こんにちは、デザイナーのしんはるみです。
今回は、プログラミング学習ツールのドットインストールで「Bootstrap 〈入門編〉」を受講してみたので、その過程と感想をまとめていきたいと思います!

では早速みていきましょう!
Bootstrapって何?
Bootstrapというのは、Twitter社が開発したCSSの「フレームワーク」です。数あるフレームワークの中でも、一番知名度があり、人気のフレームワークになります。
Webサイトをコードで構築する際、基本はHTML / CSS を使いますよね。このBootstrapでは、よく使われるCSSのスタイルがあらかじめ定義してあるので、ルールに沿って利用するだけで複雑なCSSコードを入力しなくても整ったデザインのページを作成できる優れものです。
HTMLもCSSも一からコーディングしようと思うとなかなか時間と手間がかかるものですが、フレームワークを使うことで、効率が上がり、作業時間の短縮にもつながります。
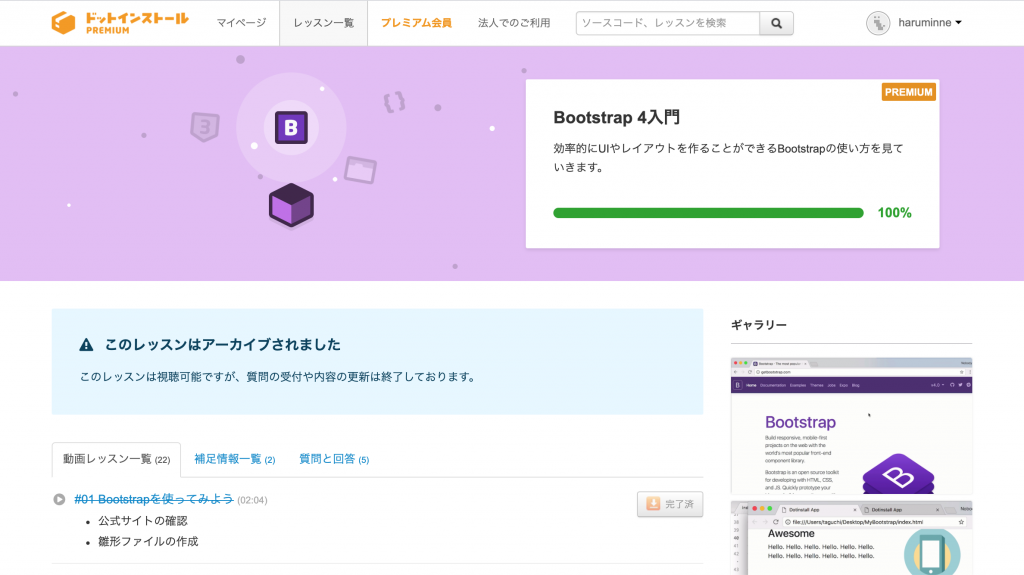
そんな便利なBootstrapを「はやく使えるようになりたい!」と思い、今回ドットインストールで入門編を受講しました。

ちなみに、ドットインストールでBootstrapのレッスンを聴くには、有料版のドットインストールPremiumへの加入が必要になります。月額1,080円 (税込)で全てのレッスンが聞けるとともに、質問ができたり等、コスパ最高なのでぜひ加入をお勧めします。
