こんにちは、デザイナーのしんはるみです。
今回は、約3年ほど前に私がWebデザイナーになりたくて取り組んだことを3つピックアップ致しました。
今当時を振り返ってみても、この3つのことに取り組んだことは無駄ではなかったし、大切だったと実感しています。
「Webデザイナーになりたい!でも何からやったらいいかわからない!」
という方は是非参考にしていただけると嬉しいです。
では早速参りましょう!
目次
STEP1 とりあえずレンタルサーバーを契約する
STEP1は「とりあえずサーバーを契約する」です。
「え!いきなり!?」とお思いになるかもしれませんが笑
当時私は本当にいきなりサーバーを契約していました。
誰かに見せるようなサイトやブログを作るのが目的ではありません。
最初は教科書やブログを読みあさっても「サーバーってなに?データベースって何?FTPってマジで何????」とどんどん混乱状態に陥るばかり。
そこで、実際に契約してみて、操作を行ってみてその操作によって何がどう変化するのか、一つ一つを自分で経験してみることで、内容がスッと理解できたことを覚えています。
頭で理解しようとするのではなく、実際に手を動かすことが何より成長に繋がるということですね!
もちろん、サーバー契約には料金が発生しますので、無駄にならないように、と真剣に取り組むように自分を追い込むこともメリットの一つです。
ちなみにレンタルサーバーを取り扱っている会社はたくさんありますが、
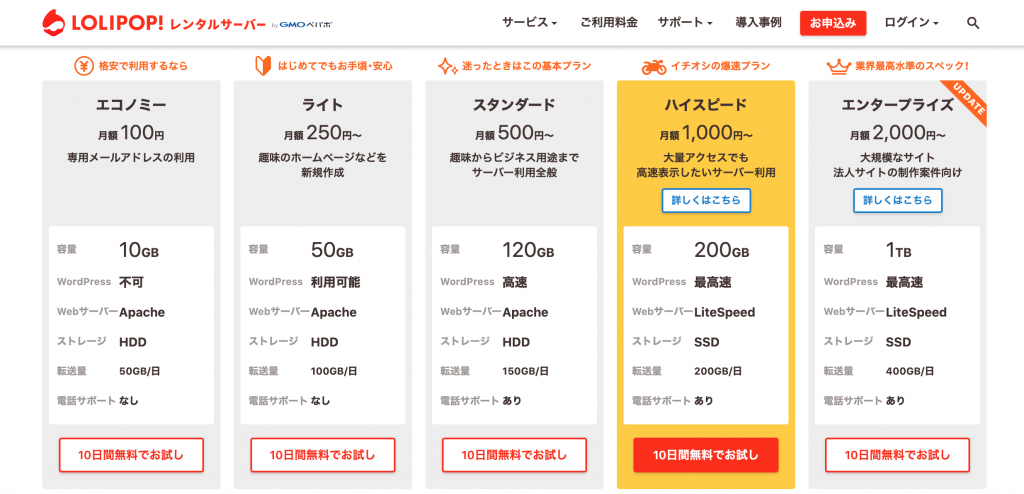
私のおすすめは速さと安定性で有名なロリポップ!レンタルサーバーです。

すぐにWordpressが使えるように簡単インスールができるようになっている点や、
10日間の無料お試し期間があり、とりあえずやってみよう!という方にはもってこいのレンタルサーバーです。
その中でも、私が一番魅力だと思うのはサイトが見やすく、初心者へのサポートがしっかりしているところ。
24時間365日体制で困った時にもサポートしてくれます。
私もそうしていましたが、「とりあえずこの10日間の無料期間だけサーバー契約していろいろ実際に触ってみよう…」
と勢いで契約してみるのがおすすめです。
きっと教科書を読んでるだけではわからなかったことがクリアになるはず。
(下記リンクから飛べます⬇︎)
STEP2 やりたいことをGoogleで検索しまくり実践する
レンタルサーバーが契約できたら、次のステップ「とにかくGoogleで検索しまくり実践する」です。
今は大変便利な世の中で、知りたいことは大体誰かがブログなどの記事にして下さっています。
どんどん検索してその通りに実際にやってみる。これが最速で成長する方法だと私は考えます。
例えば、データベースとは?設定方法は?Wordpressの設定方法は?直接ダウンロードするか、FTP経由するのかどちらがいいのか?新しくサイトを立ち上げるには?独自ドメインとは?SSL化とは?などなど。
