こんにちは、デザイナーのしんはるみです。
今回は、Wordpressを勉強したい、使えるようになりたいという方必見!超簡単にローカル環境でWordpressを使えるようになるための設定方法をご紹介したいと思います。
私は、最近ドットインストールでWordPress入門編を修了したのですが、その学習の際にもこのローカル環境設定は大変役立ちました。Wordpressを勉強したい方や、使ってみたい方、でも何からしたらいいかわからない方は是非本記事を読んで試してみてくださいね。
では早速みていきましょう!
目次
ローカル環境設定とは?
まず、一般的なWebサイトというのは、外部のレンタルサーバーなどを契約し、そのサーバーの中でサイトを構築して、インターネットにアクセスすることで、誰でもどこでもそのサイトをみることができるようになっています。
これに対し、ローカル環境とは、自分のパソコンの中に構築する仮想の環境のことをいいます。ローカル環境を自分のPC内に構築すれば、自分のパソコンに外部のレンタルサーバーと同様の機能を持たせることができ、そのなかで自分専用のWordPressサイトを作成することができるようになります。
| インターネット環境 | ローカル環境 | |
| Web上での公開 | 可能(誰でも見れる) | 不可(自分しか見れない) |
| ファイルのある場所 | 外部のサーバー内 | 自分のパソコン内 |
つまり、ローカル環境なら、誰かに見られたり、迷惑をかけたりする心配もない上に、外部のサーバーを契約する費用もかからないので、極めて効率的にWordpress学習を進めることができます。コードを間違えてエラーを起こしたりすることは勉強中では日常茶飯事なので、ローカル環境で学習する方が安心でしょう。
ほかにも、実際に書いたコードを試してみたい、テーマを試してみたいなどの場合も一度ローカル環境で試してみることで、きちんと作動しているかを確認することもできます。
ローカル環境を構築する手順
それでは、ローカル環境を構築する流れを説明していきたいと思います。
手順は下記の4ステップです。
- Local by Flywheelをダウンロードする
- Local by Flywheelをインストールし、環境設定をする
- 仮想環境のWordpressにログインする
