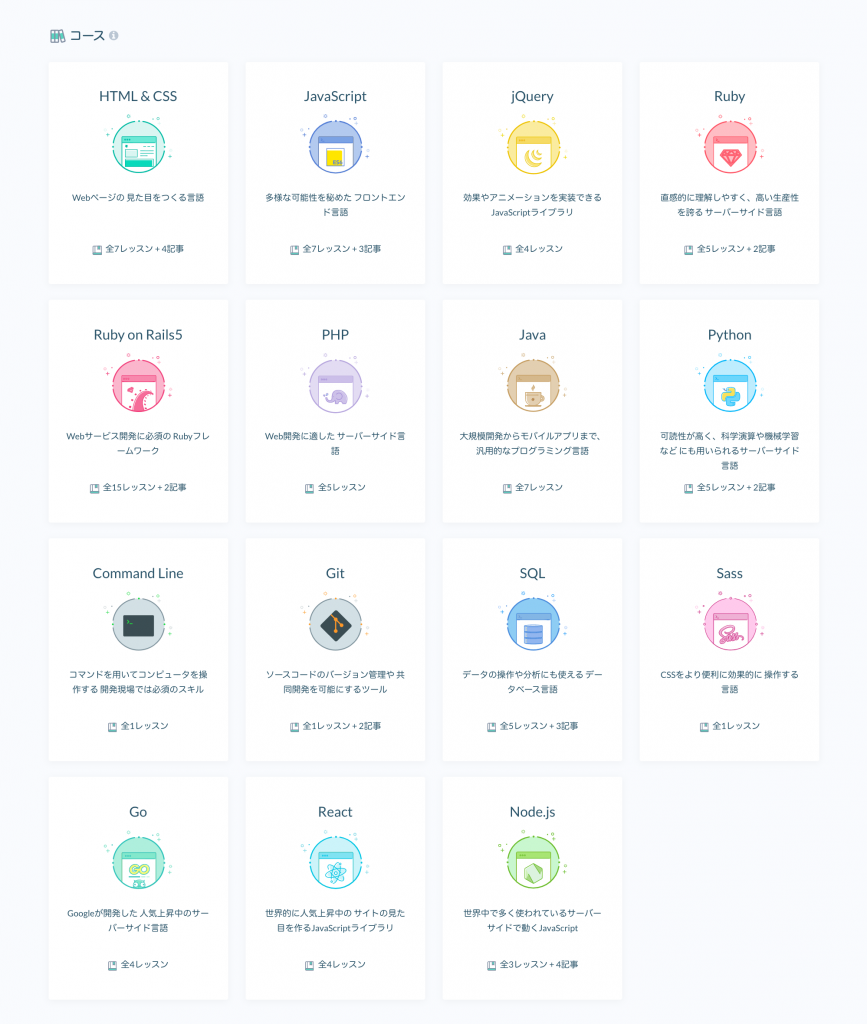
こんなにたくさんの言語、コースから選べます。
デザインが可愛くてモチベーションが上がりますよね!!
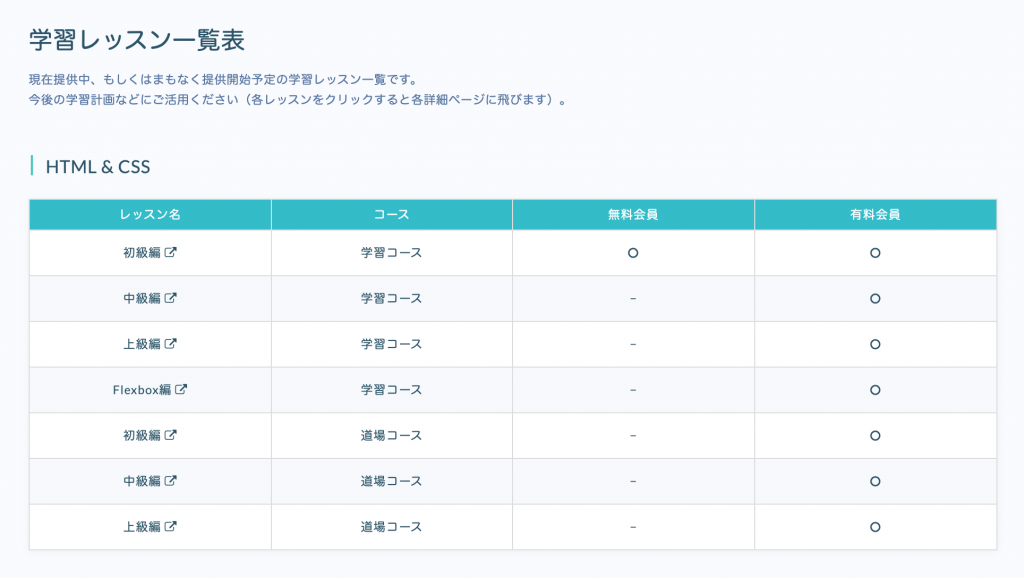
HTML & CSSを例に挙げると次のような形です。

