こんにちは。デザイナーのしんはるみです。
今回は、WordPressのフッターにウィジェットを追加する方法をご紹介いたします。Wordpressの「フッターにバナーを配置したい!」という場合に役立つ方法です。
私が現在使用しているのは「TCD MIKADO」というWordpressテーマです。美しい和風のサイトを簡単に作ることができるこちらのテーマですが、残念ながらフッターにウィジェットが付いておりません。同じような状況の方にはぜひ参考にしていただきたいと思います。
一点ご注意いただきたいのは、今回テーマのphpファイルを書き換えることをしていきますので、必ずローカル環境でテストをし、本環境でカスタマイズする際にもバックアップはお忘れないようにお願いいたします!
それでは早速まいりましょう!
カスタマイズ前の元の状態がこちらです。

まずは、footer.phpのファイルを探し出します。
app > public > wp-content > themes > 使用中のテーマ名のファイル > footer.php
ちなみに、私はバックアップを取る際、まず該当ファイルをコピぺして、そのうち一つのファイルを「footer~.php」とチルダ(にょろにょろ)を最後につけてその場に保管しています。最悪失敗した場合はバックアップファイルのチルダを消して、編集したファイルも削除すれば元通りになります!
それではfooter.phpに以下のコードを追加します。追加する場所はテーマごとに変わると思いますので位置を確認しながらペーストしてくださいね。
<aside class="widget_footer">
<ul><?php dynamic_sidebar('フッター1'); ?></ul>
<ul><?php dynamic_sidebar('フッター2'); ?></ul>
<ul><?php dynamic_sidebar('フッター3'); ?></ul>
</aside>
これでフッターのどこにウィジェットを追加するのかを記載しました。次は、この場所でウィジェットがしっかり作動するようにコードを書きます。次のステップにいきましょう。
2. function.phpにコードを追加する
次にfunction.phpに以下のコードを追加してウィジェットを使えるようにします。
今回はfunction.phpの元ファイルの一番下にペーストしました。
register_sidebar(array('name' => 'フッター1'));
register_sidebar(array('name' => 'フッター2'));
register_sidebar(array('name' => 'フッター3'));
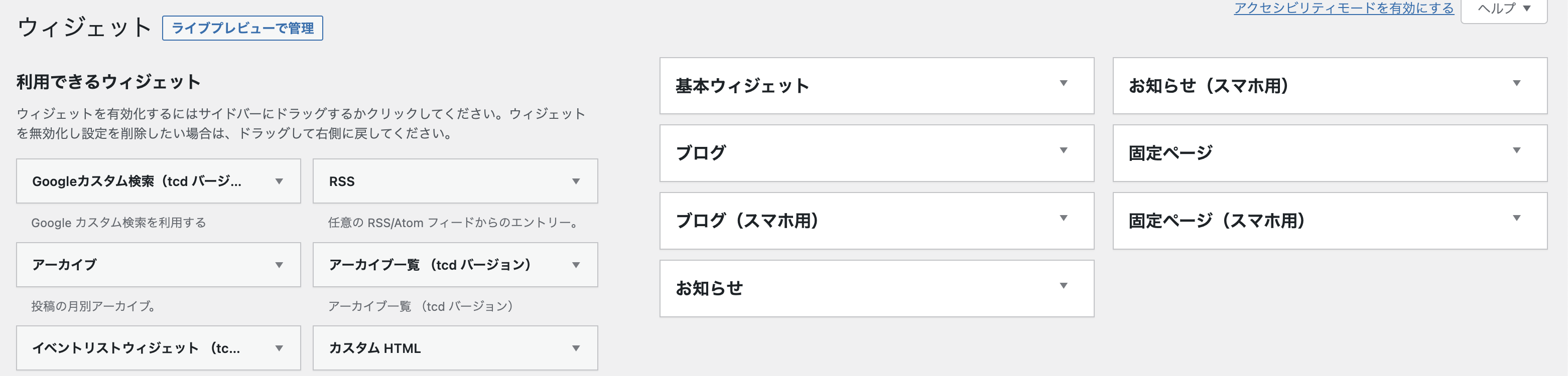
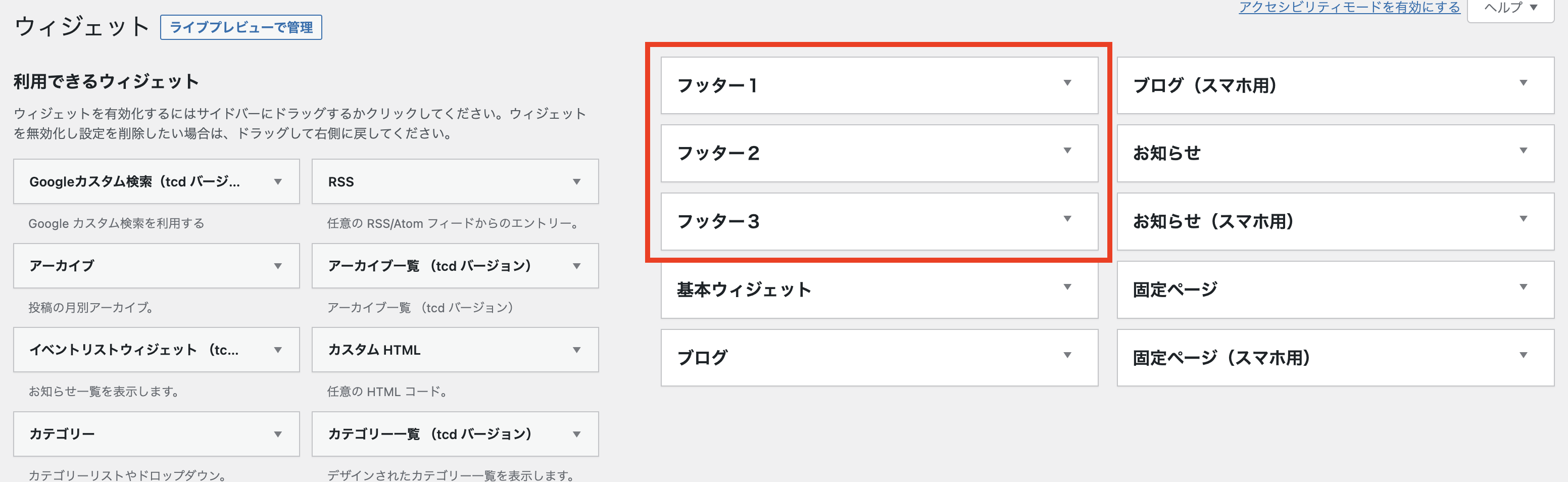
そしてWordpress管理画面を更新すると以下画像のように管理画面が変化しました!
BEFORE