- WordPressの言語設定を行う
順番に解説していきます。
Local by Flywheelをダウンロードする
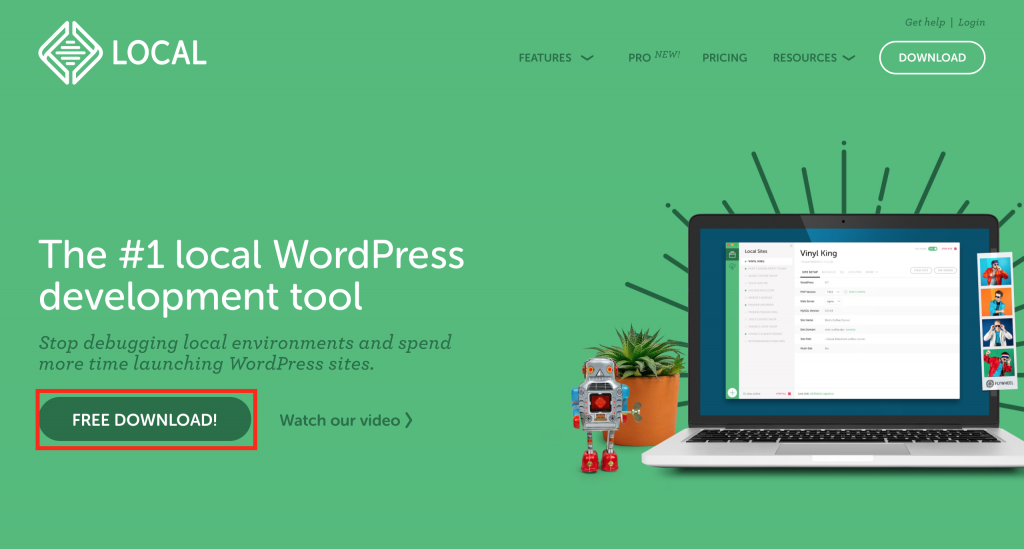
まずリンクからLocal by Flywheelにアクセスして、ファイルをダウンロードします。
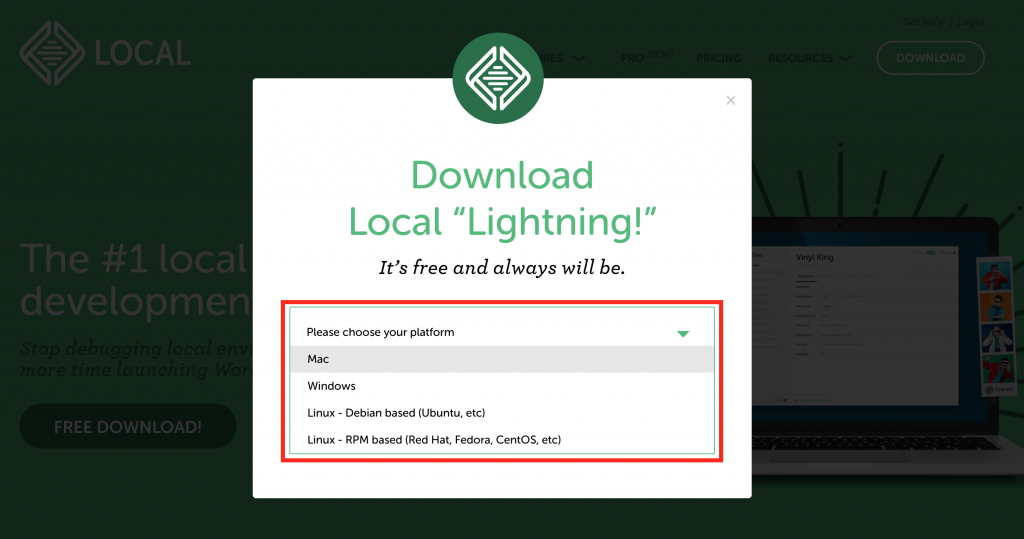
「FREE DOWNLOAD!」をクリックすると下記のようなウィンドウが出てきます。
自分のパソコンに当てはまるものを選びましょう。

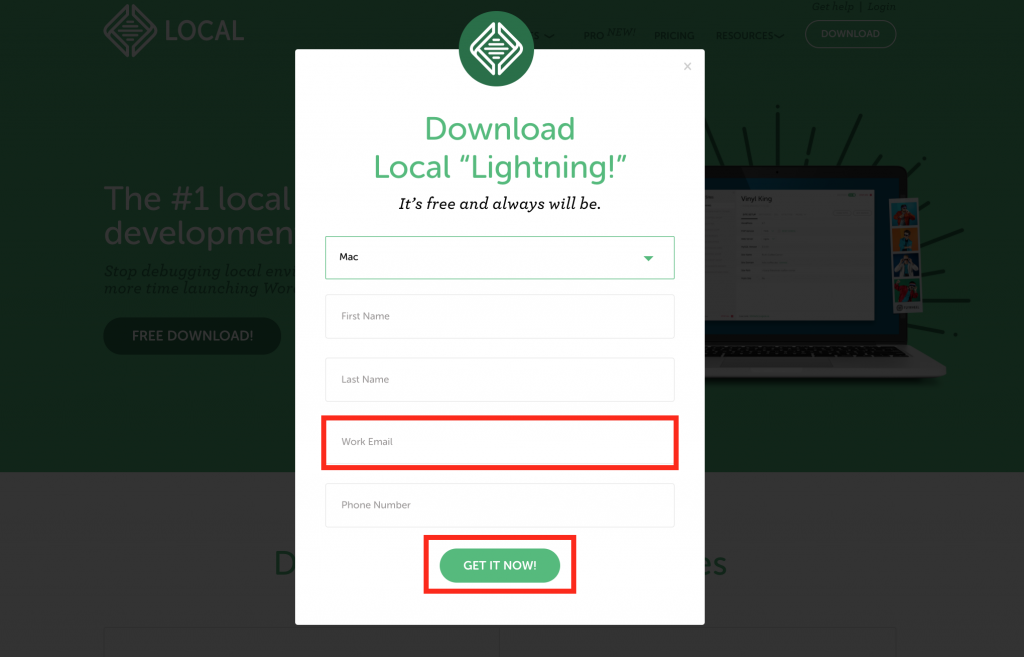
すると、名前やメールアドレスなどを入力する画面が出てきますので、入力していきましょう。
メールアドレスのみの入力でも大丈夫です。
入力が完了したら、「GET IT NOW!」をクリック。


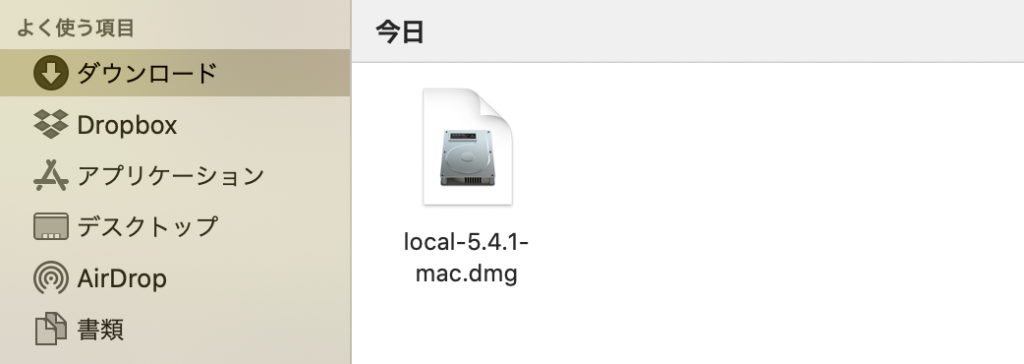
zipファイルをダウンロードしてくれますので、ダウンロードが完了したら、zipファイルを開き、インストールを開始ししてください。
