こんにちは、デザイナーのしんはるみです。
今回は、現在私が取り組んでいる「 iSara 」の模写コーディング2日目を記録していきたいと思います。
iSara 模写コーディング日記1日目はこちら▼

では早速参りましょう!
〈 2日目〉模写コーディング経過
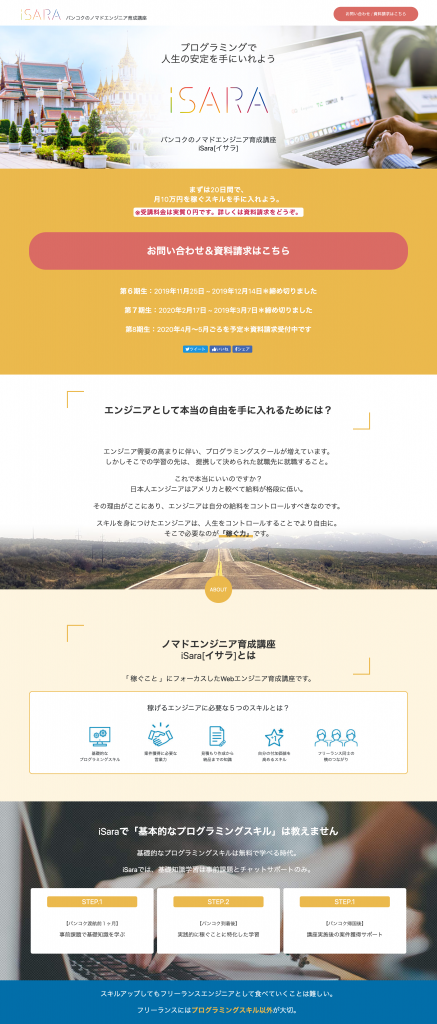
今朝から取り組み始め、本日の模写コーディング作業進捗はこちら↓
さらに追加で3セクションできました。(所要時間:3時間)
1日目は3セクション(内1つはヘッダー)で5時間かかっていたので、スピードアップできました。

レスポンシブも対応させました。

コーディングに対する不安もほぼなくなり、楽しくなってきました。
躓いた箇所とその解決策
ここからは本日更新した箇所でつまずいた場所をピックアップして、どのように解決したのかをまとめていきます。
「」付きのタイトル
今回のページでは良く出現する鍵かっこ「」がついたタイトル。その作り方を解説していきます。
コードはこちらです▼
h2{
position:relative;
}
h2::before, h2::after{
content: '';
width: 50px;
height: 50px;
position: absolute;
}
h2::before{
border-left: solid 3px #ebb94d;
border-top: solid 3px #ebb94d;
top: 0;
left: 0;
}
h2::after{
border-right: solid 3px #ebb94d;
border-bottom: solid 3px #ebb94d;
bottom: 0;
right: 0;
}
まず、h2タグに鍵かっこの位置設定の基準を合わせます (position:relative;) 。
そして、h2タグの前 (::before)と後 (::after) に中身が空っぽ (content:’ ‘;)の縦横50pxずつの正方形を作ります。場所は基準地に対して自由に設定できるようにしておきます。(position:absolute;)
そしてh2の前の正方形は、上辺と左辺にボーダーを引き、h2の後ろの正方形には、右辺と底辺にボーダーを引きます。
そしてその正方形の位置は、h2の左上 (top: 0; / left: 0;) と右下 (right: 0; / bottom: 0;) に配置します。
これで出来上がりです!
蛍光ペンで引いたかのような字に重なったライン

