こんにちは。デザイナーのしんはるみです。
今回は、Shopifyでサイトを作る際に、「このページのこの部分だけ、手書きフォントにしたい…!」などフォントを変えたい時に役立つ方法をご紹介いたします。
ちなみに、私はサイト制作にImpulseというShopify有料テーマを使用しています。Impulseのテーマコードを書き換えることになりますが、これはどんなコードでも基本的な流れは同じかと思いますので、違うテーマをお使いの方もぜひ試してみてください。
では早速みていきましょう!

Adobe FontsでWebフォントを探す
結論から言うと、Webフォントを読み込むことでフォントを変更するのですが、その際にAdobe Fontsを使用します。
Adobe FontsはAdobeのCreative Cloudのプランをサブスクリプション(定期購読)していれば、追加料金なしで利用できるWebフォントサービスです。PhotoshopやIllustratorなどのAdobeソフトを利用する方はぜひCreative Cloudへの加入をお勧めします。

使用フォント数に制限なく、日本語や英語はもちろん、その他の言語のフォントも豊富に取り扱っています。追加料金なしで、個人用にも商用にも利用できる素晴らしいサービスです。

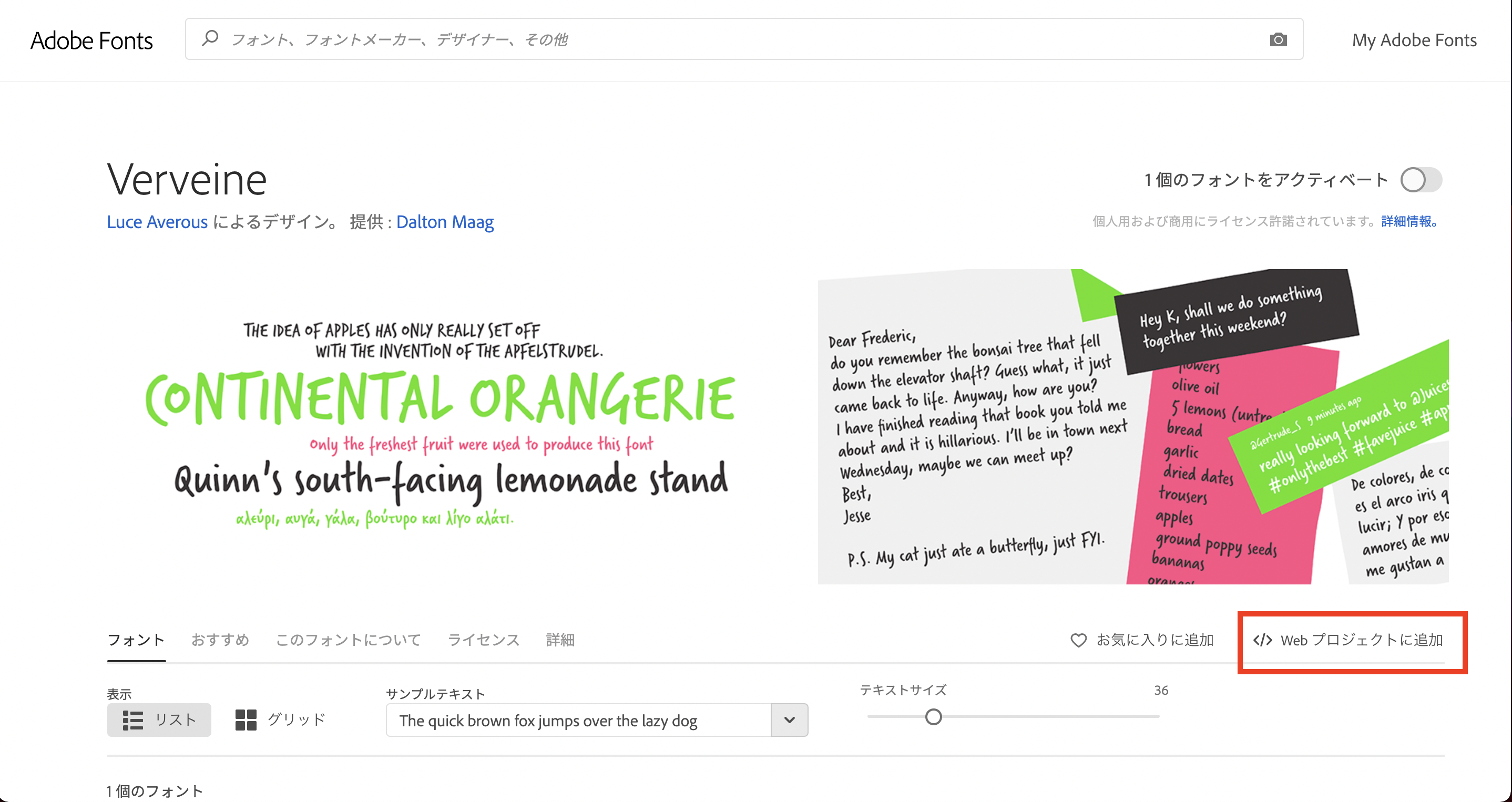
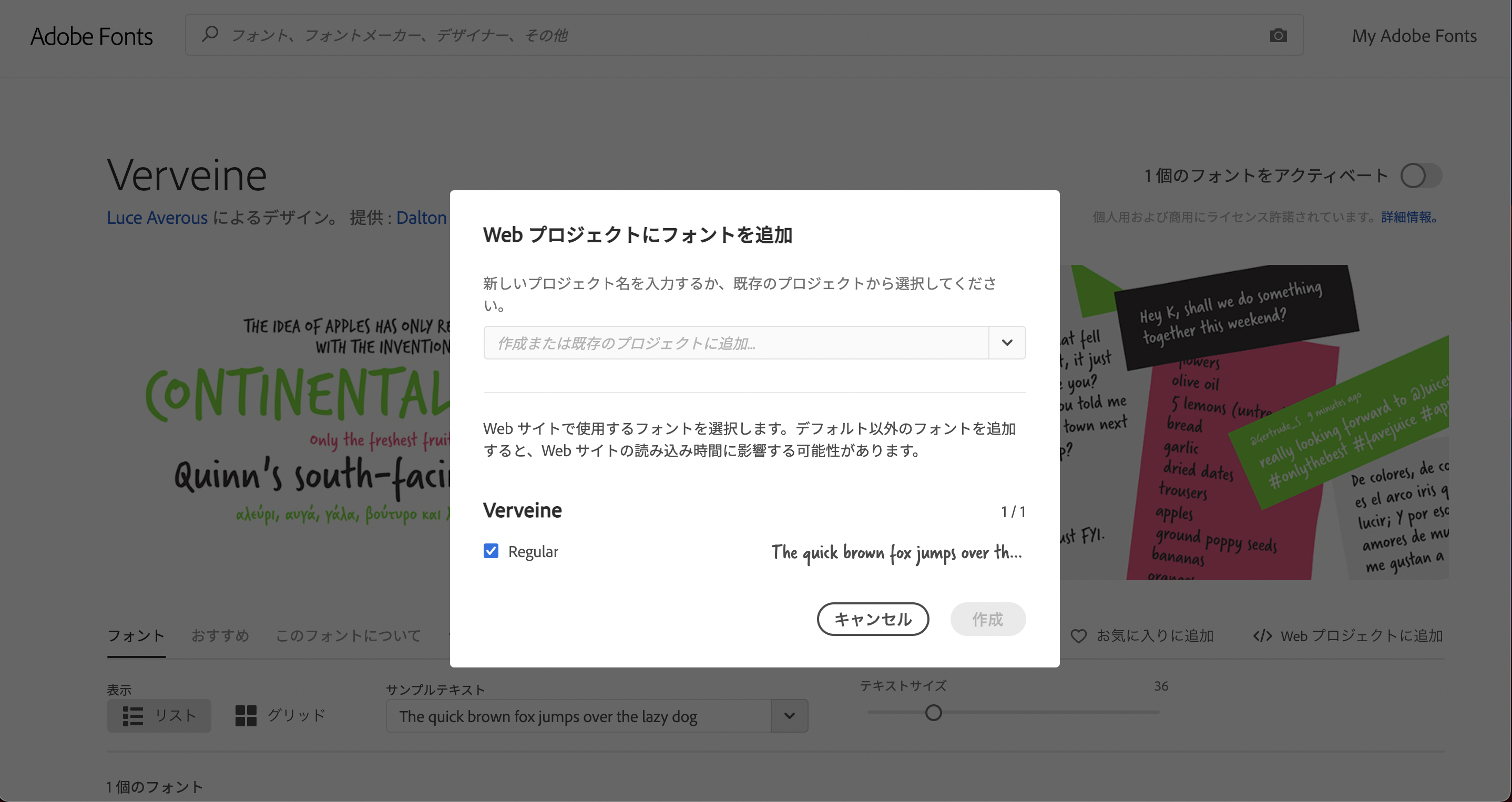
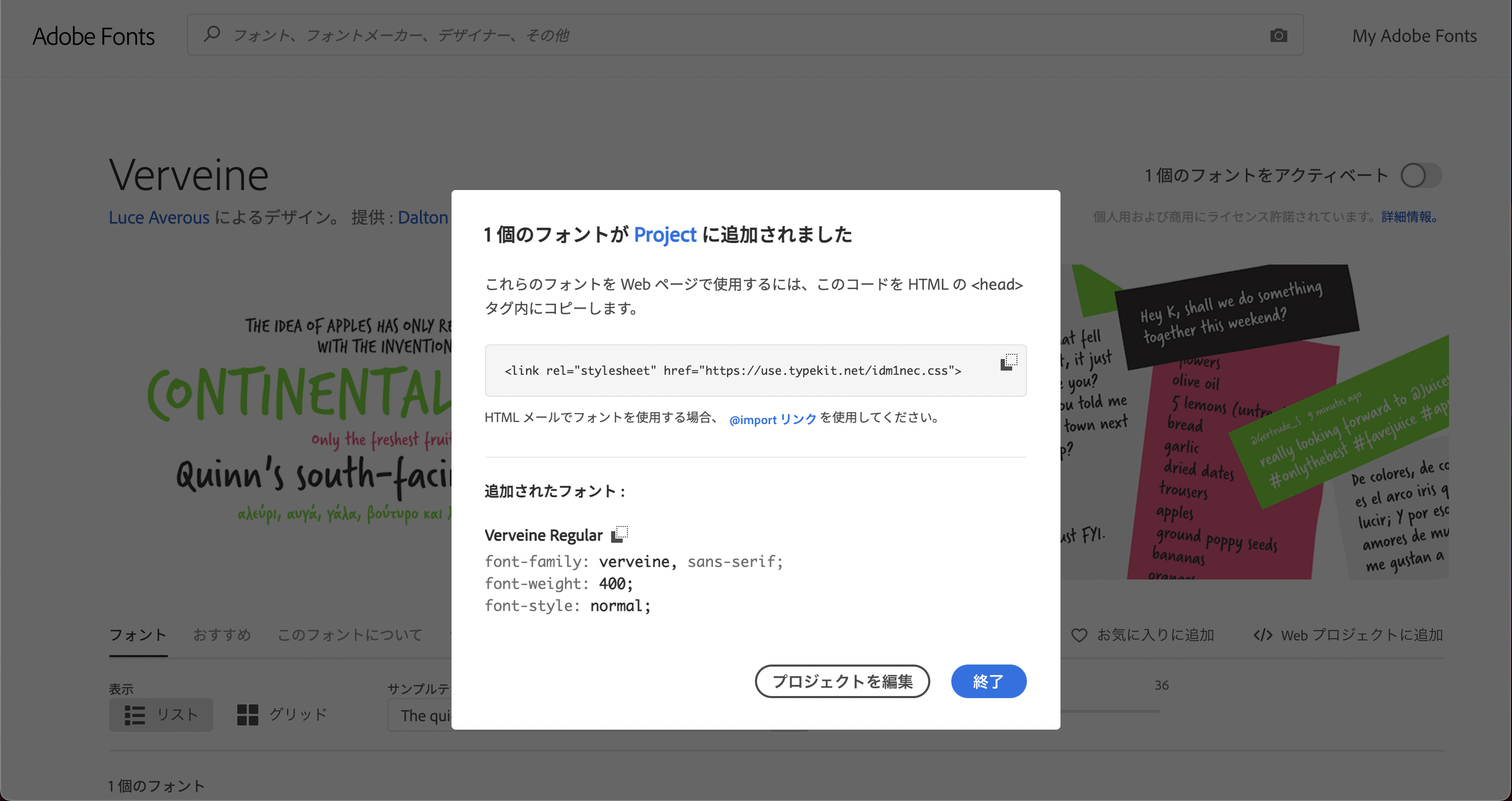
Adobe Fontsにある沢山のフォントの中から、言語・分類・書体の属性などをフィルタリングして、目当てのフォントを探します。