こんにちは、デザイナーのしんはるみです。
今回は、Illustratorで文字やオブジェクトを変形させるときに便利な
「エンベロープ」機能の使い方をまとめてみました。
デザインの幅がかなり広がるので、
是非マスターしていきましょう!
それでは早速みていきましょう!
エンベロープ (Envelope) には3種類ある
エンベロープには「ワープ」「メッシュ」そして「最前面のオブジェクト」から作成する3つのパターンがあります。
それぞれ用途に合わせたものを使っていきます。
(エンベロープはメニューの「オブジェクト」→「エンベロープ」にあります。)
エンベロープワープでの変形
まずはエンベロープワープでテキストやオブジェクトを変形させる方法です。
こちらはとても簡単で、変形させたいテキストやオブジェクトを選択したあと、
メニューバーの中にある
![]() ←こちらのエンベロープマークをクリックし、「ワープで作成」を選択するだけ。
←こちらのエンベロープマークをクリックし、「ワープで作成」を選択するだけ。
もしくはショートカットキー
shift + alt + command +w で「エンベロープをワープで作成」ができます。
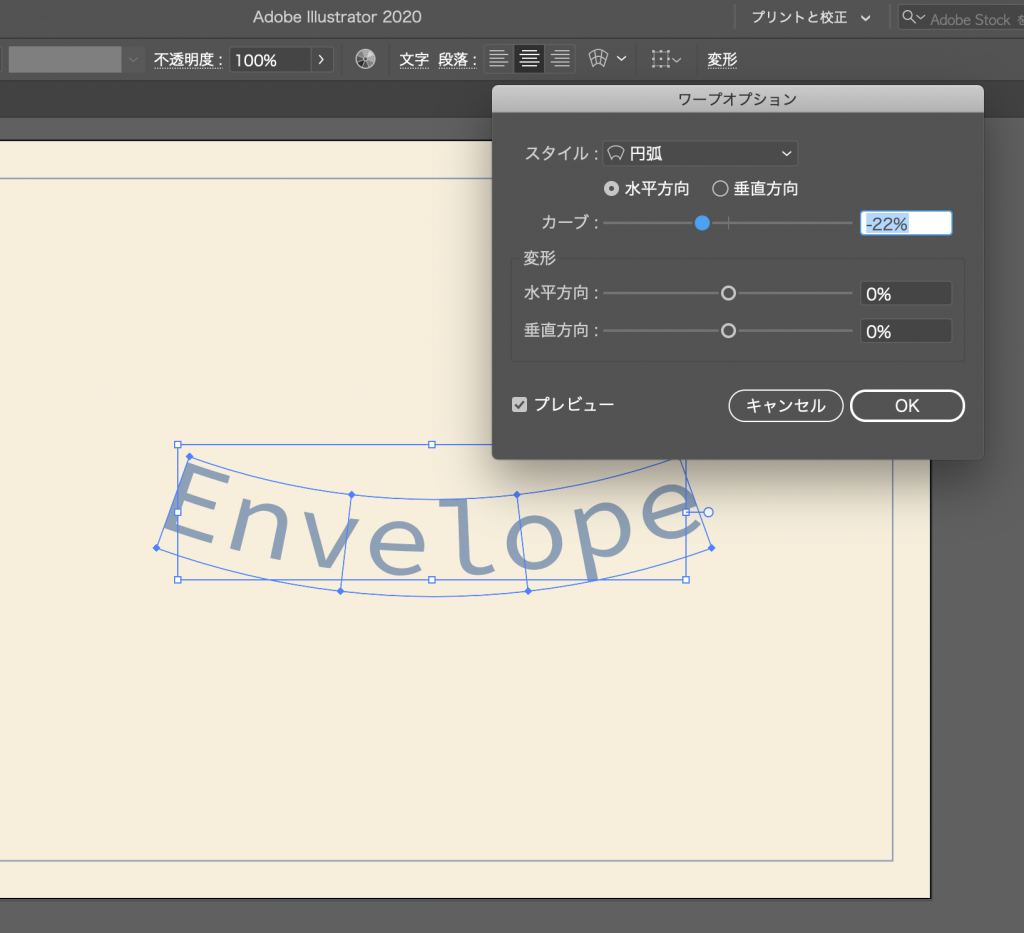
そうすると、「ワークオプション」ウィンドウが出てきて、
変形スタイルを選択したり、変形具合を調整することができます。
とても直感的でわかりやすいです!
