こんにちは、デザイナーのしんはるみです。
今回は、Webデザインの時に必ず使用するWebアイコンについてのお話です。
Font Awesomeは、Webページ上にアイコンを表示させる時にWebデザイナーがほぼ全員使っているサービスです。汎用性の高いシンプルなアイコンが数多く用意されています。初めてこの存在を知った時はこんなのがあるんだ…!と衝撃を受けたのを覚えています。笑

昔から愛されてきたこのFont Awesomeですが、少し前からアカウント登録が必要になりました。
これまではCDNと呼ばれる、誰もが共通で使えるファイルのURLをコピペして使用できていました。しかしこれからはメールアドレスを登録し、個別に割り振られたファイルのURLを使う必要があります。これはバージョン管理を自動化するためや、アイコンの表示を高速化するためだそうです。
今回はアカウント登録の手順から基本的な使い方を紹介していこうと思います。
では早速見ていきましょう!
アカウント登録手順
まずは使用するにはアカウント登録が必要ですので、登録の仕方をおさらいしていきます。
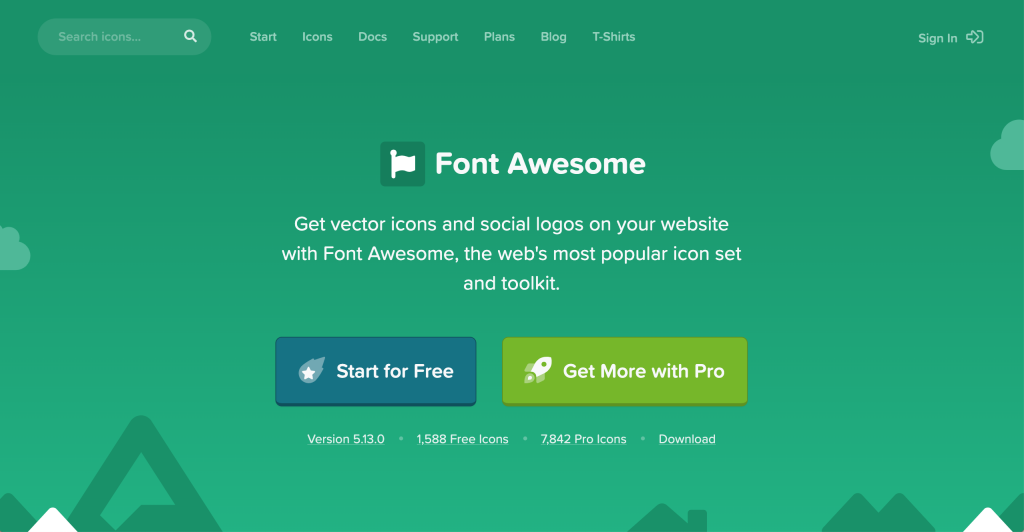
Font Awesomeを検索するとこのようなページになっています。
この左側の「Start for Free」ボタンをクリックします。

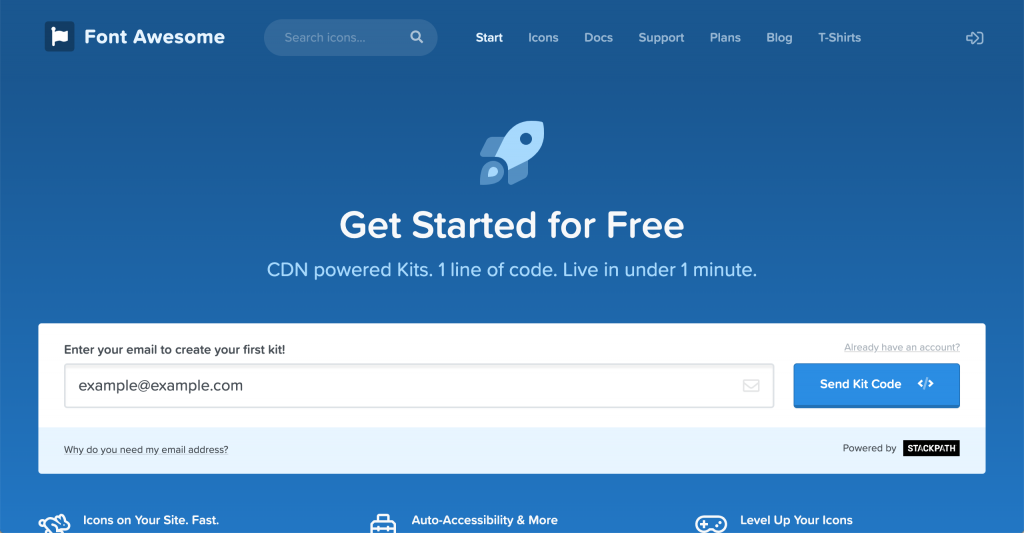
するとこのような画面に飛びますので、メールアドレスを入力し、「Send kit Code </>」をクリックします。