フォントが決まったら、</>Webプロジェクトに追加 をクリックします。表示されたウィンドウ内で、任意のプロジェクト名で新しいプロジェクトを作成し、そのフォントファミリーをWebプロジェクトに追加します。
※ Adobe Fonts公式のWebプロジェクトへのフォントの追加方法ページはこちら


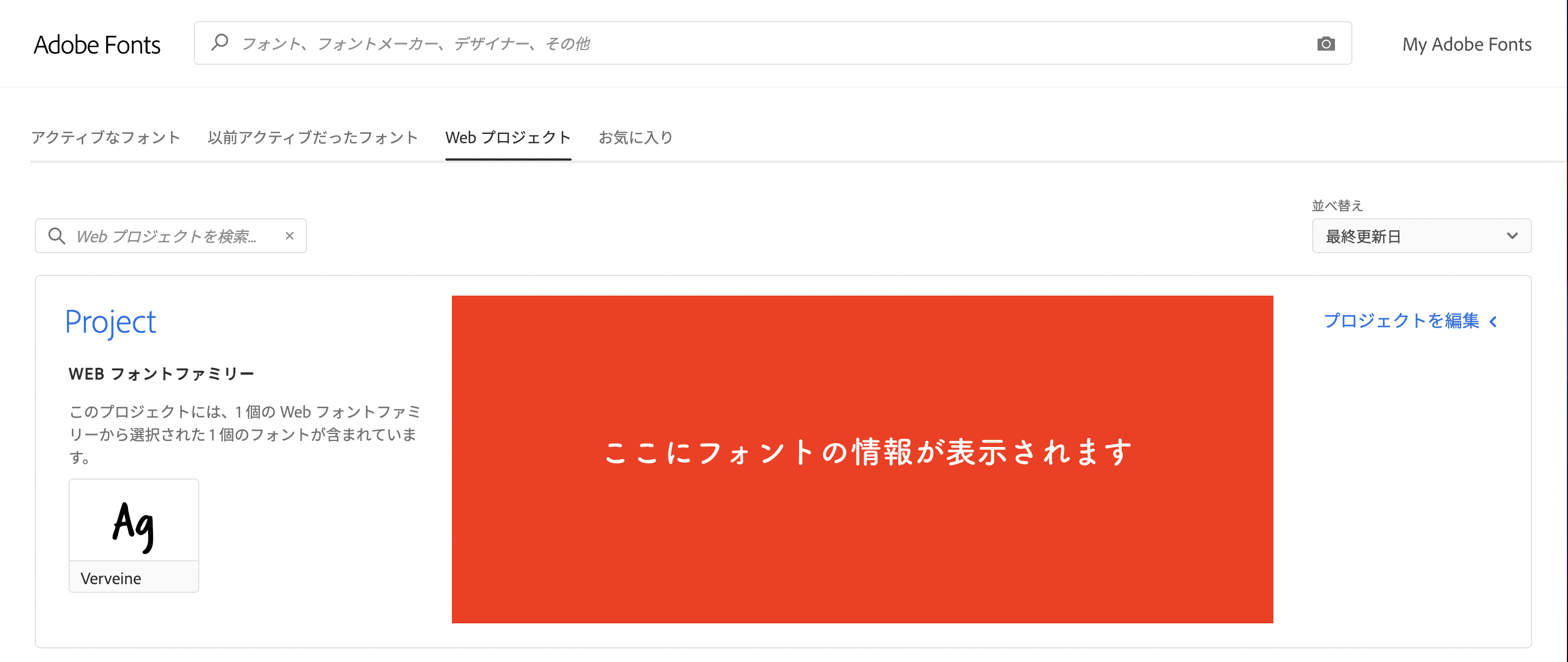