Local by Flywheelをインストールし、環境設定をする
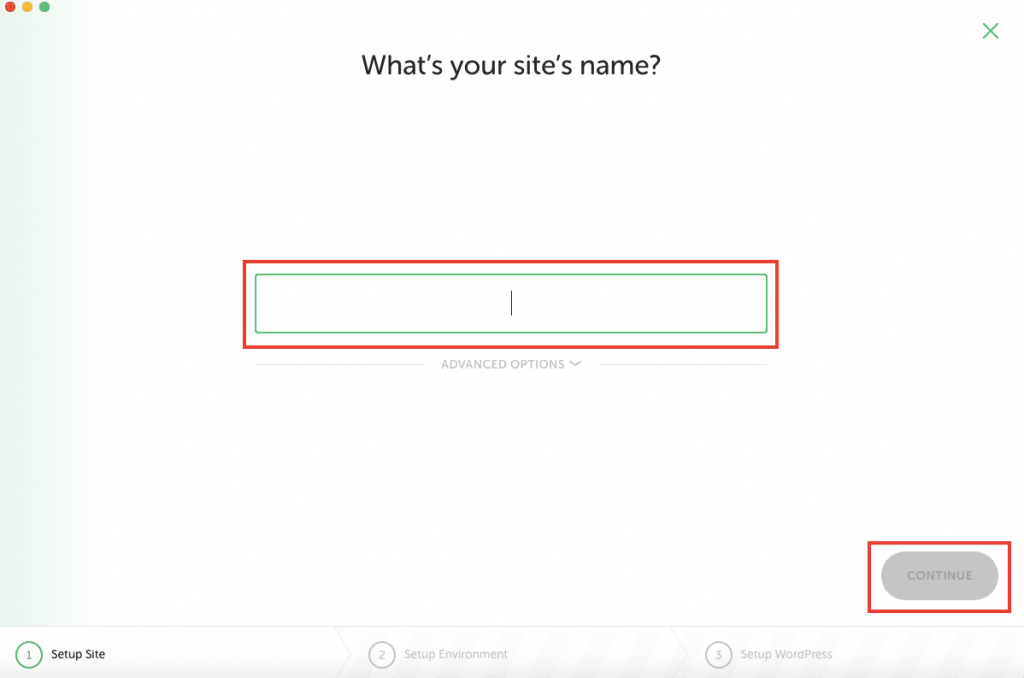
インストールすると、サイト名を入力してください、とウィンドウが出ますので、好きなサイト名を入力します。
誰かに見られるものでもありませんので、testとか、studyとか何でも大丈夫です。

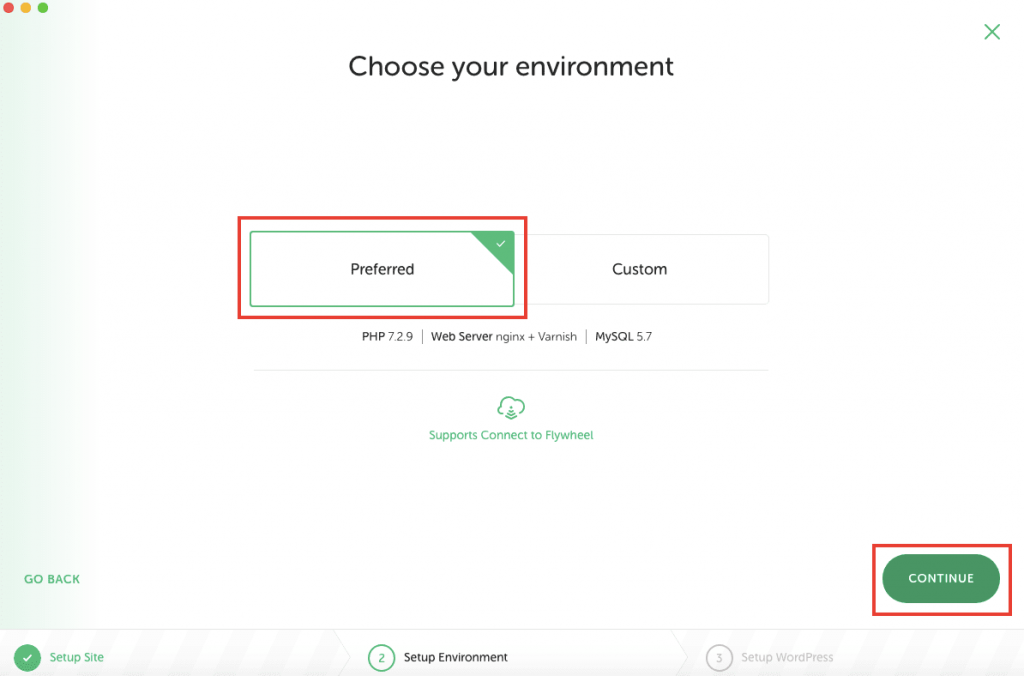
PHPのバージョンやWebサーバーの種類などの環境設定をする画面に移ります。
こだわりが特になければ、「Preferred」を選択しましょう。

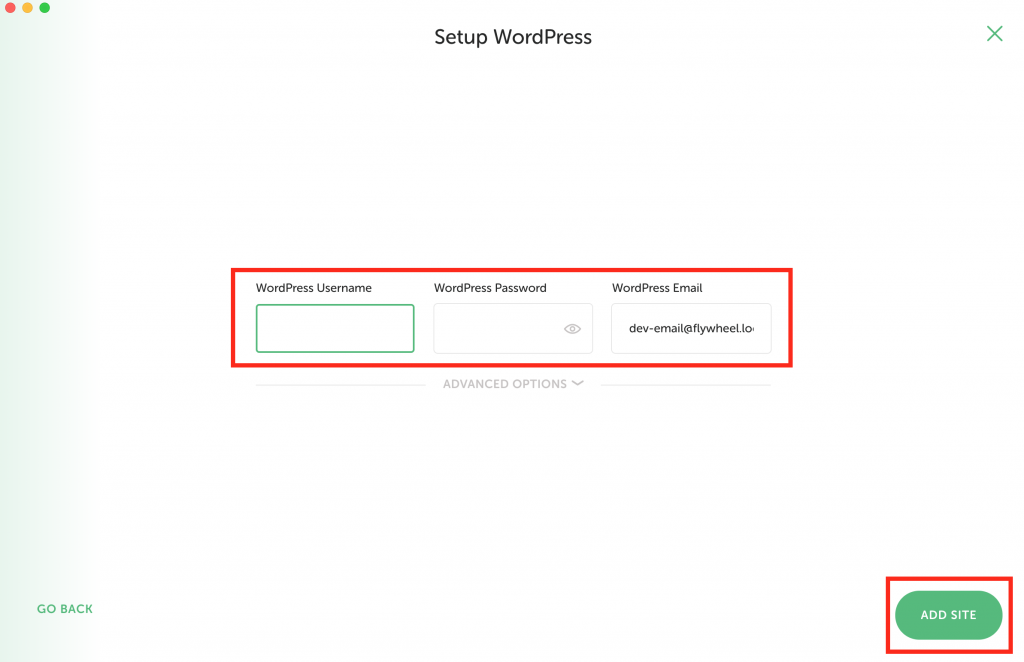
次に、Wordpressにログインする際のユーザー登録の画面が表示されます。
Web上でWordpressを構築する際には、セキュリティのため、できるだけ複雑なものを設定するのですが、今回はローカル環境で自分しかアクセスできないので、簡単な覚えやすいもので大丈夫です。
ユーザー名、パスワード、メールアドレスを入力します。

以上でセッティングは完了です!
