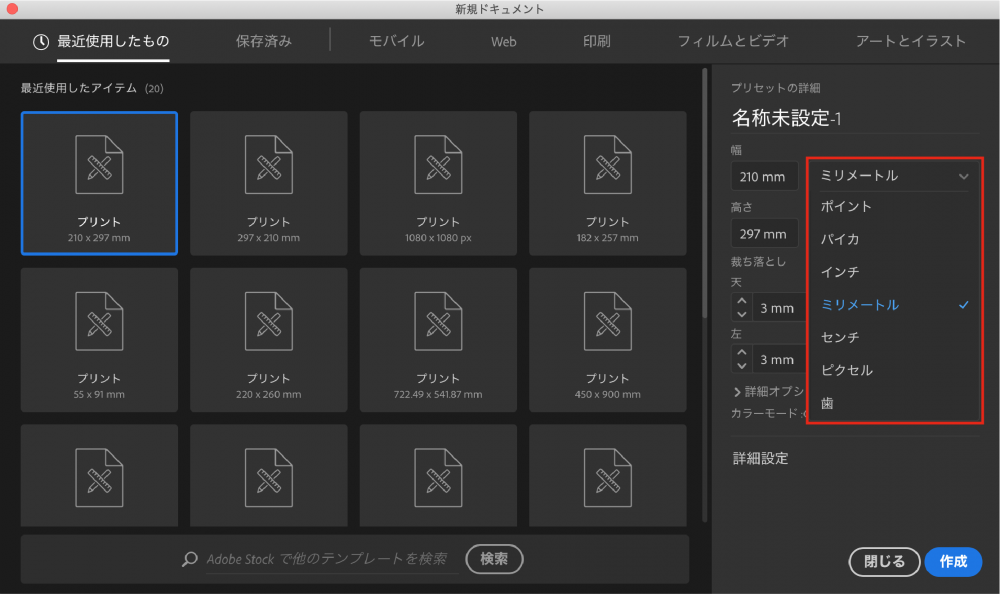
デザインの勉強をしていると、沢山の見たことも聞いたこともない「単位」に遭遇します。Illsutratorにも最初の画面から単位を選ぶ場所があって、どの単位をどういう時に使えばいいのか迷いますよね。(いまでも、パイカって何なん!?となります。)

今回はそんないろいろな「単位」についてわかりやすくまとめてみました。
では早速参りましょう!
目次
【これは知ってる】 mm と inch
日本人が一番馴染みのあるmm / cm
日常で一番よく使うcm(センチメートル)。実は、デザインにおいてはなかなか使う機会がありません。使うとするならmm(ミリメートル)の方。特に説明も不要ですよね。
余談ですが、デザイン学校に通っている時、「デザイナーならA4サイズが210mm×297mmなのは最低限中の最低限覚えて。」と言われて脳に叩き込みましたね。
比較的馴染みのあるinch (インチ)
inch(インチ)もよく聞く単位の一つですね。日常では主にテレビやスマホなど液晶画面の大きさで使われていますよね。1インチは25.4センチと定められています。主にアメリカで日常的に使われている単位です。
【初めまして?】pica(パイカ)って何?
パイカは1/6インチです。1インチが25.4mmなので、1pc = 4.233333…mmですね。こちらは日本では一般的ではない単位なのであまり覚えておく必要はないかもしれません。いまだにイラレの新規作成画面以外で出会ったことがありません。笑
文字に使う単位 「pt(point / ポイント)」「歯」「級」
この3つは文字の長さを測る単位。文字はそれぞれ四角い箱に入っており、その箱のサイズが、文字の単位だと考えるとわかりやすいです。
Office系ソフトでよく見る「pt」
office系ソフトでは、文字の大きさなどを変更する際には「ポイント(pt)」という単位がよく使われていますね。ポイントは俗に「DTPポイント」と呼ばれる単位で、印刷物や出版物によく使われる単位です。
1ポイントはおよそ0.35278mm、1/72インチです。
これ単位なの?「歯(H)」「級(Q)」
一方で、「歯」「級」は日本独自の単位の単位であり、「歯(H)」は「は」、「級(Q)」は「きゅう」と読みます。
この単位は今の印刷体系ができるさらにさらに昔の、写植時代からの単位なんです!以前使われていた印刷機(写植機)では、文字を印字する際に文字盤を操作する歯車が1歯分動くと、文字が1文字で0.25mm動く仕組みになっていたために、H(歯)という単位が使用されることとなりました。
Q、Hのどちらの単位も、1Q、1Hは「0.25mm」を基準として作られています。0.25mmを基準として作られているため、4Qの際は1mm、8Qの際は2mmと、4の倍数の時にはすべて整数値となることがわかります。
ではQとHの違いは何かというと、Qは字の大きさ、Hは行間や文字送りの大きさを表す単位であるという所です。歯と級はサイズとしては同じで、使うところが違うということを理解しておきましょう。
日常では本当に見かけることのない単位ですよね。今でも主にに印刷出版業界でよく使われています。
「pt」と「級(Q)」結局何が違う?