プロジェクトにフォントを追加すると、フォントをサイトのHTMLに埋め込むためのコードが表示されます。このフォントコードをコピーしておきます。
コードの場所がわからなくなったら、右上にある「My Adobe Fonts」 をクリックし「Webプロジェクト」タブ を表示すると、いままで保存してきたWebフォントが一覧で表示されます。
Shopifyのコードを編集する
フォントコードがHTML形式の場合
使用したいフォントのコードがコピーできたら、Shopifyのコードを編集していきましょう。
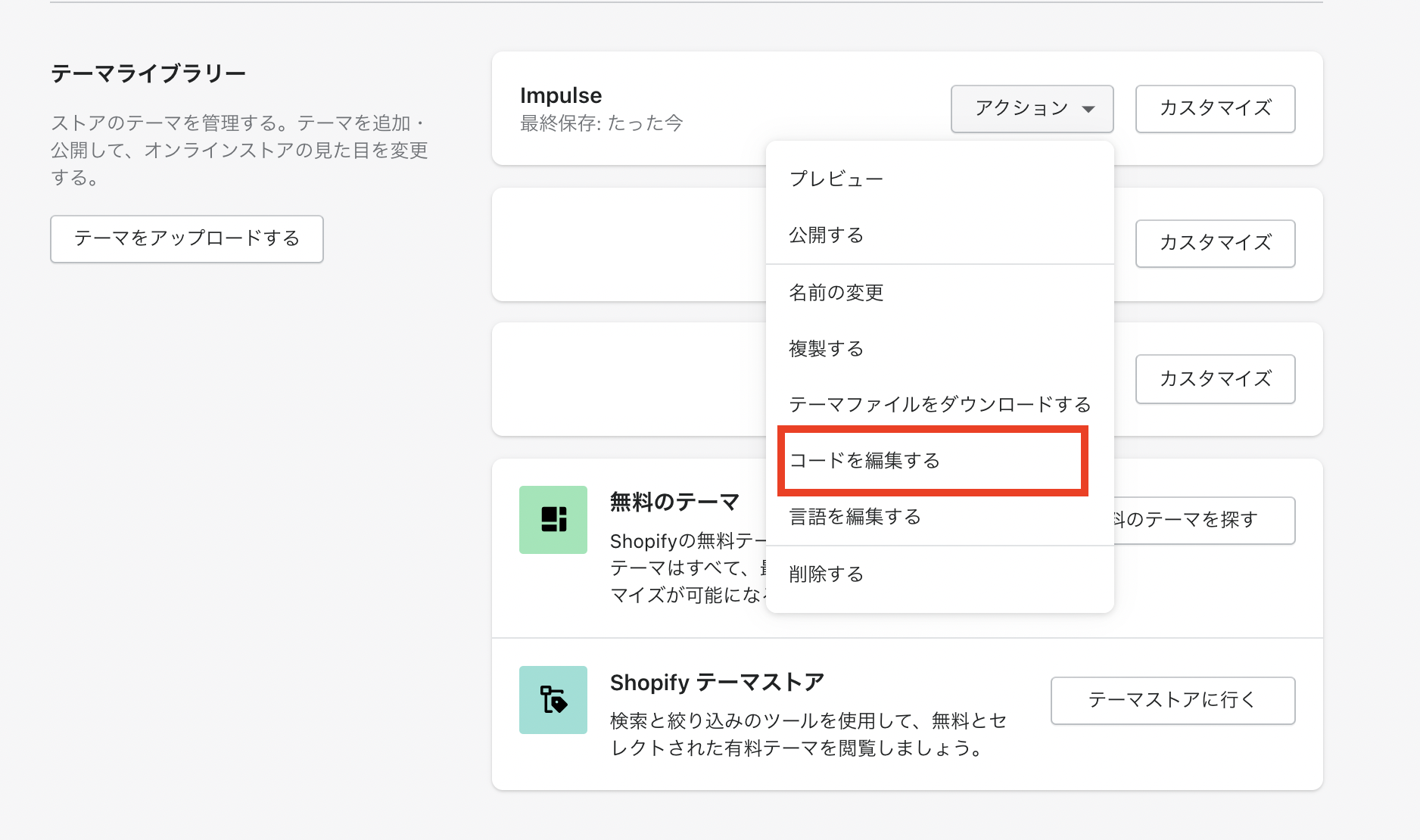
Shopifyの管理画面の左端にあるメニューから、オンラインストアをクリックし、テーマもしくはテーマライブラリに表示されているアクションというドロップボタンから、コードを編集するをクリックします。

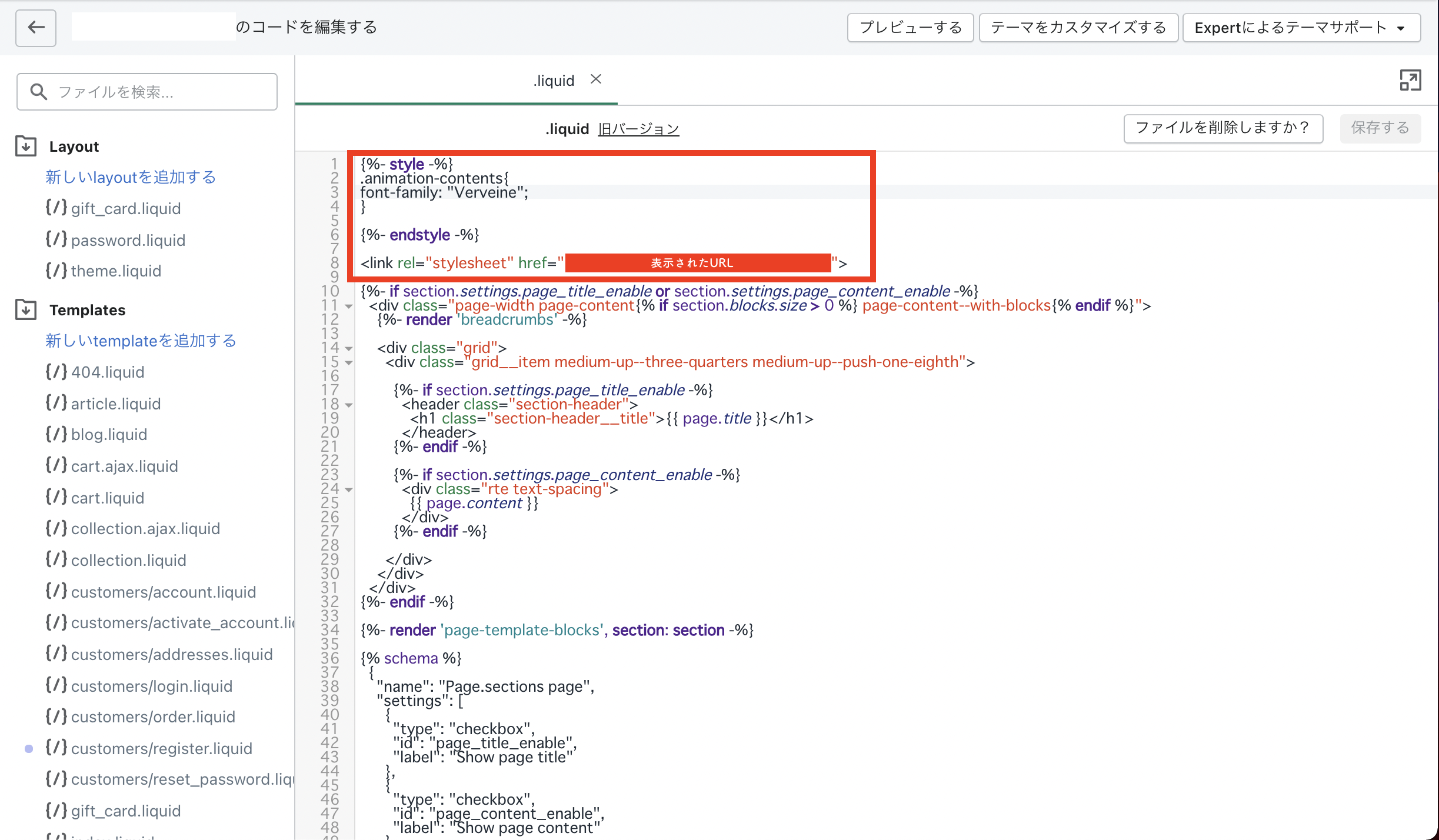
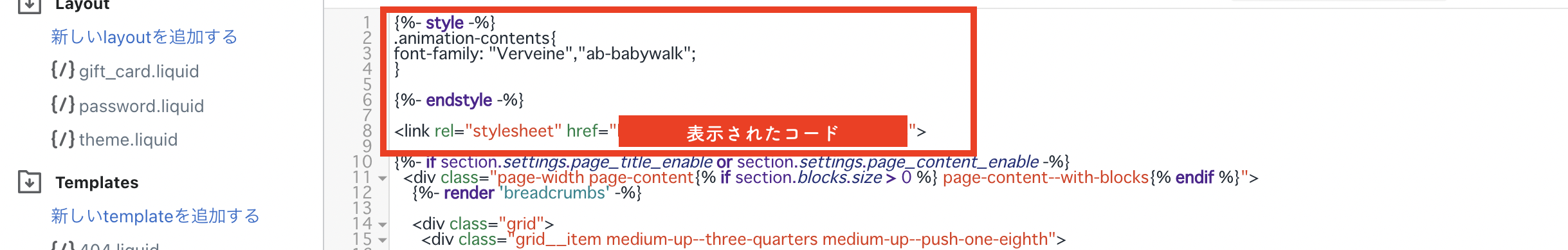
編集したいページのliquidファイルを開き、一番上に先ほどコピーしたフォントコードをペーストします。そしてそのさらに上部に{%- style -%}と{%- endstyle -%}と記入することで、このページに適応させるCSS記入欄を作ります。{%- style -%}と{%- endstyle -%}の間に通常のCSSの書き方でfont-familyを指定すれば、フォントの変更は完了です。
どのようにCSSを書けば良いかは、Googleのデベロッパーツールを活用しながらCSSを指定するとスムーズです。

これでフォントの変更が完了しました!