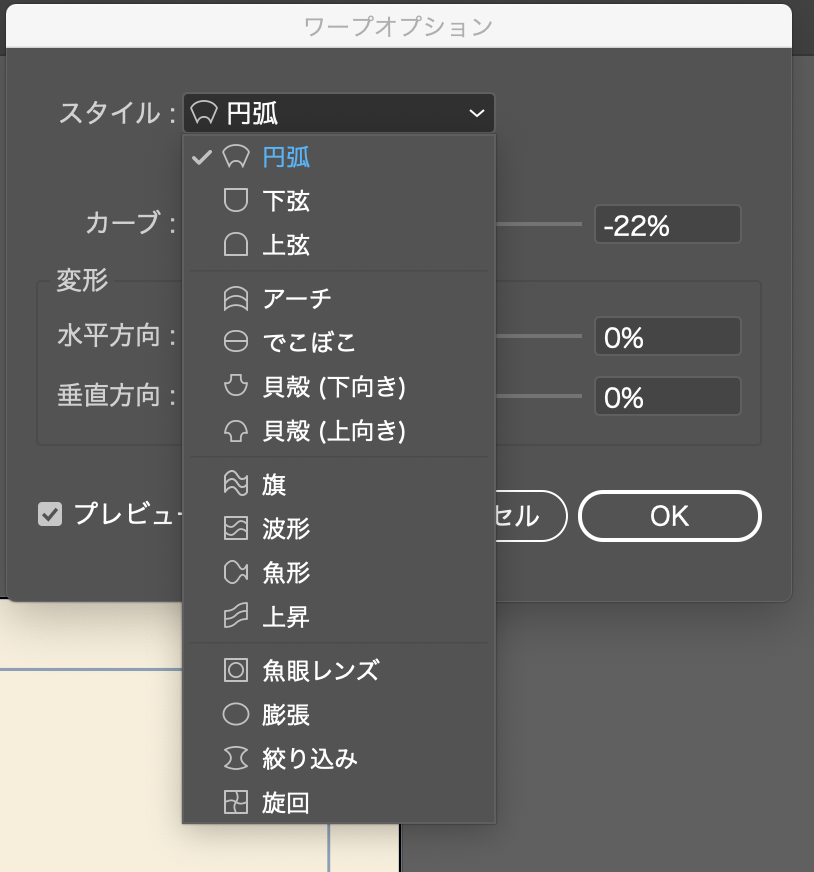
ワープで作成すると、いろいろとスタイルが既に用意されていて、
水平方向と垂直方向の2種類の指標を動かすだけなので、単純でわかりやすい変形方法になります。

このようにたくさんのスタイルがあるので、いろいろ試しながら遊ぶのも
引き出しが増えて勉強になりますよね。

エンベロープメッシュでの変形
次に、エンベロープメッシュで変形させる方法です。
エンベロープメッシュは、その名の通り、メッシュを自分の好みの細かさで
オブジェクトに設定し、そのメッシュの網目が交差するポイントを動かすことで変形させることができる機能です。
エンベロープメッシュは同じようにテキストを選択後、メニューバーにある
![]() ←こちらのボタンをクリックして、「メッシュで作成」を選択すればできます。
←こちらのボタンをクリックして、「メッシュで作成」を選択すればできます。
もしくは、ショートカットキー
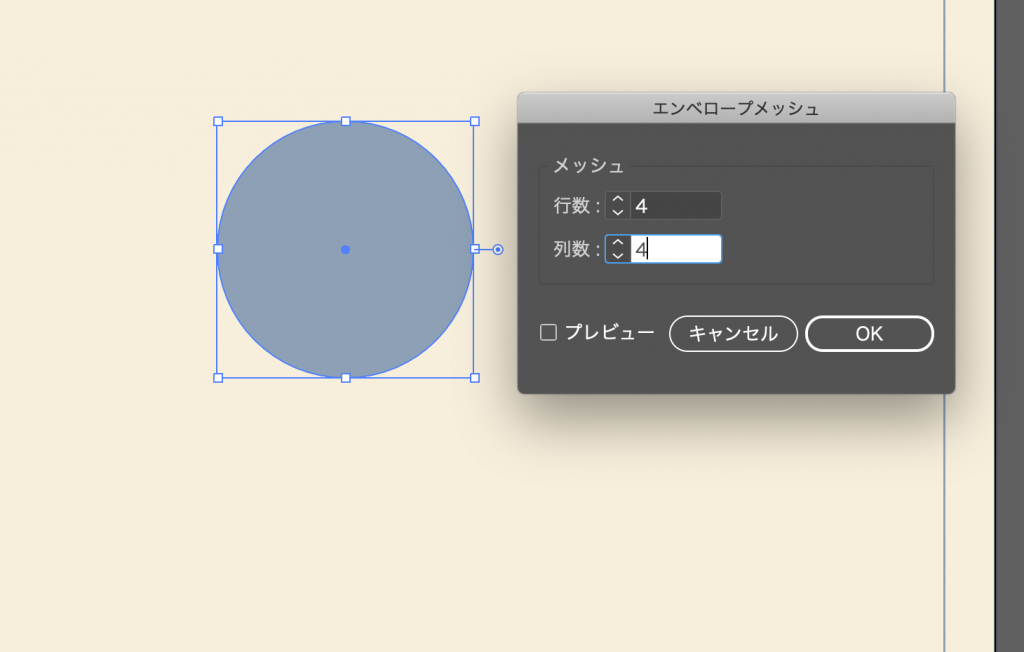
「alt + command + m」で「エンベロープメッシュ」のウィンドウが出てきます。
(メニュー▶︎オブジェクト▶︎エンベロープ▶︎メッシュの設定でもOK!)