AFTER

これでフッターに要素を追加できますね!次のステップにいきましょう。
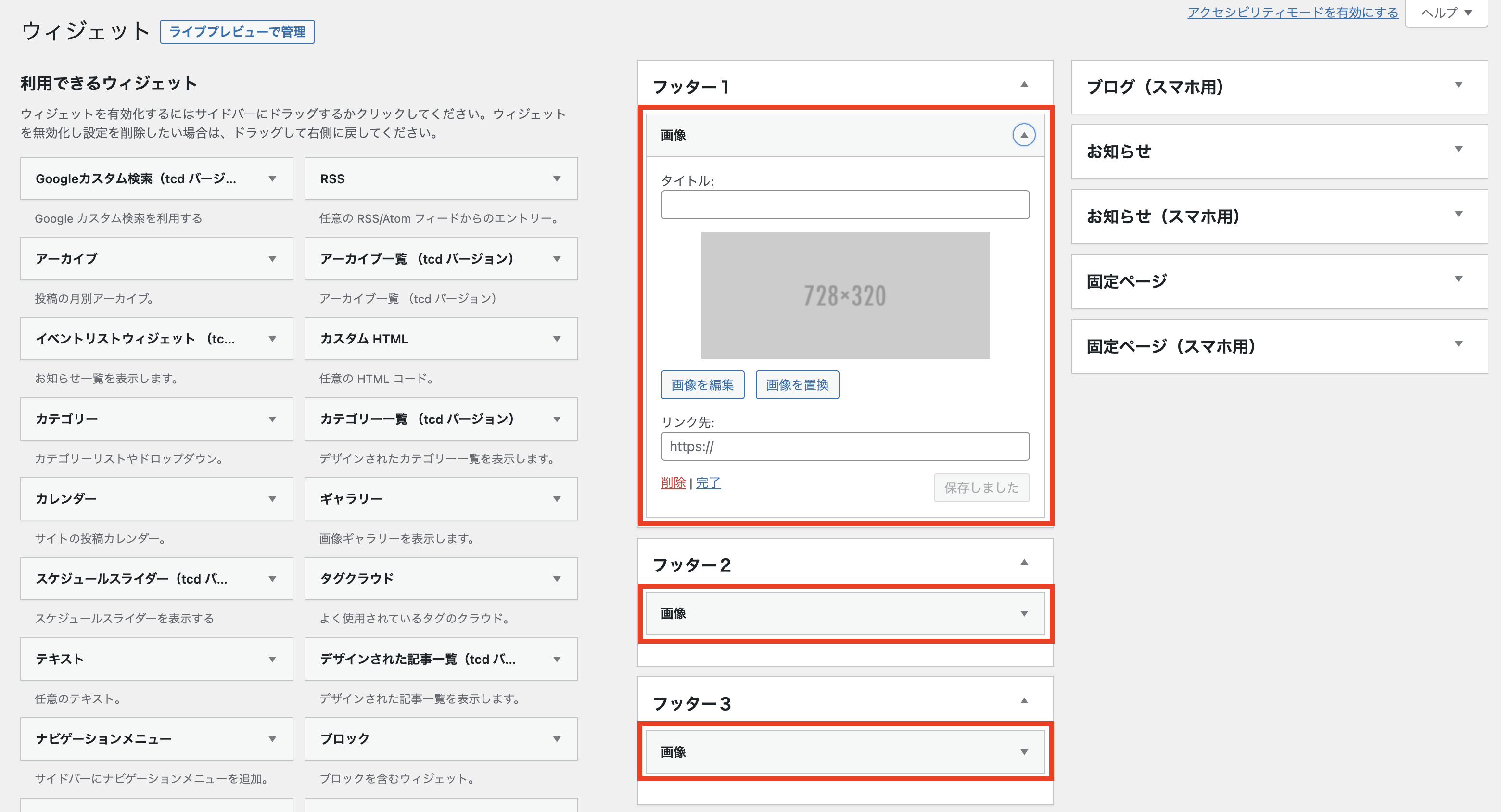
3. ウィジェットに反映したい要素を追加する
今回はフッターにバナーを追加したので、ウィジェットの「画像」を使っていきます。

これで配置すると現状見た目は次のようになります。

これでも綺麗なのですが、せっかくなのでCSSで見た目をレスポンシブに整えていきましょう。
4.CSSで見た目を調整する
以下のCSSをWordpress内のカスタムCSSエリアに記入します。
@media screen and (min-width:992px){
.widget_footer {
display:flex;
flex-direction: row;
justify-content: space-between;
}
}
すると見た目がこのように変化しました。

これで完成です。
レスポンシブもしっかり反映されています。

以上で完成です!
いかがでしたでしょうか?自分の備忘録として作った記事ではありますが、どなたかのお役に立てば幸いです。ご覧いただきありがとうございました!