こんにちは、デザイナーのしんはるみです。
今回は、現在私が取り組んでいる「 iSara 」の模写コーディング4日目を記録していきたいと思います。
今回でiSara模写コーディング完成できたので、今回が最終回になります。
iSara 模写コーディング日記1日目はこちら▼

iSara 模写コーディング日記2日目はこちら▼

iSara 模写コーディング日記3日目はこちら▼

では早速参りましょう!
〈 4日目〉模写コーディング経過
JQueryを必要とするアコーディオン部分も完成して、サイト全体が完成しました!
JQueryもほぼほぼ忘れていたので、ProgateのJQueryレッスンを受けたあとに着手しました。
さくっと学習できますし、iSaraで必要とされるJQueryの知識はそこまで難しくないので、ハードルは割と低いかと思います。
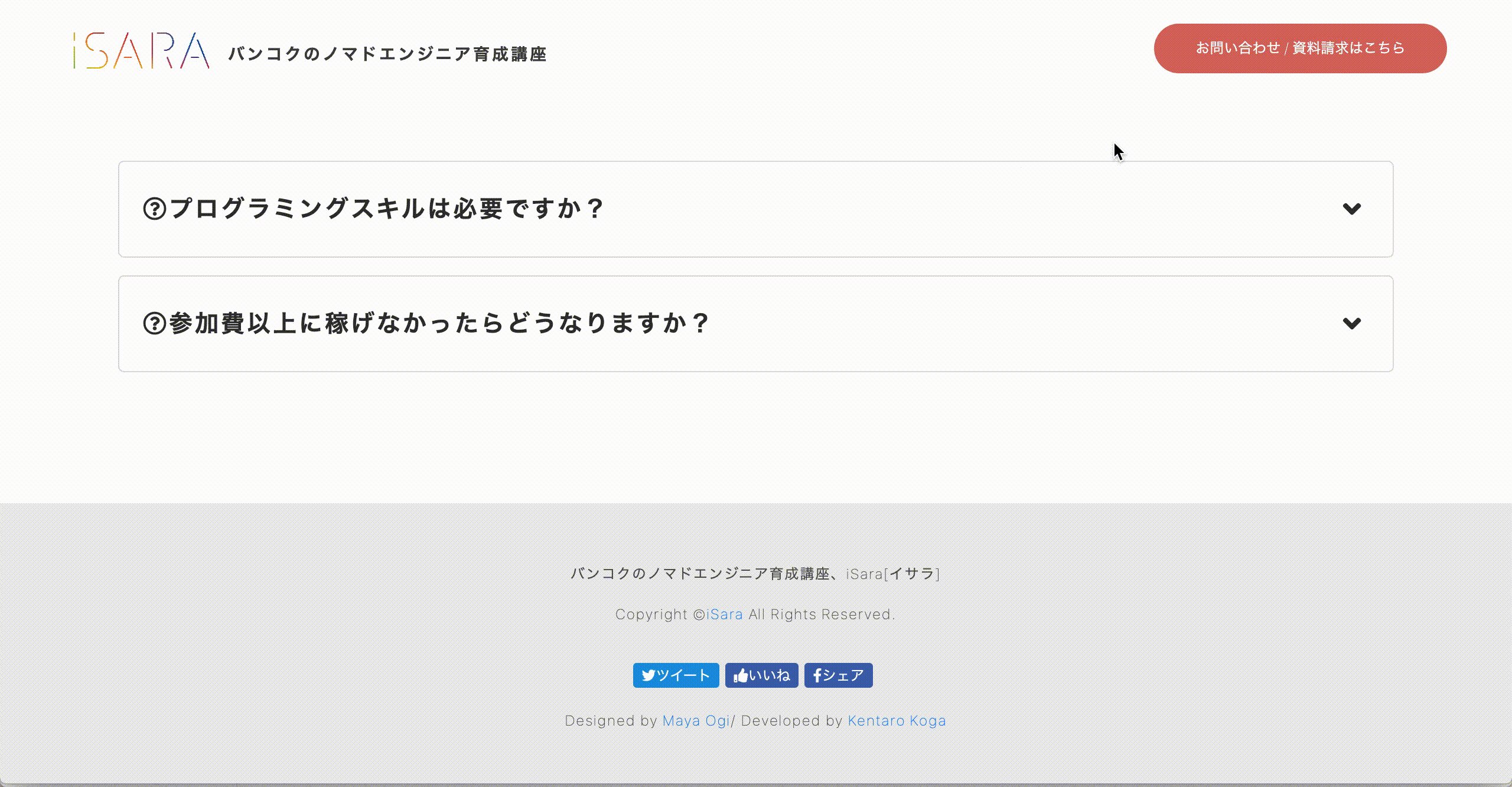