各言語1〜2レッスンが無料で学べるので、教養としてプログラミングを学びたい方は無料版で十分かもしれません。
そして、有料版に加入すると全てのコースを学べるようになります。

有料版にしても月額¥980しかかからないなんて本当に安いですよね…
コロナ期間中で自宅待機してる中、ゲーム感覚でプログラミングを学ぶにはぴったりなサービスです。
HTML & CSS 初級コースを学んでみた
早速、HTML & CSSの初級コースをやってみた様子をまとめていこうと思います。
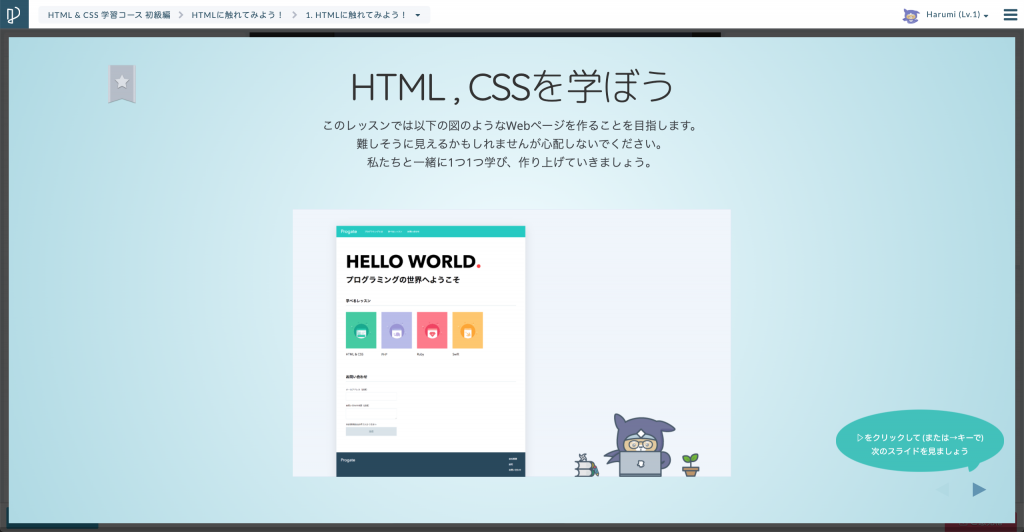
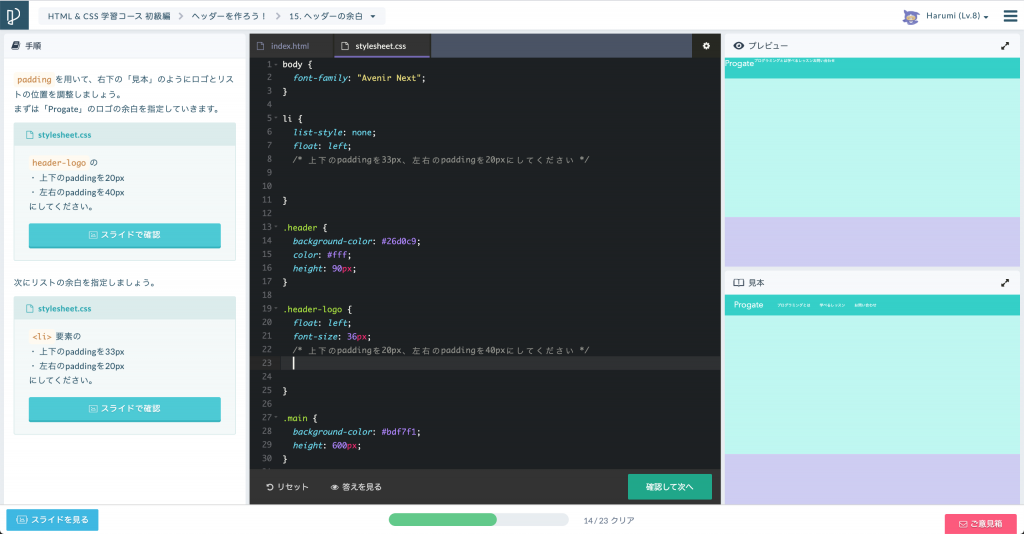
「レッスンをはじめる」とこのような画面からスタートします。

このように、スライドを使って一つ一つ丁寧に教えてくれます。
私は今回、復習としてレッスンを受けているので、一通り内容を知っている状態ではあったのですが、それでも本当に説明がわかりやすくてびっくりしました。
忘れていた内容もすっと入ってきて、かなり良い復習になりました。

