こんにちは、デザイナーのしんはるみです。
今回は、勉強している中でとても重要だと感じた知識があったので、
記録としてブログに残しつつ、シェアしたいと思います。
それが「AIDCASの法則」です。
AIDCASとは何なのか、そしてこの考え方をどのようにデザインに
落とし込むべきなのかをまとめていきたいと思います。
では早速参りましょう!
AIDCAS法則とは?
まず、「AIDCAS(アイドカス)の法則」とは、消費者が商品を購入するときの心理または一連の行動を分析し、その心理に沿った構造展開を行う考え方の一つです。
以下の内容の頭文字を取って名付けられた法則です。
・Attention : 注意・注目
・Interest : 興味関心
・Desire : 欲求
・Conviction : 確信
・Action : 行動(購入など)
・Satisfaction : 満足
このように、AIDCAS(アイドカス)では、行動(購入)させて終わりではなく、購入した後に「満足」まで考えることが特徴です。
自分の購入体験から考えてみる
日常の自分の購入体験からAIDCASを考えてみるとわかりやすいです。
まずは、気になる商品やサービスが目に飛び込んでくると、手に取ったり、その商品やサービスに注目しますよね。
この「Attention」(注目)がAIDCAS法則のファーストステップになります。
まずは注目してもらえるように、デザインされている訳です。
次に、注目した商品・サービスに興味が湧いてきて、商品やサービスの詳細を詳しく調べてみると、「なるほど、こうなっているのか」「こういう特徴があるのか」「こんなことができるのか」と、より深く興味をもつようになります。
これがAIDCAS法則の二つ目のステップ「Interest」(興味)となり気持ちに変化が生じてきます。
さらに詳しく知ってくると、気持ちは徐々に「Desire」(欲求)に変化します。「どうしようかな? 買おうかな?後にしようかな?」と迷い、考え抜いた結果「買おう!」「今、買わなきゃ!」と「Conviction」(確信)となり、いざ「Action」(行動)に移ります。
最終的に「Satisfaction」(満足)という感情を持ち続けることができれば、この購入体験は売り手(販売)に取っても買い手(お客様)にとっても成功と言えます。
購入行動の順序がAIDCASの順序で進んでいくということですね。
デザインをする際は、そのデザインをみたユーザーやお客様の心理や行動の順序に沿ったデザインを意識する必要があります。
AIDCASをデザインに落とし込むとどうなるか
人が商品などを購入するときに、AIDCAS法則の通りに気持ちが変化するのであれば、その気持ちに沿って(狙って) WebサイトやLP(ランディングページ)を展開していくことが良いことがわかりました。
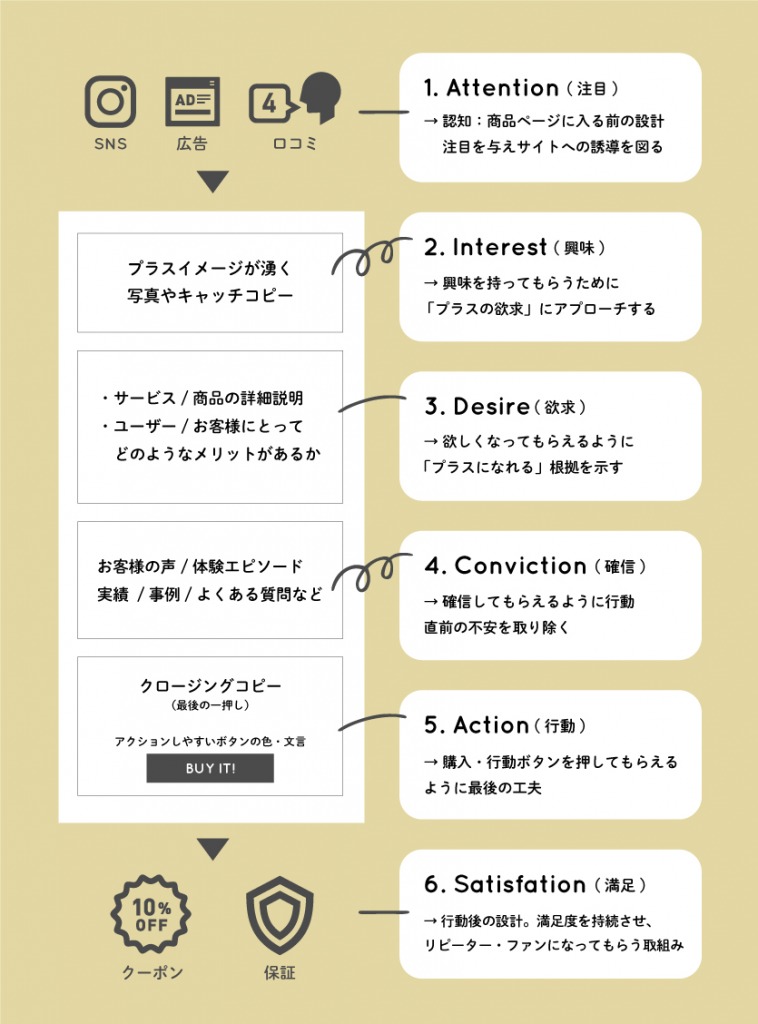
一例として、AIDCASをWebサイトに落とし込むと以下のようになります。

それぞれのブロックでユーザーの心理や行動を考え抜いたサイトこそ、最もユーザーフレンドリーなサイトデザインに近づけるのだと感じました。これは日々練習して経験を積む他方法がないですよね。
いかがでしたでしょうか?
今回、説明いたしました「AIDCAS」以外にも様々な法則があり、それは、マーケティングと人間の行動心理学に基づいたフレームワーク(型)です。
こういったフレームワークを頭に入れた状態で毎日のデザインを考えることが、非常に大事だなと痛感しました。
「自分が好きな作品をつくるのは、「デザイナー」ではなく「アーティスト」の分野です」と
デジハリ時代の講師の方も仰っていました。
「いかに問題解決ができるデザインをするか」
これからもこの課題に向き合い続け、デザイナーとしてレベルアップしていきたいと思います!
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com