フォントコードがScript形式の場合
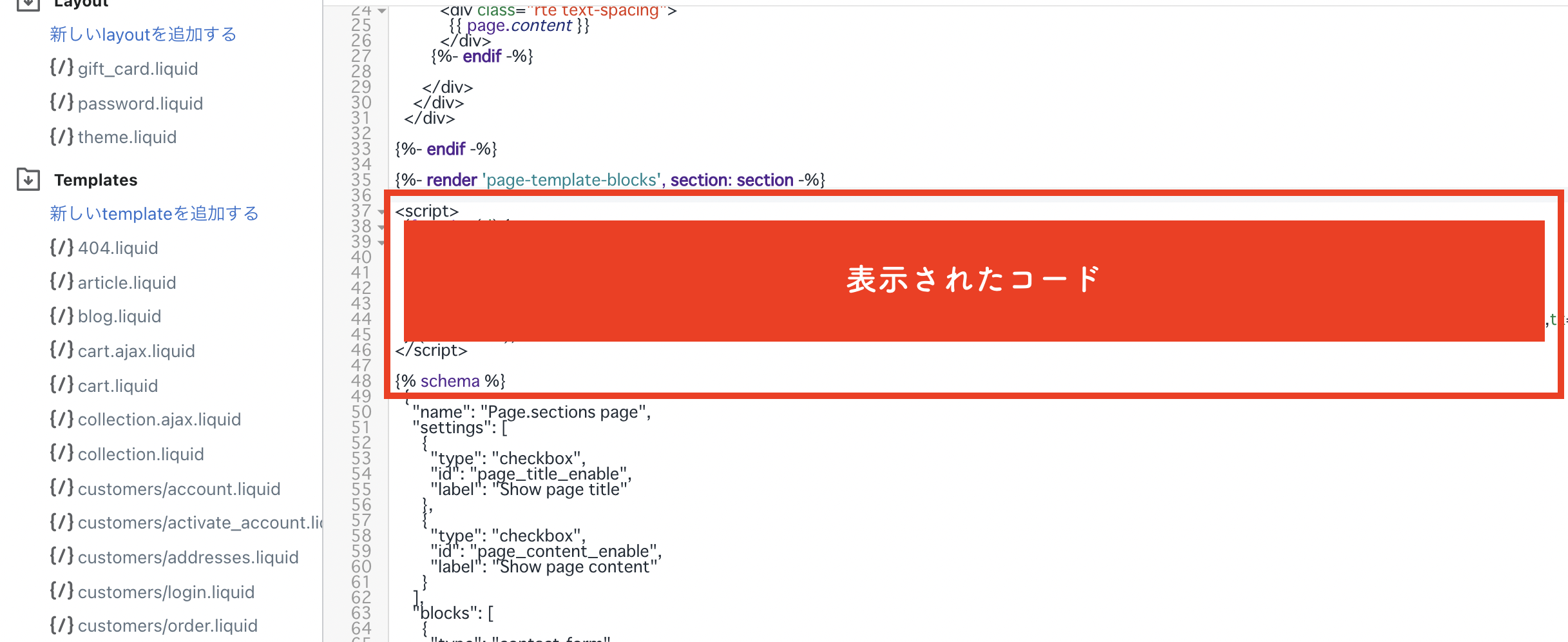
日本語のフォントは特に、Webフォントのコードが<script></script>で囲まれたスクリプト形式の場合があります。その場合は同じく編集したいページのファイルを開き、コードの{% schema %}の直前にコピーしたフォントのスクリプト形式コードをペーストします。

そして先ほどと同じように、ファイルの最上部にある{%- style -%}と{%- endstyle -%}の間に通常のCSSの書き方でfont-familyを指定すれば、フォントの変更は完了です。

これでscriptタグ形式のWebフォントを読み込むことができました!日本語のフォントも変わりましたね。
いかがでしたか?Adobe Fontsを使うことでとっても簡単にフォントを変更することができました!
ぜひやってみてくださいね。
今回の記事がすこしでもお役に立てれば幸いです。