仮想環境のWordpressにログインする
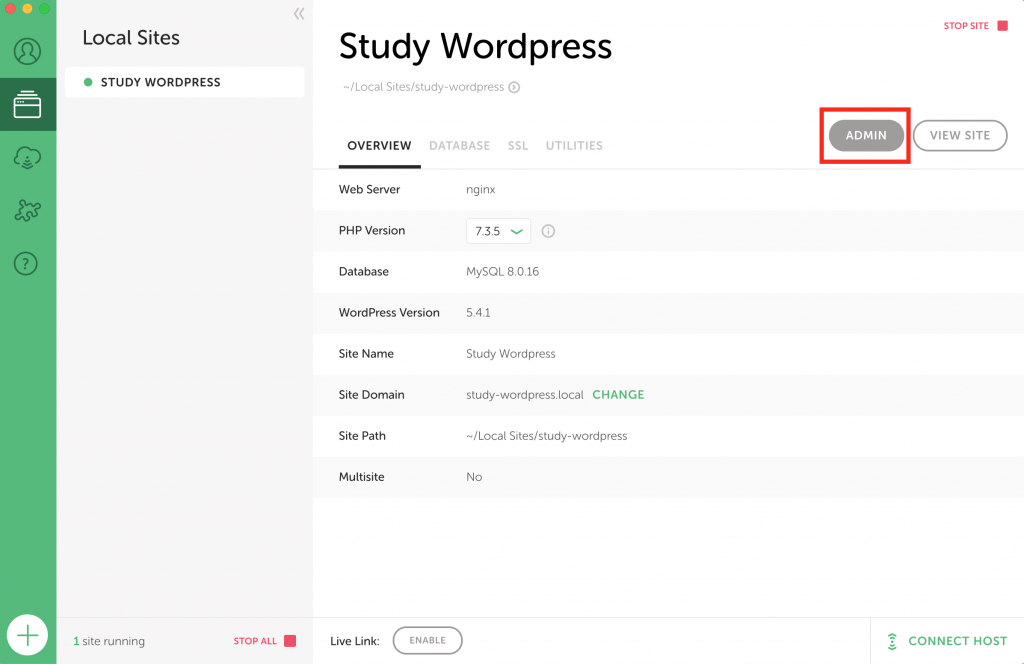
サイトの詳細が書かれているホーム画面が表示されますので、右側のADMINをクリックすると、ローカル環境のWordpressにログインすることができます。

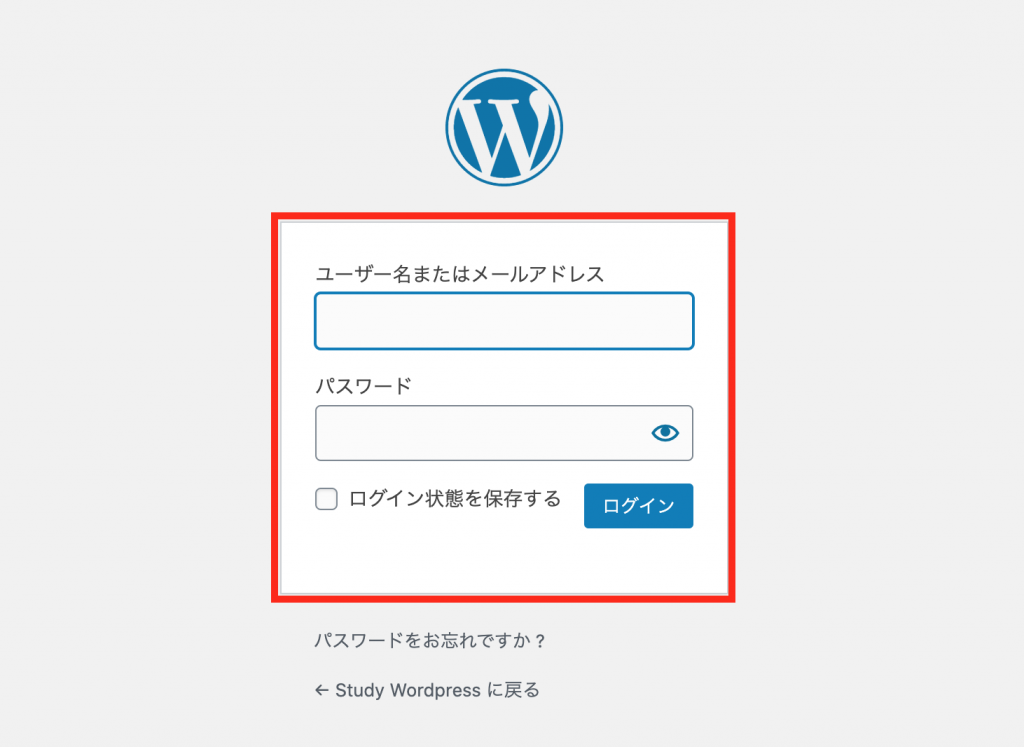
先ほど、設定したWordpresのユーザー名とパスワードを入力し、ログインします。