HTML&CSS初級コースは7つの章に分かれていて、一章ごとに噛み砕いて知識を説明してくれるので、一つずつ理解がしやすいです。そしてなにより、それぞれの章のスライドが終わると実際にやってみようという画面に切り替わり、実際に自分の手でコーディングしてみることができます。
コード以外のリンクや色、テキスト、画像などは全てコピーできるようにあらかじめ準備してあるため、コード入力に集中することができます。
インプットしたことをすぐにアウトプットでき、間違った場合はどこがおかしいのかをアナウンスしてくれるので、インプットとアウトプットを効率よく繰り返すことでしっかりと頭に入っていきます。

個人的にはこの仕組みが本当に素晴らしいなと感じました!
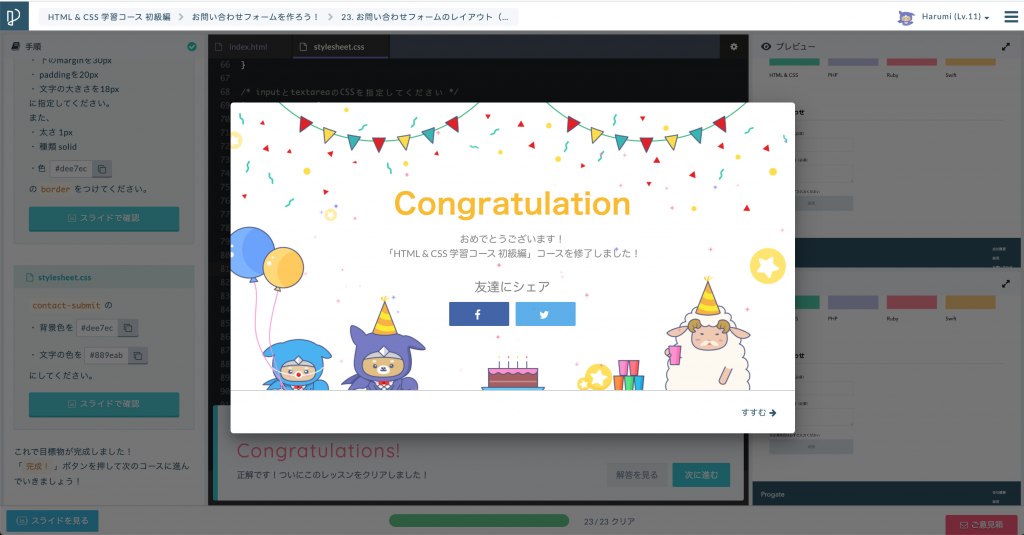
章を進むごとに、レベルがUPしていき、SNSにシェアすることができ、モチベーションアップにもつながります。

以上が実際のレッスンの流れでした。
Progate のメリットとデメリット
実際に触ってみて感じたProgateのメリットとデメリットをまとめていこうと思います。
メリット
Progateを触ってみて感じたメリットは以下の通りです。
- 他サービスと比べても安い
月額980円で一通り学べるので、本当に懐に優しい値段設定となっています。
通常、プログラミングスクールに通うとなると数十万円ほどかかりますし、書籍などでも1冊3000円程度するのでそう考えると格安ですね。
- デザインがわかりやすい
イラスト調で長時間学んでいても疲れてこない色使いなどを含めて、とても学ぶ人に優しいデザインだと思います。
モチベーションが上がりますよね。
動画と違ってスライドなので、復習もしやすいです。
- コースが豊富
一般的な言語だけなく、流行している言語、フレームワークなど幅広く豊富にコースが準備されているので、興味のあるものから初めていけます。
- ブラウザだけ開けばできる
環境準備が必要なく、始めたいと思ったらすぐにスタートできます。
ログインもメールアドレスとパスワードをいれるだけなので、思い立ったらすぐできるスピード感があります。
- レベルアップ機能
レベルアップ機能がついていることで、ゲーム性があり、ユーザーを飽きさせないような工夫がされています。
- 実際にプロダクトを作りながら進める
上記のHTML&CSSの例でもありましたが、実際にこのサイトを作ってみます、というプロダクトがあるので、それを実際に作っているという意識があり、楽しいです。
知識だけをインプットするよりやりがいがあります。
個人的には書籍をみながら学ぶよりは飽きずに進めていけそうだと感じました。
(PHPを書籍で学ぼうとして挫折した経験があります…)
デメリット
- 環境構築ができない
これは上記のメリットを逆にいうと、というイメージなのですが、ブラウザですぐ始められる分、PC内に実際にコーディングするのに必要な環境設定を準備する必要がないので、学び終わった後自分で改めて調べ直す必要があります。
- 網羅度は低い
これはプロのプログラマーの方が仰っていたのですが、Progateで網羅している内容ではちょっと浅いようです。楽しくプログラミングを学び始めたい初心者ににおすすめなサービスだということですね。
いかがでしたでしょうか?
今回は、オンラインプログラミング学習サービスのProgateをご紹介してまいりました。
全くの初心者でプログラミングに興味がある、という方がすんなり習い始めるためのものとしては最高のサービスだと感じました。皆さんも是非、自宅待機中暇な時間にやってみてくださいね。
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com