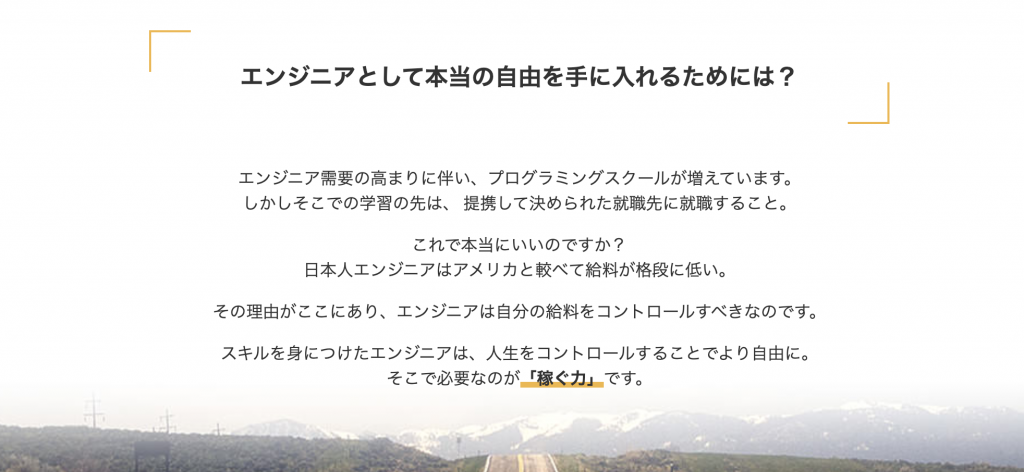
この「稼ぐ力」のしたに引いてある、蛍光ペンで引いたようなラインを引いていきます。
単純にborder-bottomだと、字に重なることのない、ただのアンダーラインになってしまい、今回実現したいデザインとは違います。苦戦してたくさんググりました。
結論、字に少し重なるように引くラインは、線形グラデーション「 background: linear-gradient 」で実現することができました。
span{
background: linear-gradient(rgba(255,255,255,0) 70%, #ebb94d 70%);
}
今回は背景色が白なので、白を表す rgba(255,255,255,0)から#ebb94dへのグラデーションとして文字の背景にラインを引いています。「70%」の部分の数字を変えると線の太さが変わるので、お好みで調整してみてください。
白を表す rgba(255,255,255,0) の部分をtransparent(透明)として設定する書き方もありますが、 transparent は正しくは「透明な黒」という意味なので、safariなど一部のブラウザでは忠実に再現して黒くなってしまうことがあります。透明が使えたら一番楽なのですが、ここは無難に背景色の色をrgbaで指定してあげるのが良さそうです。
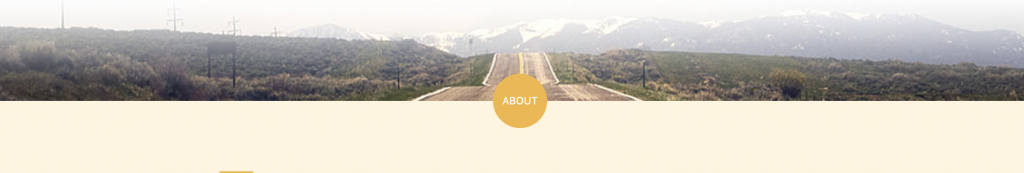
前のセクションに重なった丸いメニュー
サイトデザインを見た時、「うわ!重なってる!どうしよ〜」と内心焦ったのですが、意外とシンプルに実現することができました。

p{
color:white;
background-color: #ebb94d;
font-size:15px;
display: inline-block;
border-radius: 50px;
/*Aboutを丸の中心に配置*/
height:80px;
width:80px;
line-height: 80px;
/*前のセクションに円を半分重ねる*/
position: relative;
top:-40px;
}
「ABOUT」を構成しているpタグ自体に対して「position: relative;」をかけてその場を基準値として移動させます。この円の高さを80pxと設定しているので、半分の40pxを、topからマイナス方向(つまり上)に40px移動すれば半分だけ前のセクションに重なったメニューアイコンを実装できました。
いかがでしたでしょうか?
以上が私の「 iSara 」模写コーディング2日目の様子でした。
3日目以降も頑張っていきたいと思います!
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com