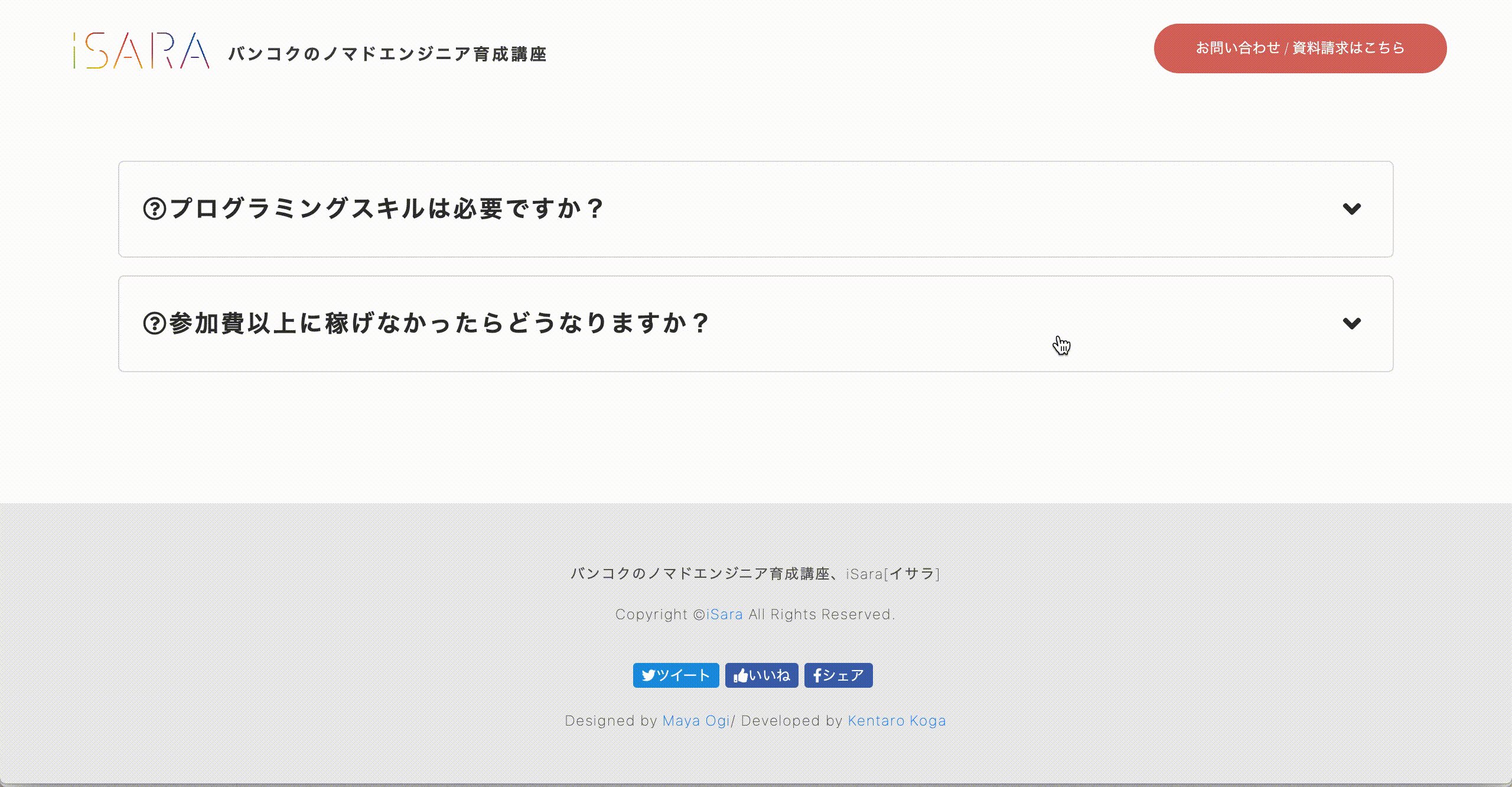
PC版サイトのスクリーンショットはこちら▼(クリックで拡大)

スマホ版サイトのスクリーンショットはこちら▼(クリックで拡大)
作業時間はアコーディオンメニューが2箇所とフッターで合わせて3時間弱くらいでした。
iSaraのサイト模写コーディング全体の所要時間は、18時間くらいかかりました。
練習を重ねていくことでスピードアップしていけるように、努力を続けたいですね。
それでは今回の作業で躓いた箇所をピックアップして解説していきたいと思います。
詰まった箇所と解決方法
ここからは本日更新した部分でつまずいた場所をピックアップして、どのように解決したのかをまとめていきます。
クリック時のフォーカスにborder-radiusがかからない
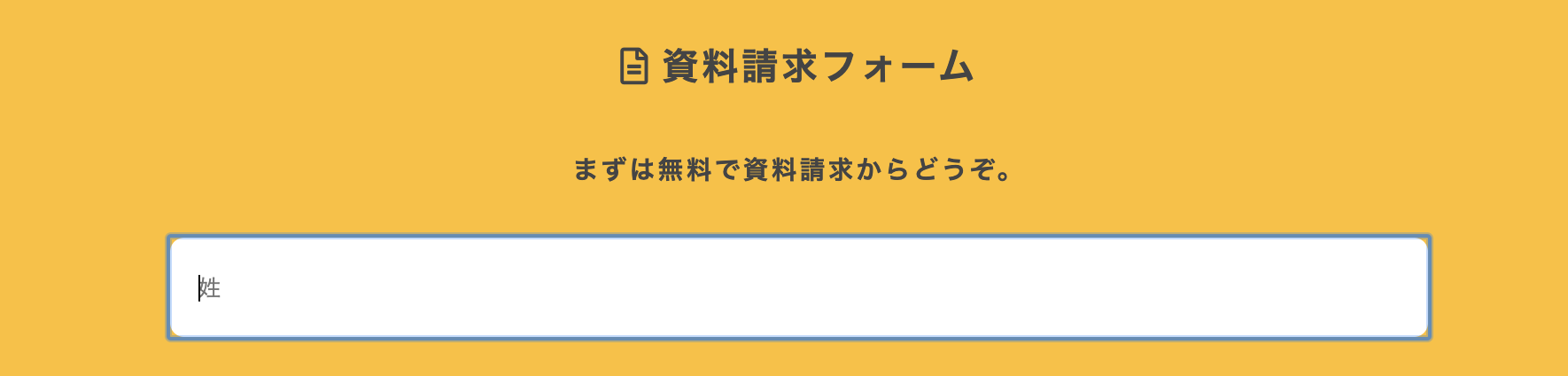