同じように文字のサイズ表す「pt」と「級(Q)」。ではこの二つは何が違うのか。それは、わかりやすくいうと国内か国外かの違いです。
つまり、
Qはmm で設計(1Q = 0.25mm)
PTはインチで設計(1pt = 1/72 inch)
されています。
だからアメリカから入ってきたOffice系ソフトはptで数えるんですね。
なので、欧文ならPT、和文ならQとざっくり認識してよさそうです。
WEBでよく使う「px(pixel / ピクセル)」そして「dpi」
「px (pixel / ピクセル)」とは?
ピクセルはWEB上の表現には欠かせない単位です。デザインの仕事でも最もよく使う単位の一つです。わかりやすく日本語に訳すと「画素」ですね。
1pixelはコンピュータで色情報を扱うための最小単位なので、1pixelを単色で塗りつぶした集合体で写真や画像、文字などを表現しています。テレビを近くで見るとツブツブが見えるイメージですね。
ちなみに、1pixelあたり何mmという基準が定まっているわけではありません。なぜならdpi (ppi)という1インチあたりのドット数 / pixel数によって変わるためです。
「dpi」ってなんのこと?

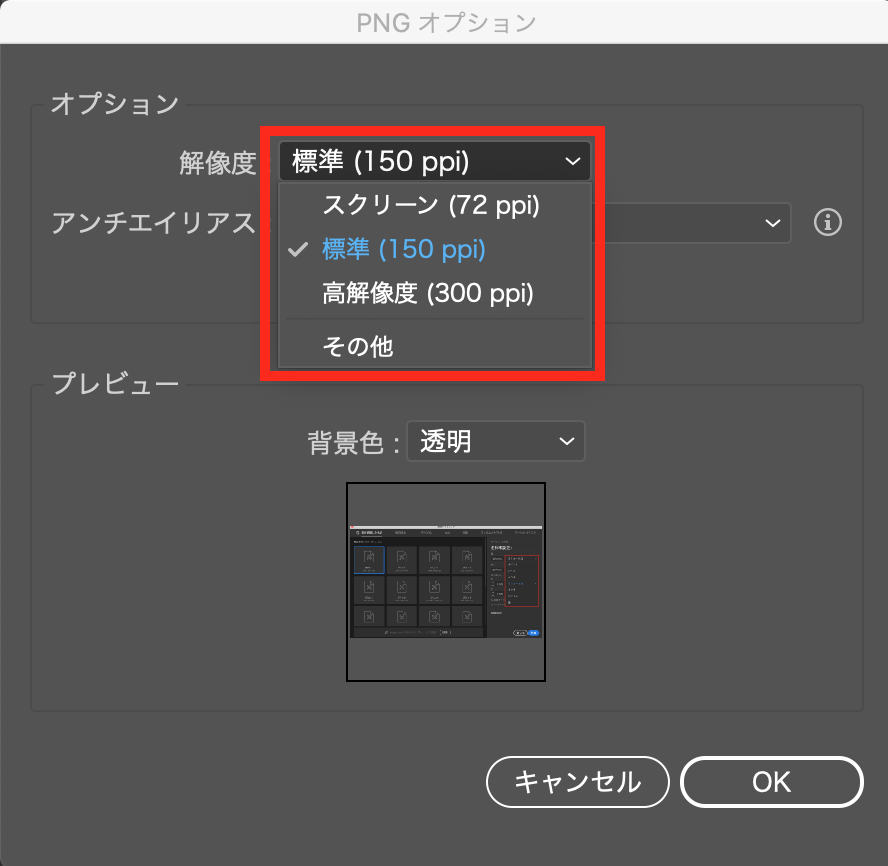
「dpi」はIllustratorやPhotoshopで画像作ったり書き出したりする際によく出てきますよね。dpiとはつまり
dpi : dot per inch(ppi : pixel per inchも同じような意味)
で、1インチあたりのドット数(ピクセル数)ということを表しています。
1インチの中に単色のピクセルが沢山あるほうが解像度が高いということになりますので、dpiが高ければ高いほど、画像が鮮明になります。
一般的に
WEBの基準は72dpi
印刷の標準は350dpi
とされており、こちらも基礎知識として常に頭の中に入れておくと良いかと思います。
以上、デザイナーがよく使う単位についてのお話でした!
いかがでしたでしょうか?
少しでも有益な情報発信になれば、身に余る光栄です。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com