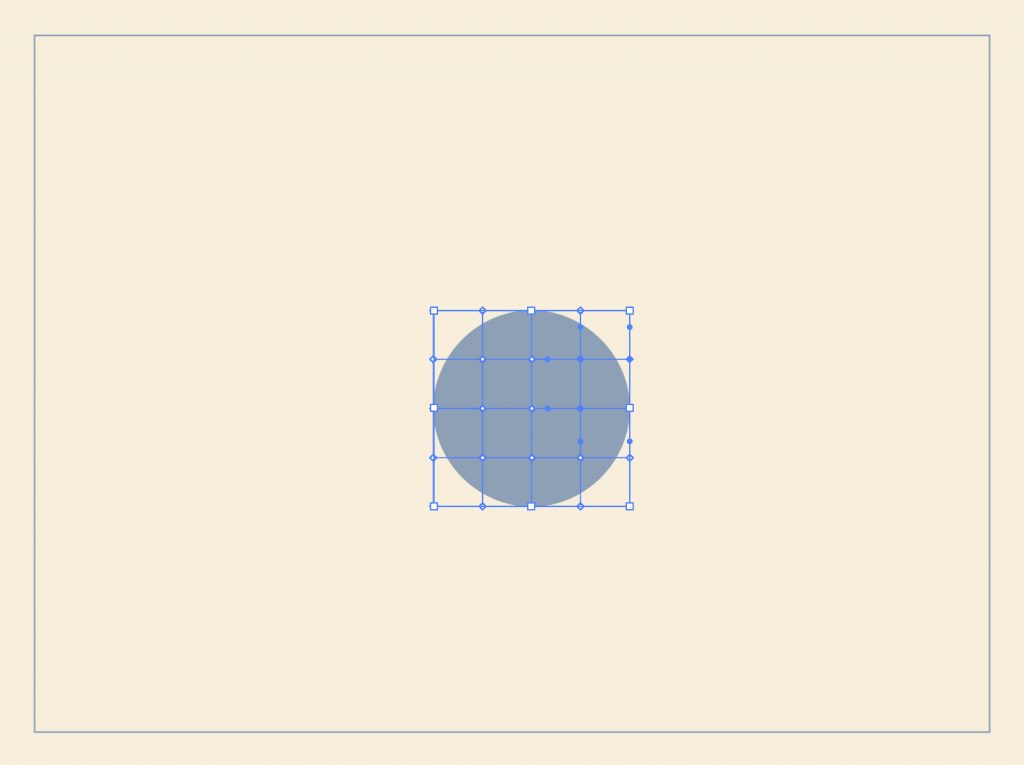
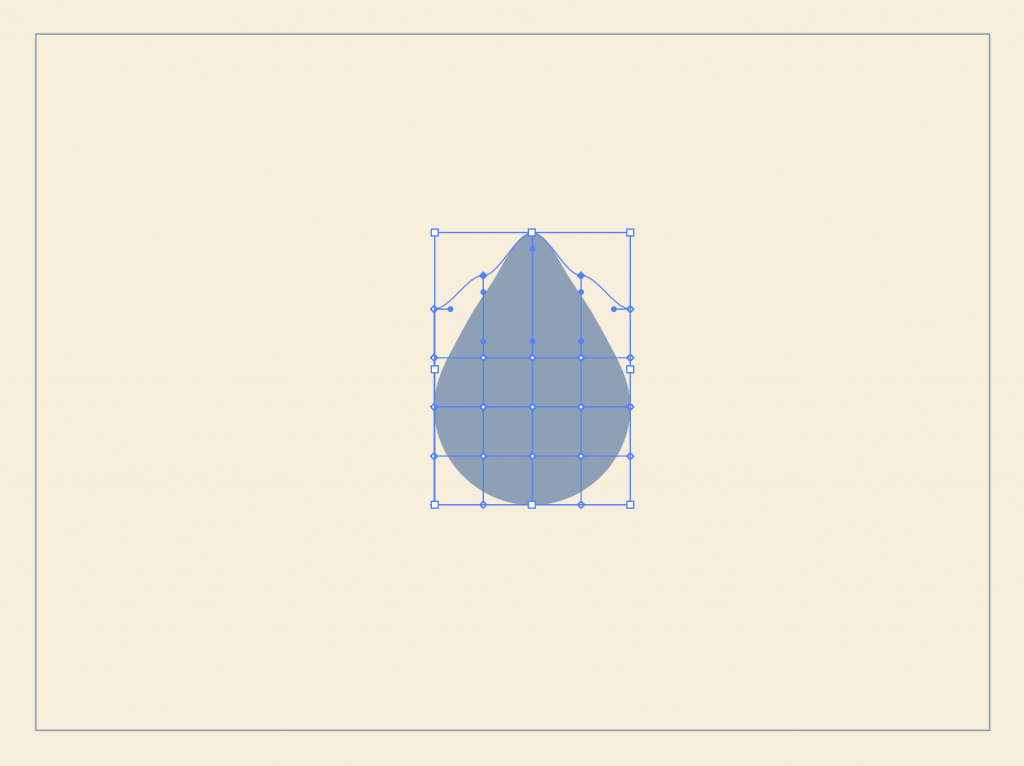
好みの網目の細かさに設定し、OKを押すと網目がオブジェクトにかかります。

その交差する点をダイレクト選択ツールで選択し、動かせば変形完了!

このようにして、円形からしずくを作ることもできます。
テキストも要領は一緒です。
エンベロープワープよりも、細かく自由自在な変形ができますね。
エンベロープ「最前面のオブジェクト」での変形