細かい話にはなりますが、Chromeでボタンや入力欄をクリックすると青やオレンジの枠がぼわーんとつきますよね。

上記画像でいうとこの青枠なのですが、角をよーくみていただけると、フレームの角丸にぴったり沿っておらず浮いていて違和感がありますよね。

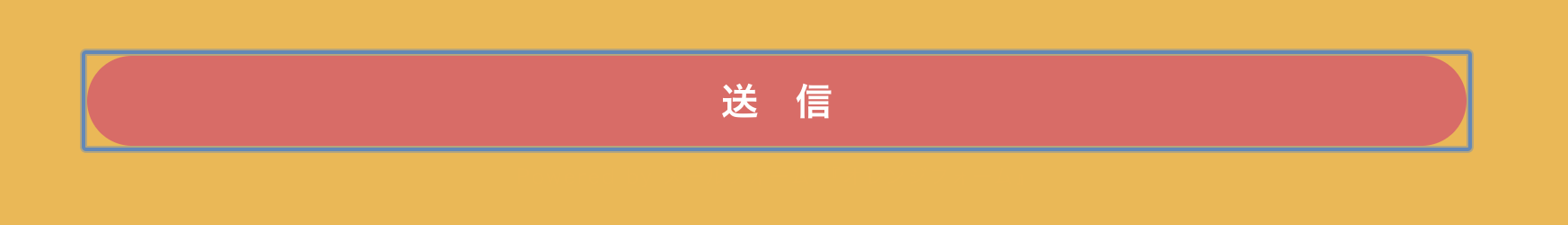
ボタンだとなおわかりやすいですね。この枠の違和感を解消するための方法をシェアしたいと思います。
まずはじめに、この青枠(outline)にもborder-radiusを描けよう!と思ったのですが、残念ながらoutline は border ではないので border-radius では丸くなりません。
そこで、発想を転換させて、outlineの形を変えるのではなく、outline を消して、inputタグ自体にボックスシャドウをかけてあげて実現するのが良いかと思われます。
下記のように設定すればOKです。
