こんにちは、デザイナーのしんはるみです。
今回は、現在私が取り組んでいる「 iSara 」の模写コーディング3日目を記録していきたいと思います。
iSara 模写コーディング日記1日目はこちら▼

iSara 模写コーディング日記2日目はこちら▼

では早速参りましょう!
目次
〈 3日目〉模写コーディング経過
かなりページ後半までできてきました。
進捗はこんな感じです↓
レスポンシブ対応もしました。
前回までにつくっているところは画像が重たくなるのでカットし、今回模写した部分だけのスクショを載せています。
11セクションを7時間くらいで作成しました。
一度作ってしまったCSSの使い回しなども多くなってくるので、割とスピード感をもってコーディングできてきます。
今回も詰まった箇所とその解決策、また、今後気をつけたいと感じたことをまとめていきたいと思います。
詰まった箇所とその解決策
ここからは本日更新した箇所でつまずいた場所をピックアップして、どのように解決したのかをまとめていきます。
CSSで画像をトリミングする
CSSで画像をトリミングする際、びよーんとのびたり、ぐちゃっと潰れたりしませんか?
これには頭を抱えましたが、解決方法はとても簡単でした!
img{
width: 250px;
height: 250px;
object-fit:cover; /*この1行を追加するだけ!!*/
}
この1行を追加するだけで下の画像のように、レスポンシブしたときに画像をトリミングしても画像が潰れることはありません。

超便利なBootstrapのclass要素
今回各セクションをつくる際に、とても便利で多用したBootstrapのユーティリティをまとめておきたいと思います。
BootstrapはCSSフレームワークで、HTMLを構成する際に「class=” “」としてユーティリティを設定しておくと、CSSの作成がとてもラクになります。
| py-5 | 縦方向のpaddingを3rem分とる | 基本的に全てのセクションの頭につけている |
| text-center | 要素を中央揃えする | 要素を中央揃えする際は便利 |
| row / col-○ (グリッドシステム) |
横幅を12分割したグリッドシステム 子要素を8:4などで表示させたい時に使う |
レスポンシブ化 / 要素を横並びにしたいときに便利 |
それぞれのユーティリティについては、リンクでわかりやすい記事を貼っているので、よかったら見てみてください。
これらのユーティリティが自在に使えるようになるとコーディングが格段にラクになるし、スピードも上がります。
Bootstrapの グリッドシステム 「col-○ 」は直接子要素につけない
今回模写をしていて一番学びになったのはこちらです。
col-○を直接<img>タグや<p>タグに付けない
必ず<img>や<p>などを<div>で囲って、そのdivに対してcol-○を設定するようにしましょう。
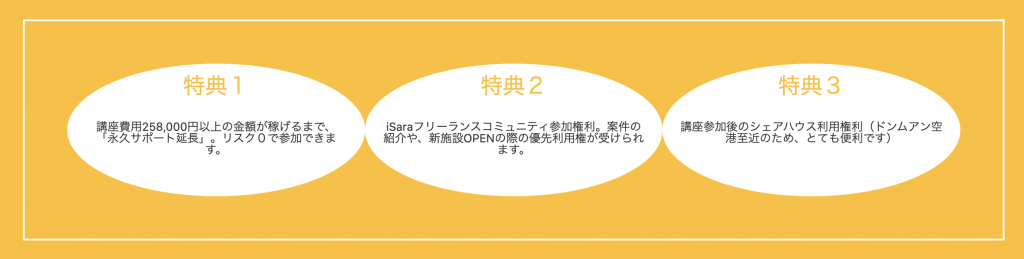
でないとこのようなことが起こります。

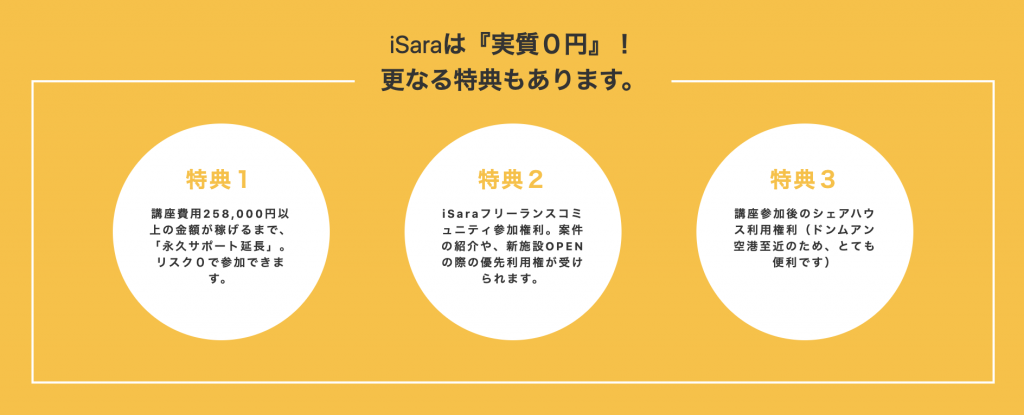
下記のように、円の要素を構成している<div>にcol-○をつけるのではなく、その親要素の<li>にcol-○をつけるようにしましょう。
<ul class="specialitems py-5 px-5 row">
<li class="col-lg-4">
<div class="specialitem">
<h3>特典1</h3>
<p>講座費用258,000円以上の金額が稼げるまで、「永久サポート延長」。リスク0で参加できます。</p>
</div>
</li>
<li class="col-lg-4 text-center">
<div class="specialitem">
<h3>特典2</h3>
<p>iSaraフリーランスコミュニティ参加権利。案件の紹介や、新施設OPENの際の優先利用権が受けられます。</p>
</div>
</li>
<li class="col-lg-4">
<div class="specialitem">
<h3>特典3</h3>
<p>講座参加後のシェアハウス利用権利(ドンムアン空港至近のため、とても便利です)</p>
</div>
</li>
</ul>
気をつけたいこと
今回、ここまで作成してみて、次回以降はclassの名前付けを論理的にわかりやすくする工夫が必要だと感じました。
その場その場でclass属性を名付けしていくと、被ってしまったり、同じCSSでいいものを重複して書いてしまったりなど、行き当たりばったりで無駄が多く感じました。
コーディングを始める前にデザインの全体を確認し、一つのクラスとしてまとめてCSSで装飾できるものをしっかりクラス分けする必要があります。
コーディングに入る前の下準備が本当に大切だなと実感しました。
いかがでしたでしょうか?
以上が私の「 iSara 」模写コーディング3日目の様子でした。
HTML / CSSだけで構成できる部分はほぼ完成となりましたので、
ここからはProgateでJQueryを復習したあとに、JQueryも使って模写していきたいと思います。
4日目以降も頑張っていきたいと思います!
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com