「最前面のオブジェクト」は、テキストをその上にあるオブジェクトの形に沿って
変形させるときに使います。
まずは、変形させたいテキストと、型となるオブジェクトを用意します。
このとき、オブジェクトがレイヤーとしては上にくるように、
テキストが下に位置するように配置します。
「オブジェクトが上」です。

そして、両方を選択した状態で、(クリッピングマスクと同じ要領ですね。)
「alt + command + c」のショートカットを押せば完成!
(メニュー▶︎オブジェクト▶︎エンベロープ▶︎最前面のオブジェクトで作成 でもOK!)
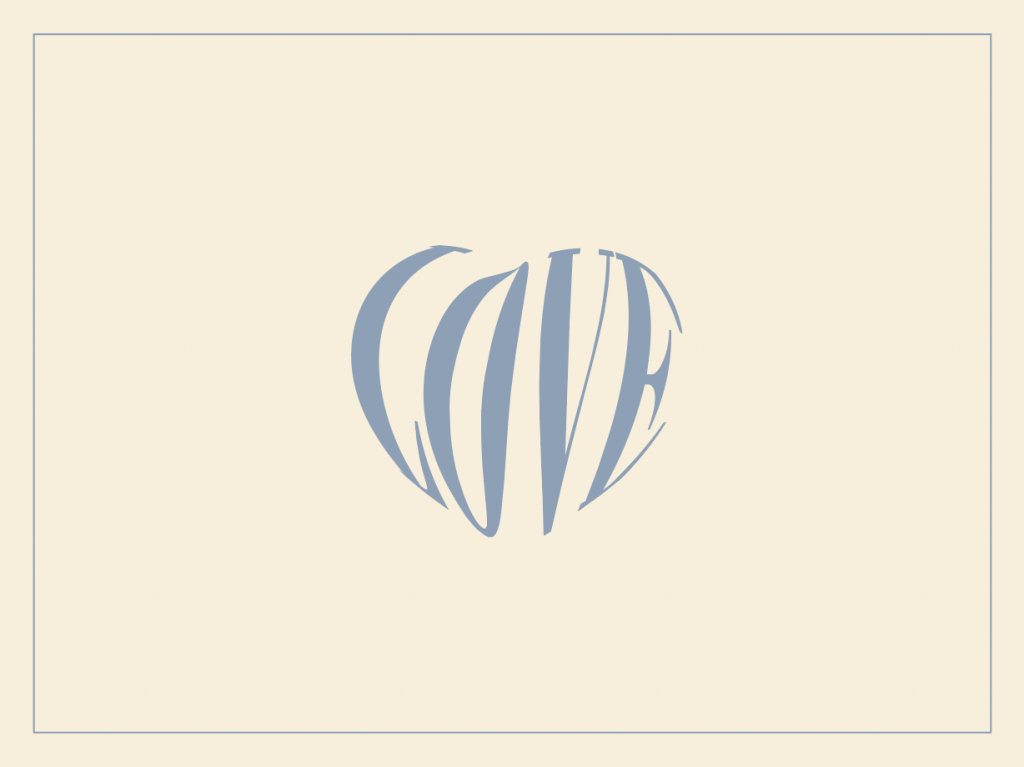
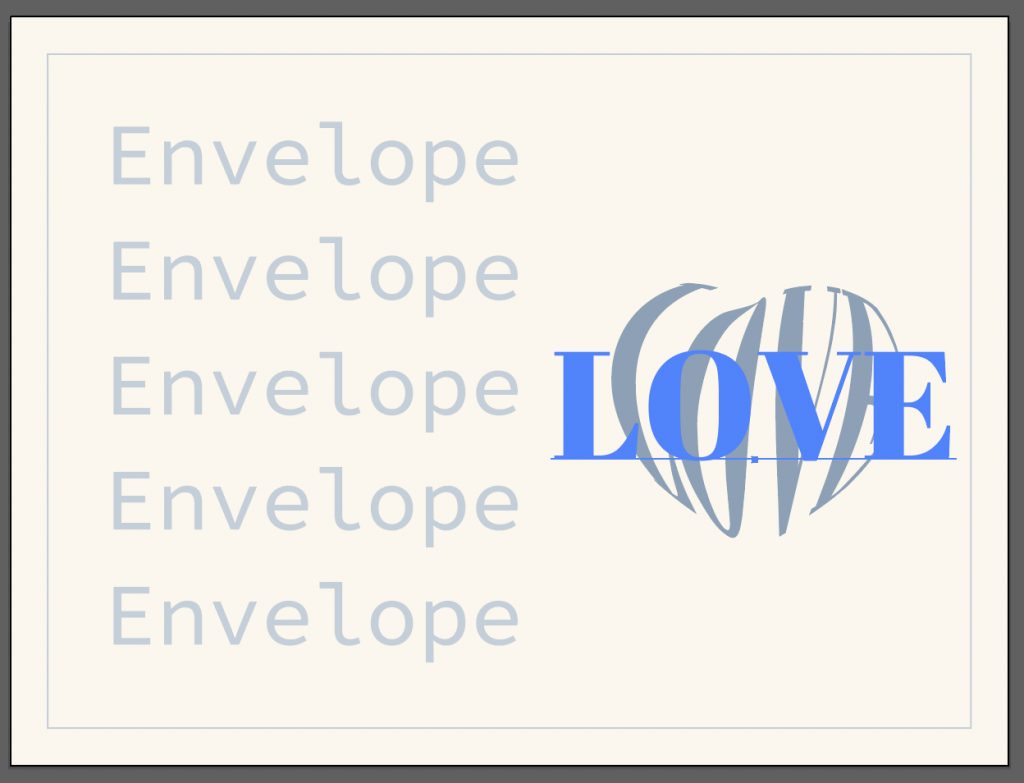
 このように、「LOVE」の文字がハート方に変形してくれました。
このように、「LOVE」の文字がハート方に変形してくれました。
以上が3種類のエンベロープの解説でした。
それぞれ用途に合わせて使い分けることで、デザインの幅が広がりますね!