簡単なものを設定しておく方が楽です。

WordPressの言語設定を行う
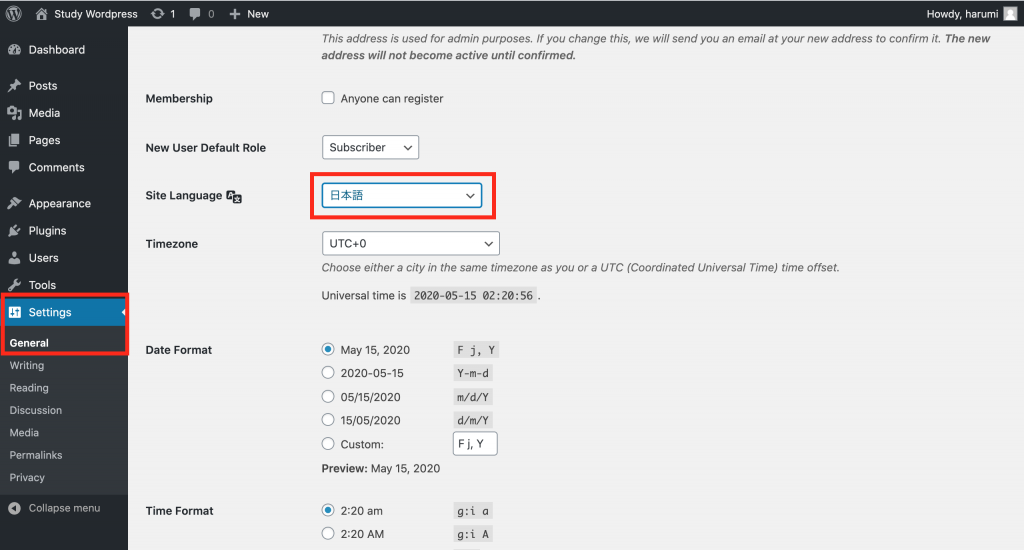
WordPressにログインできたら、デフォルトでは英語の画面なので、設定(Setting)から言語を変更します。
Site Languageを日本語にしましょう。

これで全てのローカル環境設定が完了しました!