やっていくうちに次の課題も見つかり、さらに新しいことができるようになる。
さらに、サーバーを契約すると、そのサーバーのサイトにマニュアルが大抵ついているので、
その通りに進めるだけでかなりのことが勉強できます。
このように経験していく中で、Webサイト制作もそんなに難しいものでは無くなってくるはずです。
もやに包まれていた景色がすーっと晴れていくような感覚になります。
STEP3 AdobeXDでWebサイト(PC / スマホ)デザインをトレースする
サーバーやドメインの設定が理解できたら、ステップ3として「Webサイトデザインをトレースする」ことを強くお勧めします。
Webサイトトレースは、Webデザイナーなら誰もが取り組んだことのある学習方法です。
見やすい・魅力的なWebサイトデザインをトレースしてみることで、そのサイトデザイナーがなぜそのようにデザインしたのかを理解するきっかけになります。
そして、トレースを何度も何度も繰り返すことで、一般的なサイトの構成、画像やテキストのサイズ、ボタンの配置などを感覚値として掴むことができます。目を養うためには大変重要なプロセスになります。
そんなWebサイトトレースをする際に、私が強くおすすめするツールが「Adobe XD」です。
「Adobe XD」はサイトやアプリなどのデザイン(UI / UXデザイン)がしやすいように作られたツールです。
驚くほど直感的に操作ができるので、初めての方でもすぐ使えるようになります。
XDをお勧めしたい一番の理由は、ページ(アートボード)やボタンを繋いで、実際のサイトのように動かすことができる点(インタラクション)です。プレビュー機能もあるので、実際のサイトを触るようにクリックしてリンクに飛んだりする動きを再現できます。
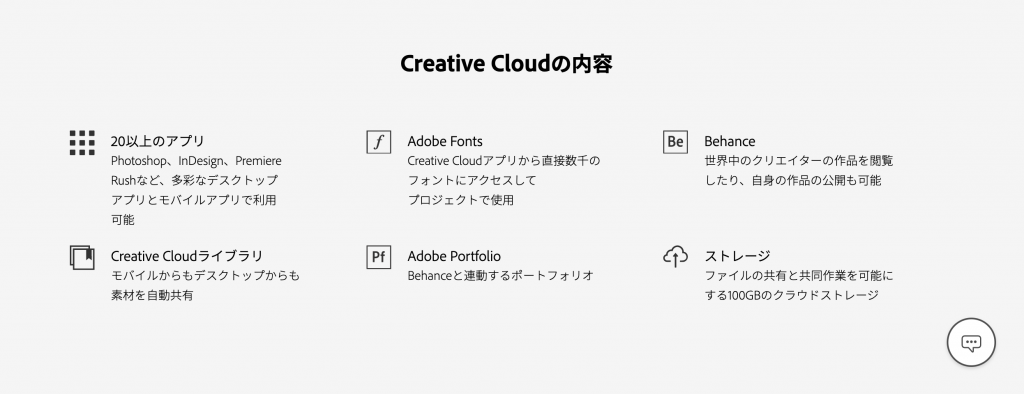
Adobe Creative Cloud (CC) のコンプリート版に加入していれば、問題なく使えます。
余談ですが、Adobe CC コンプリート版は、デザイナーやクリエイターを志すなら確実に加入したほうが良いです。
メリットしかありません。
Illustrator や Photoshop、Indesign、Premiere ProやAdobe XDなど20以上のソフトがPC2台まで使い放題になりますし、それに加え、数千ものフォントも使い放題、ポートフォリオテンプレートも使い放題などなど…クリエイターに優しすぎるAdobe CC様…!

Amazonや楽天からも購入できるので、ポイントもたまります。リンク貼っておくのでよろしければ是非。
- とりあえずレンタルサーバーを契約する
- とにかくGoogle検索しまくり実際に操作してみる
- AdobeXDを使ってWebサイトデザイントレースする
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com