続けて、エンベロープする際に注意しなければいけないことをみていきましょう。
エンベロープする際の注意点
エンベロープしたテキストに関して、重々注意しないといけないことは、
アウトラインしているかどうかを確認することです。
基本的に、デザインの入稿は、「テキストをすべてアウトライン化」して入稿しますよね。
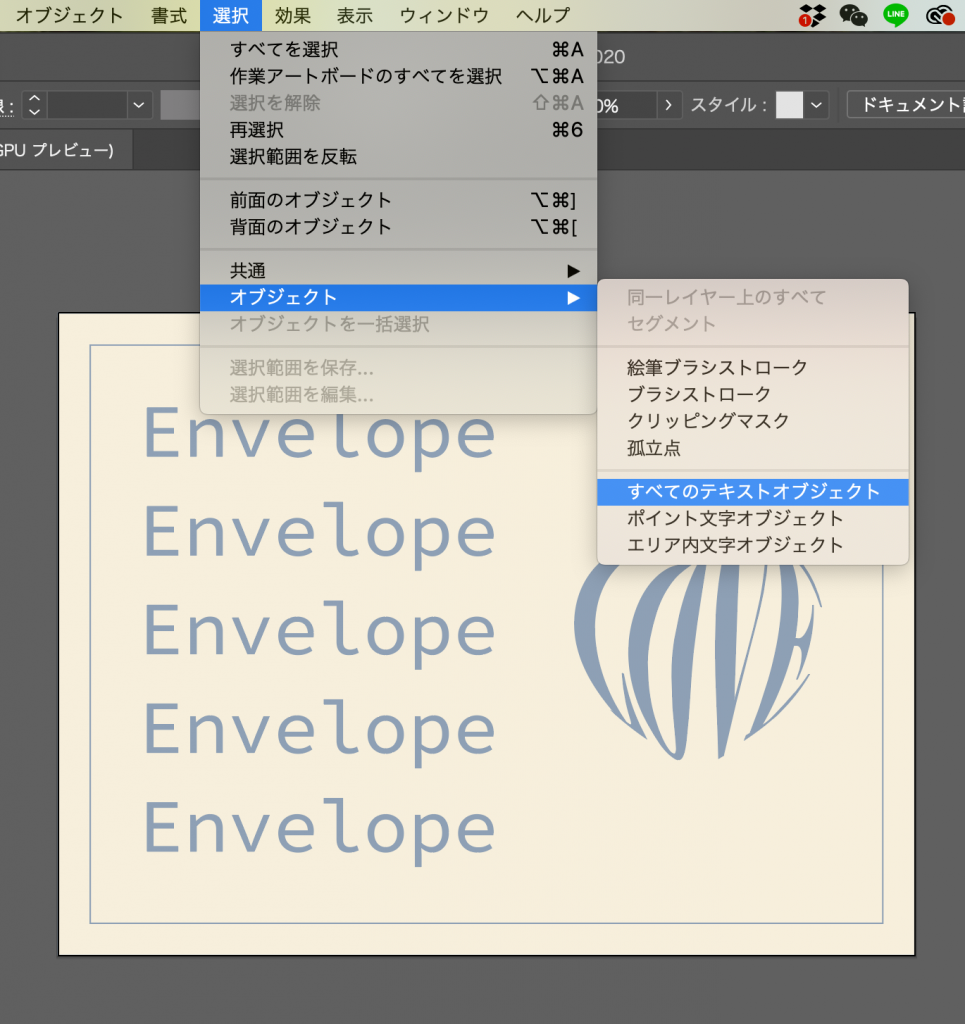
そのとき、よく使うのが
「選択▶︎オブジェクト▶︎全てのテキストオブジェクト」ですよね。
テキストをすべて自動で選択してくれるので、一斉にアウトライン化できて
とても便利な機能です。
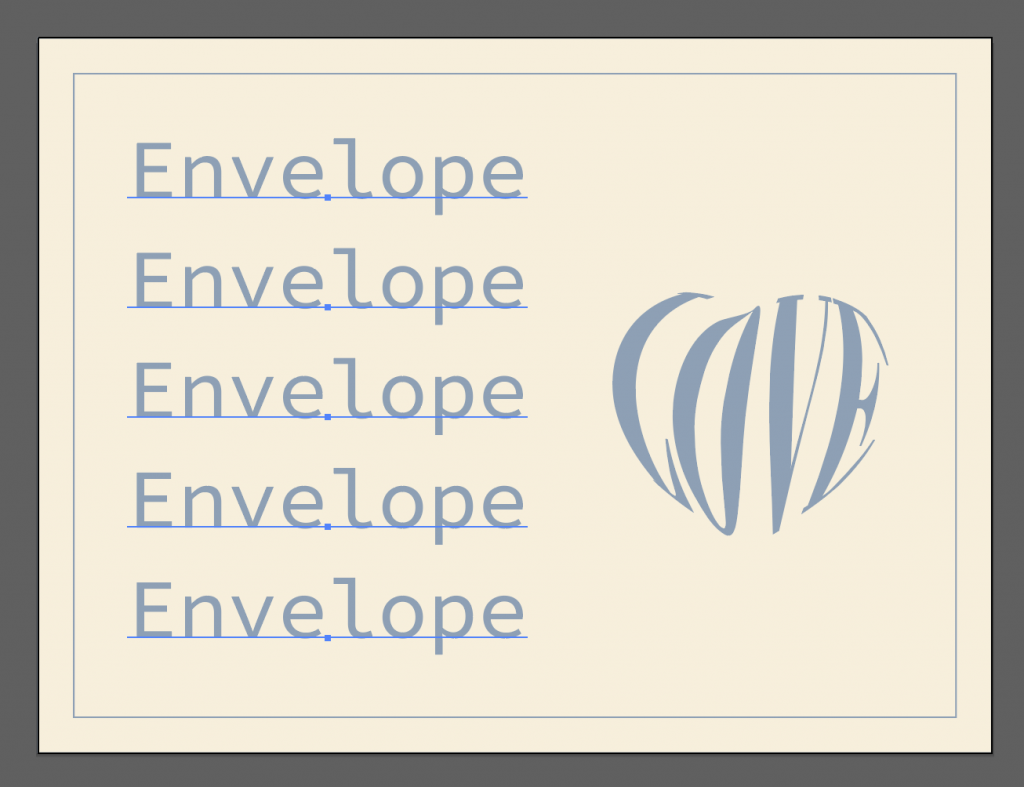