.contactform_form input:focus, .contactform_form textarea:focus{
outline: 0; /*outlineを消す*/
box-shadow: 0 0 0 0.2rem rgba(0,123,255,.5); /*ボタン自体にbox-shadowをつける*/
}
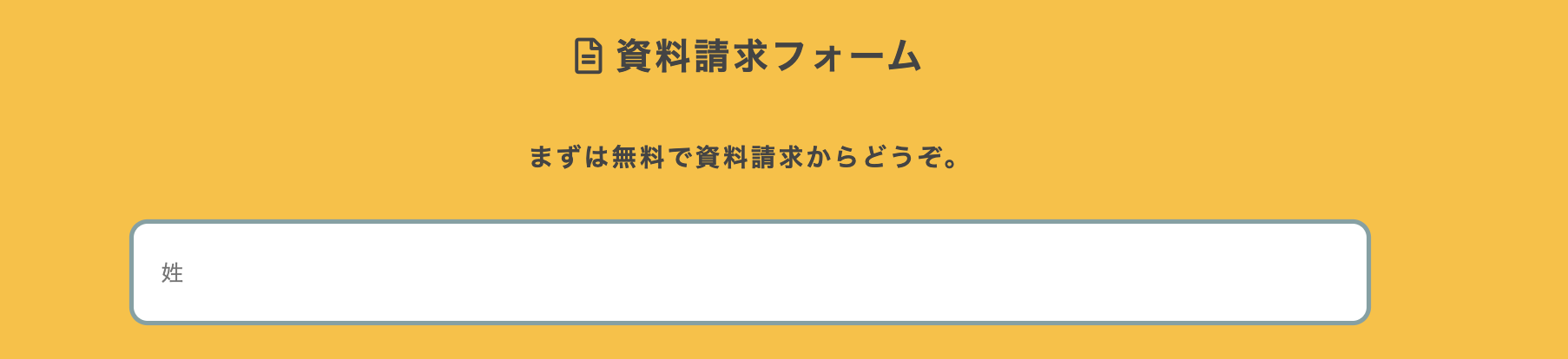
そうするとこのようになります↓

入力欄(入力中)も角がしっかり沿っていてスッキリ。

ボタン(長押し中)の角丸にも違和感がありません。
細かい部分にはなりますが、見た目がかなり改善されるので、CSSで実装すべきポイントだと思います。
アコーディオンメニューの作成
今回はアコーディオンメニュー制作に着手する前に、ProgateでJQueryを復習しました。