この状態で、ドットインストールのWordpressの入門編講座を受講したり、その他の記事や本を読みながら勉強を進めるといいと思います。
その際に気をつけて欲しいことが一点ありますので、ご紹介していきたいと思います。
ファイルバックアップを必ず取る
ファイルのバックアップを必ず取る、というのは実際にウェブ環境でサイト構築する際にもとても重要になってきます。
バックアップを取らないと一度間違ったファイルを保存してしまい、エラーが起こると元の状態に戻せなくなってしまいます。とても危険ですので、ローカル環境でも必ずバックアップを取る習慣をつけていきましょう。
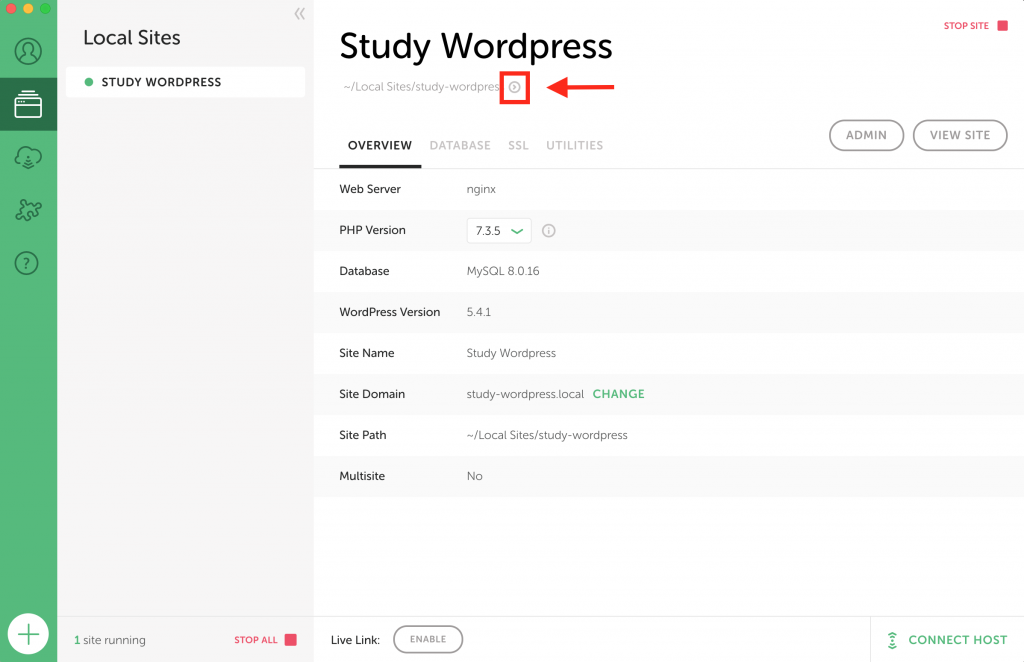
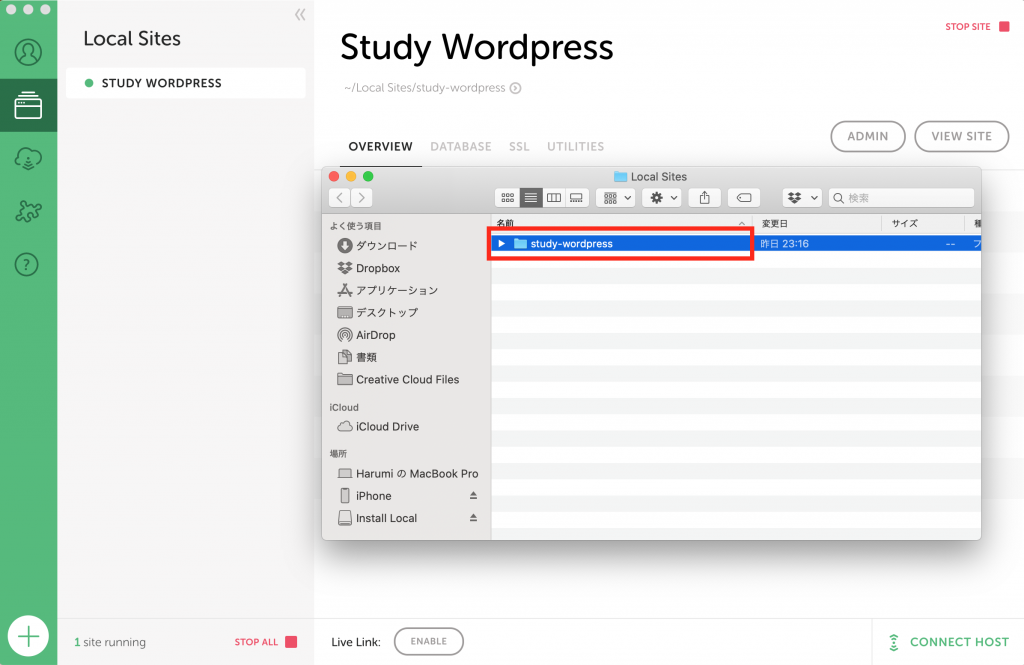
Local のタイトルの下の薄い文字がファイルの場所を表しています。その横のマークをクリックするとFinderの中のファイルに飛んでくれます。