しかし、一度エンベロープしたテキストは、テキストではあるのに、
この一斉選択の時には選択されないことがあるのです!


▲このような感じです。
エンベロープでハート型に変形させていた「LOVE」のテキストは、
まだアウトライン化していないのに、(テキストの状態なのに)
「全てのテキスト」には含まれていません。

エンベロープする前に事前にアウトライン化するのが確実ですが、
まだエンベロープさせた後にまだテキスト内容を編集したい時もありますよね。
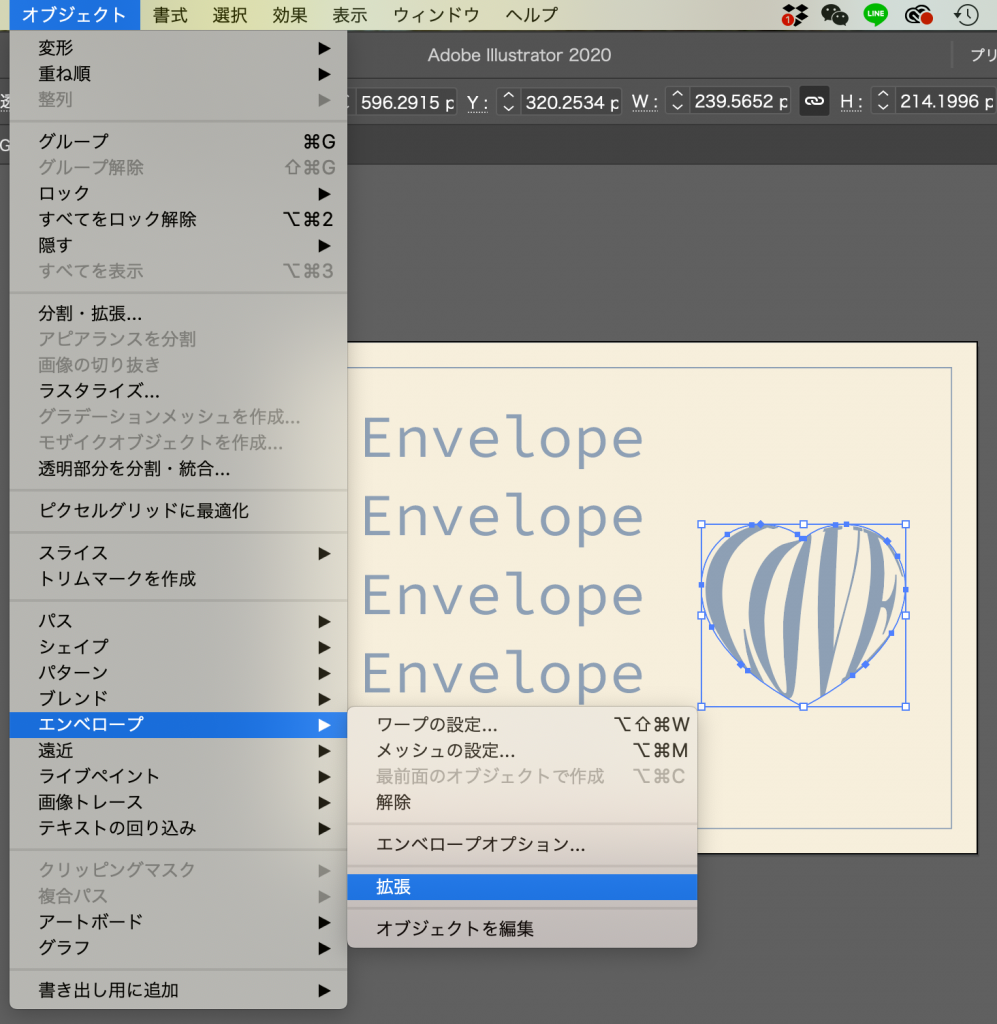
このエンベロープさせたテキストをアウトライン化するには、
「メニュー▶︎オブジェクト▶︎エンベロープ▶︎拡張」するとアウトライン化できます。