レッスンの流れ
レッスン受講準備
ドットインストールの特徴として、1レッスン動画3分以内となっています。ですので、さくさくっとみれて、1つの動画ごとにテーマとなる内容は1〜2つなので、しっかり内容を理解したかどうか確かめながら進めていくことができます。
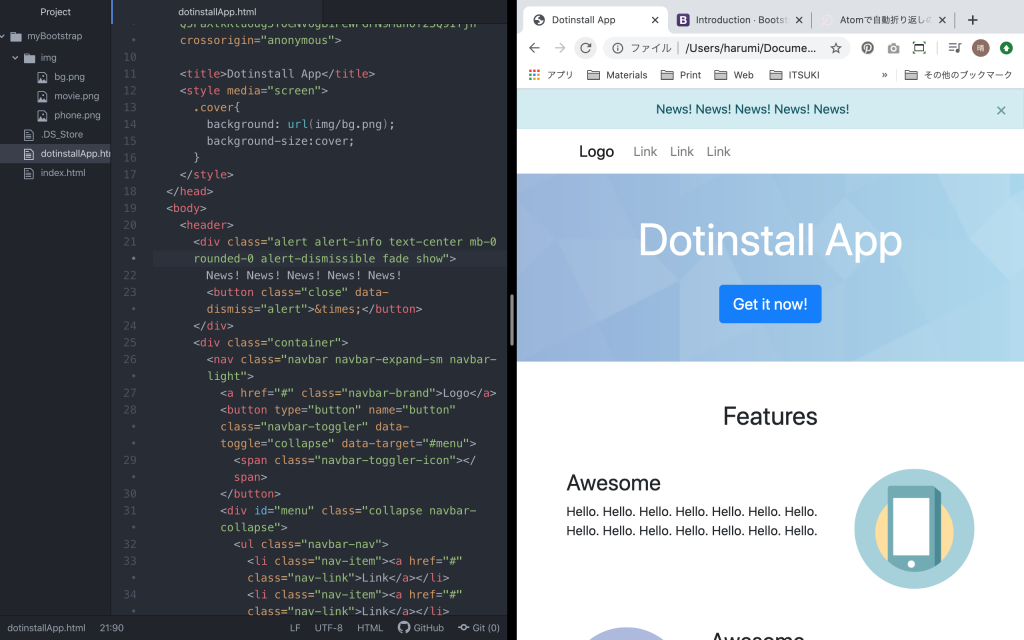
レッスンを聴く際の環境ですが、ドットインストールの画面でレッスンを聞きながら、自分のPC環境でエディタ(私はAtomを使っています)とコードした内容を反映させるGoogle Chromeがあれば良いと思います。
以下の2画面のイメージです。Macであれば、トラックパッド上で三本指でスライドさせると画面が切り替わるので、この環境構成でレッスン受講するのがお勧めです。
【画面1】
【画面2】

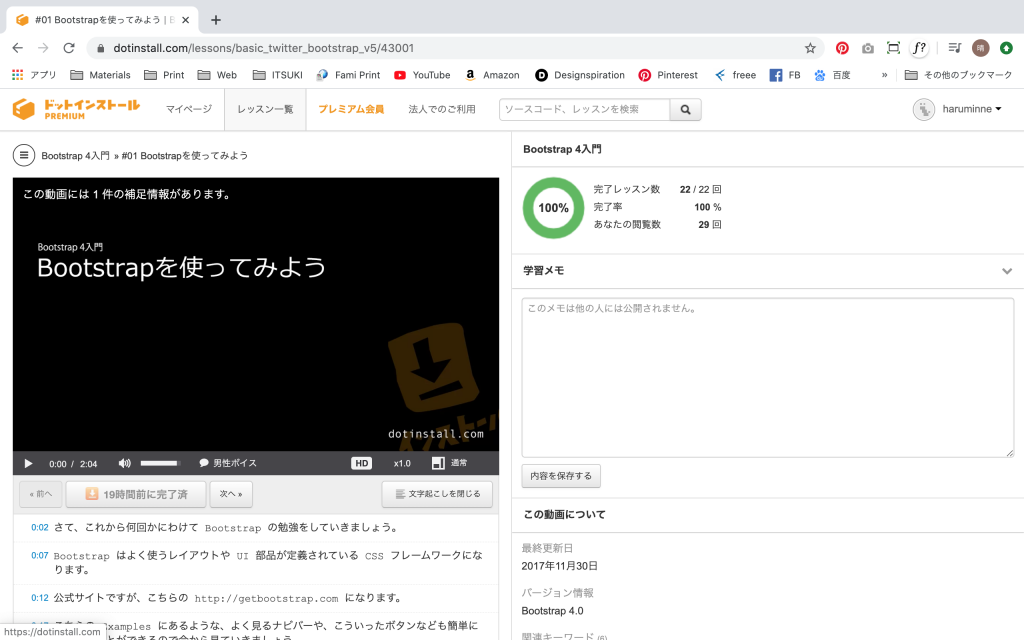
レッスン受講開始
準備ができたら受講開始していきます。先生が仰る内容を自分のエディタでもやってみて、正常に反応しているかどうかをGoogle Chromeで確かめます。
レッスン内容は、HTML / CSSの基礎が理解できていれば、ついていける内容でした!