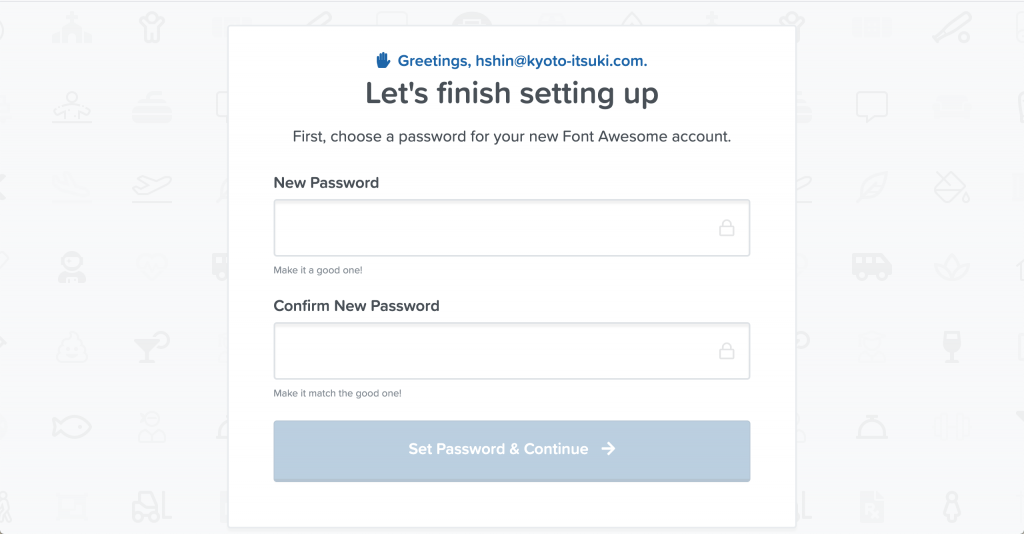
すると指定したアドレスあてにメールが届き、「メールアドレス認証リンク」がありますので、それをクリックすると、パスワード設定画面が開きます。パスワードを設定し、名前といくつかの質問に答えれば登録完了!

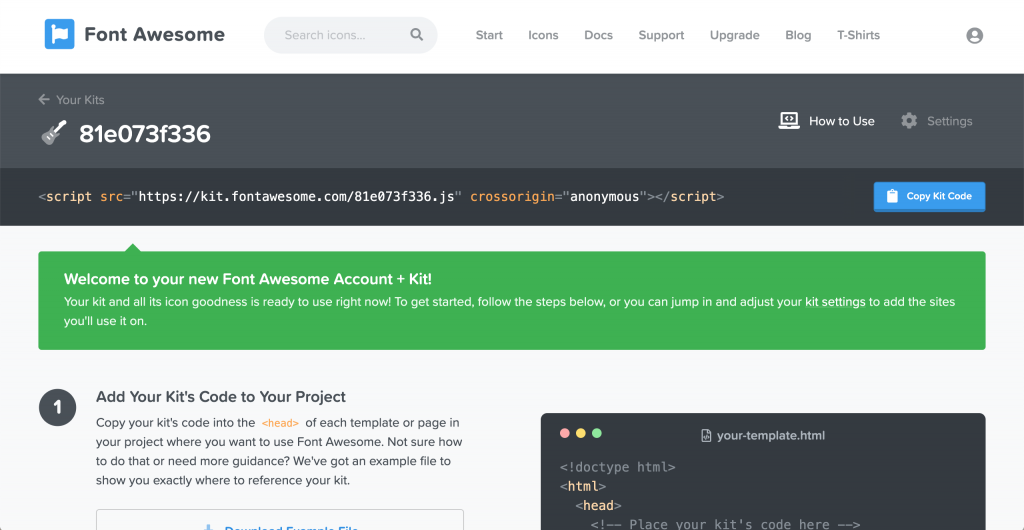
登録が完了すると、このような画面になりますので、画面上部の「スクリプトタグ」をコピーして自分が編集しているhtmlファイルの<head>タグ内に貼り付ける作業をします。
画面右側の青いボタン「Copy Kit Code」をクリックしてScriptタグをコピーします。