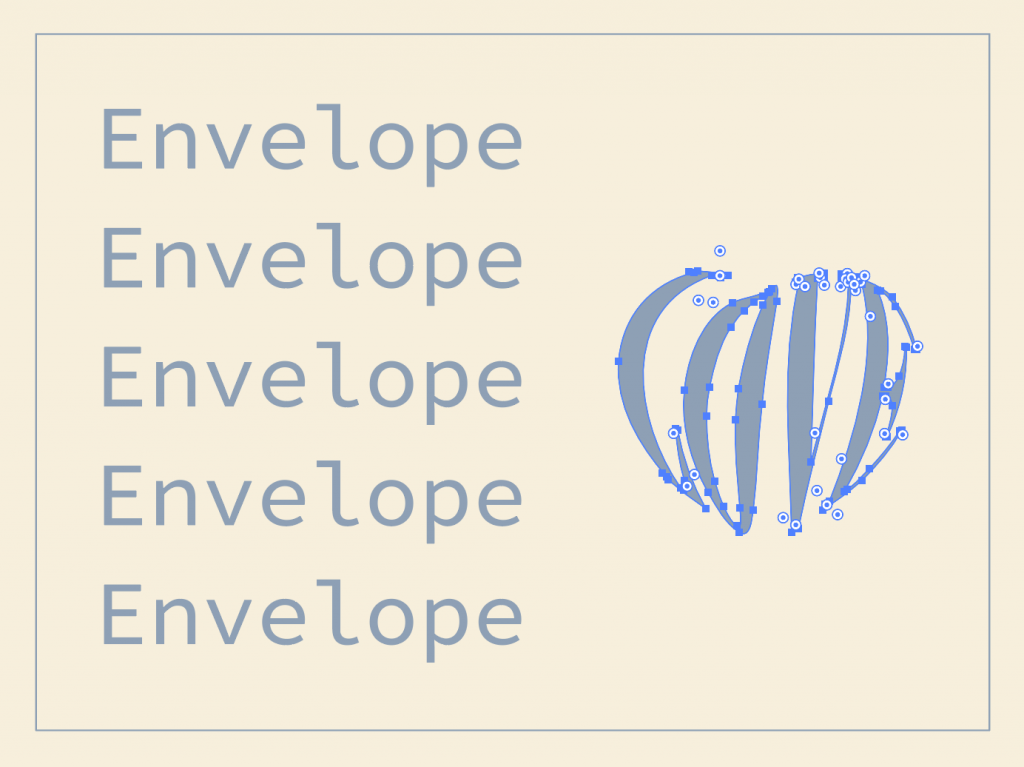
このように、エンベロープしたテキストもきちんと拡張してアウトライン化しないと、
入稿したときにフォントの情報が消えて、
せっかく選んだフォントの情報がないまま変なデザインで入稿してしまって
デザインした通りに印刷できなかった…(経験談)
ということになりますのでご注意くださいね。
いかがでしたでしょうか?
今回はIllustratorのエンベロープ機能についてまとめました。
これでエンベロープ機能は完璧ですね!
まとめることで私も自分の中で整理できてよかったです。
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com