このように、Finderの中のファイルの位置に飛んできてくれました。

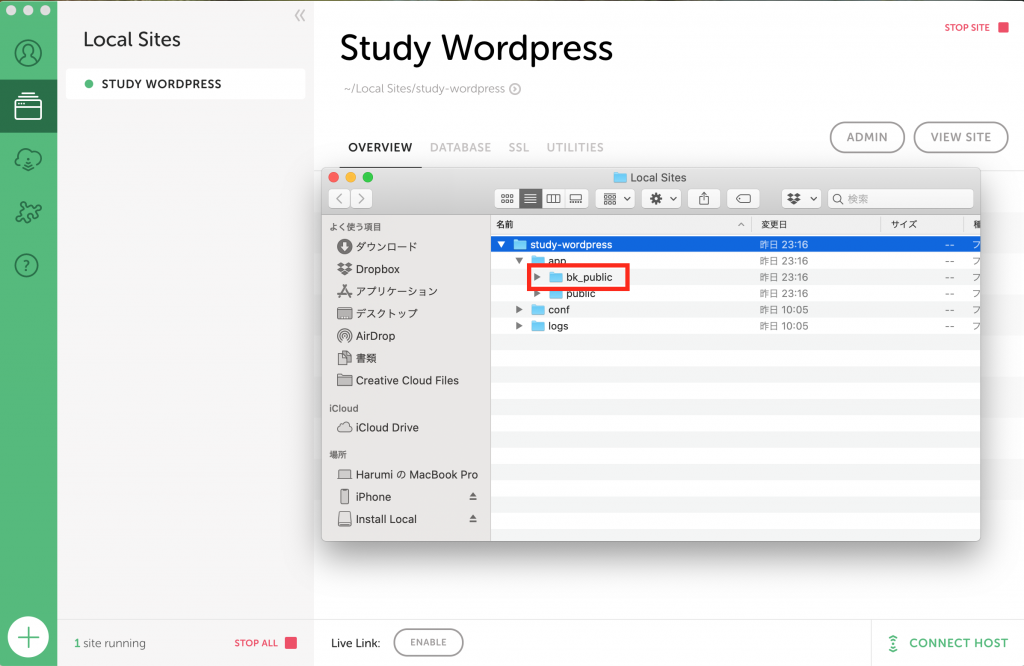
この中のappの中にあるpublicというのが実際のWordpressを構築しているファイルになりますので、こちらをコピーして、バックアップを取っていきましょう。ファイル名を付け直して、bk(バックアップ)と頭につけるといいと思います。

これでいろいろWordPressのファイルをいじったりしても、最悪バックアップが取れているので安心です。
いかがでしたか?
以上、超簡単に、無料でWordpressを自分のパソコン内に構築する方法でした。
Webデザインの勉強がこれでまたレベルアップする準備が整いました。
このローカル環境を活用して、Webデザイナーとしてさらにレベルアップしていきたいと思います!
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com