ドットインストールPremiumに加入すれば、受講中につかわれる画像などのデータもダウンロードできるので、同じものを作っていくことができます。
わからないところがあったら繰り返し聞いたり、うまくいかなかったら動画を止めて先生のコードと細かく見比べたりしながら知識を自分のものにしていきます。Bootstrapのレッスンは3分以内の動画が22本で構成されているので、その気になれば1日で修了することができます。
基礎を理解したらあとは自分の実践次第ですので、入門自体はとてもしやすく、初心者でもわかりやすいなと感じました!
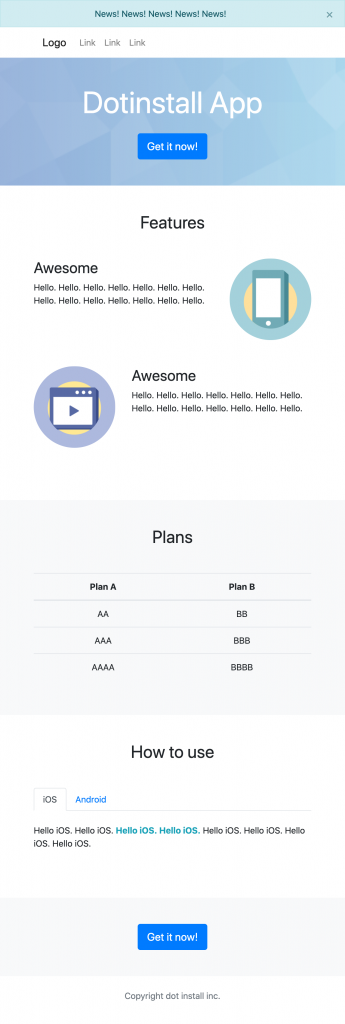
レッスンを全て受け終わると、Bootstrapでこのようなサイトを作れるようになります。

レッスン受講後の感想
受講してみて、Bootstrapを使えばこんなに簡単にそれなりのサイトが作れるのか!とびっくりしました。特にカラムの比率設定や、レスポンシブ対応がとても楽で、これはこれからWebデザインをしていく上で確実に使っていくだろうなと思います。
ただ、見た目の作りをBootstrapオンリーで作ると、デザインや色味、雰囲気が「Bootstrap使いましたー!!!!」という感じ(抽象的ですみません)になってしまうことは感じました。
例を挙げると、例えば色です。Bootstrapの色彩スタイルを使うと、定番の色彩設定がしてあり、色の組み合わせを考える必要がありません。ですがその分、「あ、この色の組み合わせ、Bootstrapやな」とはなります。Bootstrapは使いやすいように定番の無難なスタイルを用意してくれていますので、それだけで構築すると、その分特徴のないサイトになる可能性はあります。
ですので、Bootstrapのどの機能を使っていくかは取捨選択しながら、自分のCSSと上手に組み合わせて作っていくのが一番いいかなと感じました!
また、これはどの言語やフレームワークにおいても同じことが言えますが、一度言われた通りにコードを書いてみただけでは、ただ知識が流れて行っただけで自分のものになっていないので、一からヒントなしで模写コーディングすることは必須だと思います!
以上、Bootstrapをドットインストールで受講してみた、というお話でした!
とても楽しいので、ぜひBootstrap使ってみてください♩
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com