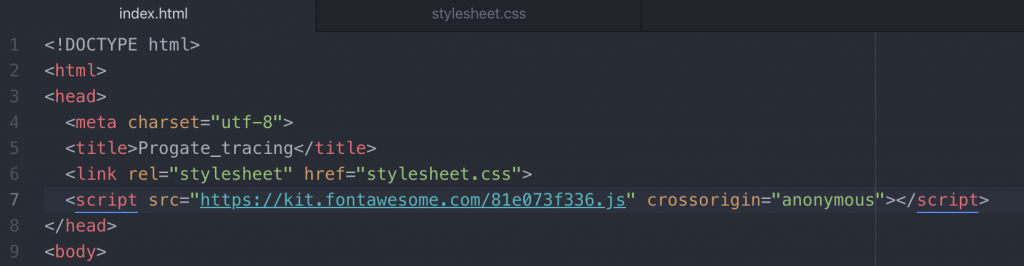
そしてエディタに戻り、<head>タグ内に貼り付けます。

これでWebアイコンを表示させる準備は整いました!
好きなアイコンを探して表示させる
準備が整ったら早速アイコンを自分のサイトで表示させてみましょう!
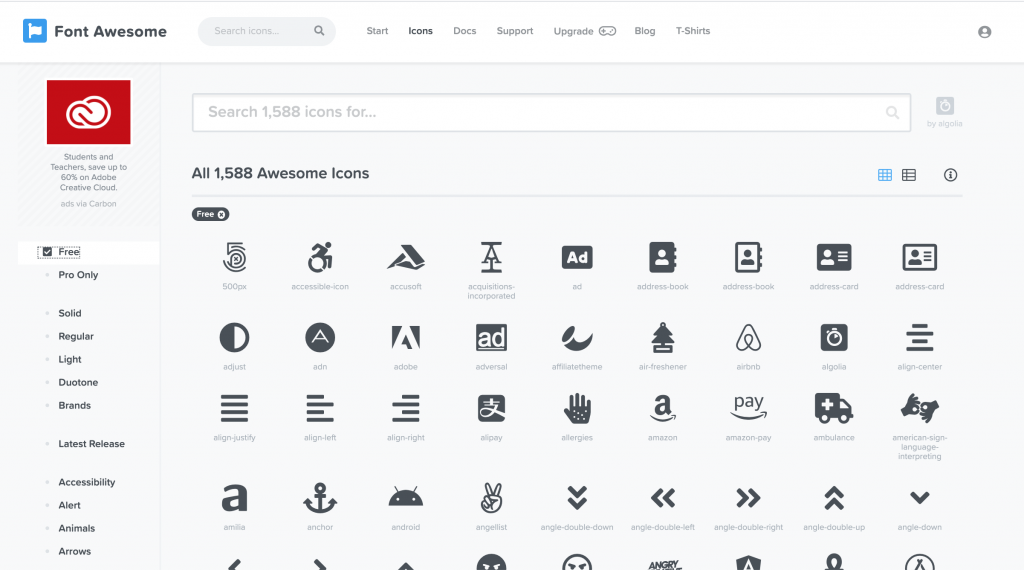
まずは表示させたいアイコンを検索します。
![]()
このように本当にたくさんのフォントが用意されています。
色が薄くなっているアイコンは有料のProユーザーのみ利用可能。
お目当てのフォントを見つけたらクリックします。
![]()
すると、このような画面になるので、<i class=”fab fa……..></i>となっている iタグをクリックします。
クリックするだけでコピーできるようになっています。
クリックしてコピーができたら、HTMLファイルの<body>内に貼り付けます。
![]()
このように、無事アイコンを表示させることができました!
Font Awesomeで使用するアイコンは、「Font Awesome」という名の如く、フォントとして扱われていますので、CSSを使ってテキストを装飾するようにFont Awesomeのアイコンを装飾することができます。font-sizeで大きさを変えたり、colorで色を変えたりして使ってみてください。
いかがでしたでしょうか?
今回はFont awesomeの基礎的な使い方をおさらいしていきました。
実際に操作をしてみることで自分の技術になっていきますので、是非試してみてください。
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com