ProgateのJQuery講座中級編の最後の方に、ちょうどアコーディオンメニューの作り方のレクチャーがあるので、ぴったりでした。
習ったものをそのまま生かせるので、とても身になると思います。
ただ、アコーディオンメニューを作る方法は数多く存在し、JQueryを使わずCSSのみで構築するものもあります。
その中で、自分が一番理解しやすいものを最終的に見つけていく必要があると感じました。
私の場合はこちらの記事にまとめてくださっているアコーディオンメニューが一番作りやすかったので、こちらの方法をお勧めしたいと思います!ProgateのJQuery中級編よりさらに簡単に作れました。
画像クリックで記事に飛べます。
簡単に実装の考え方を説明すると、下記のような手順になります。
ここではアコーディオンメニューでクリックする部分を.title、隠したり表示させたりしたい部分を.contentとします。
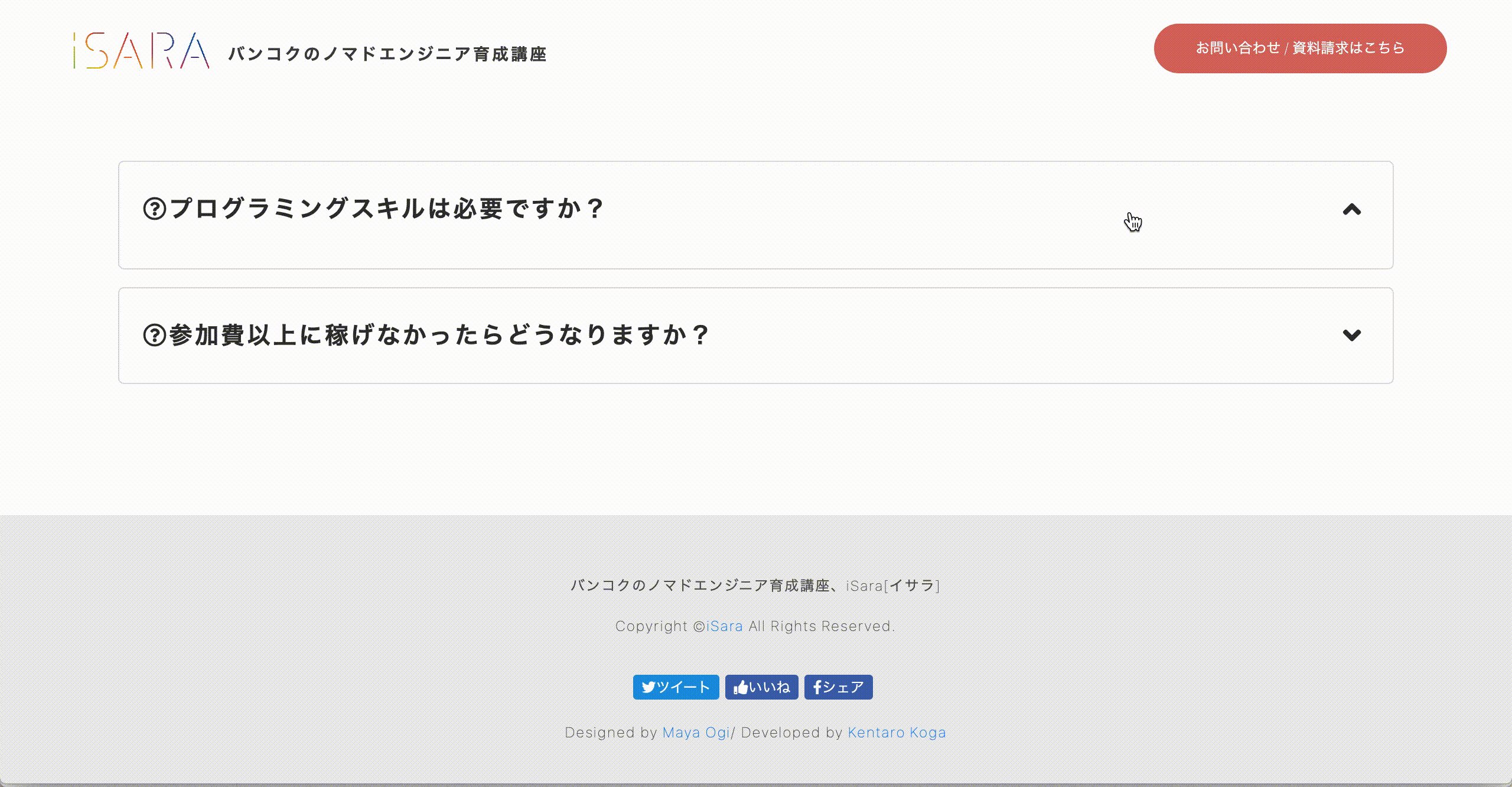
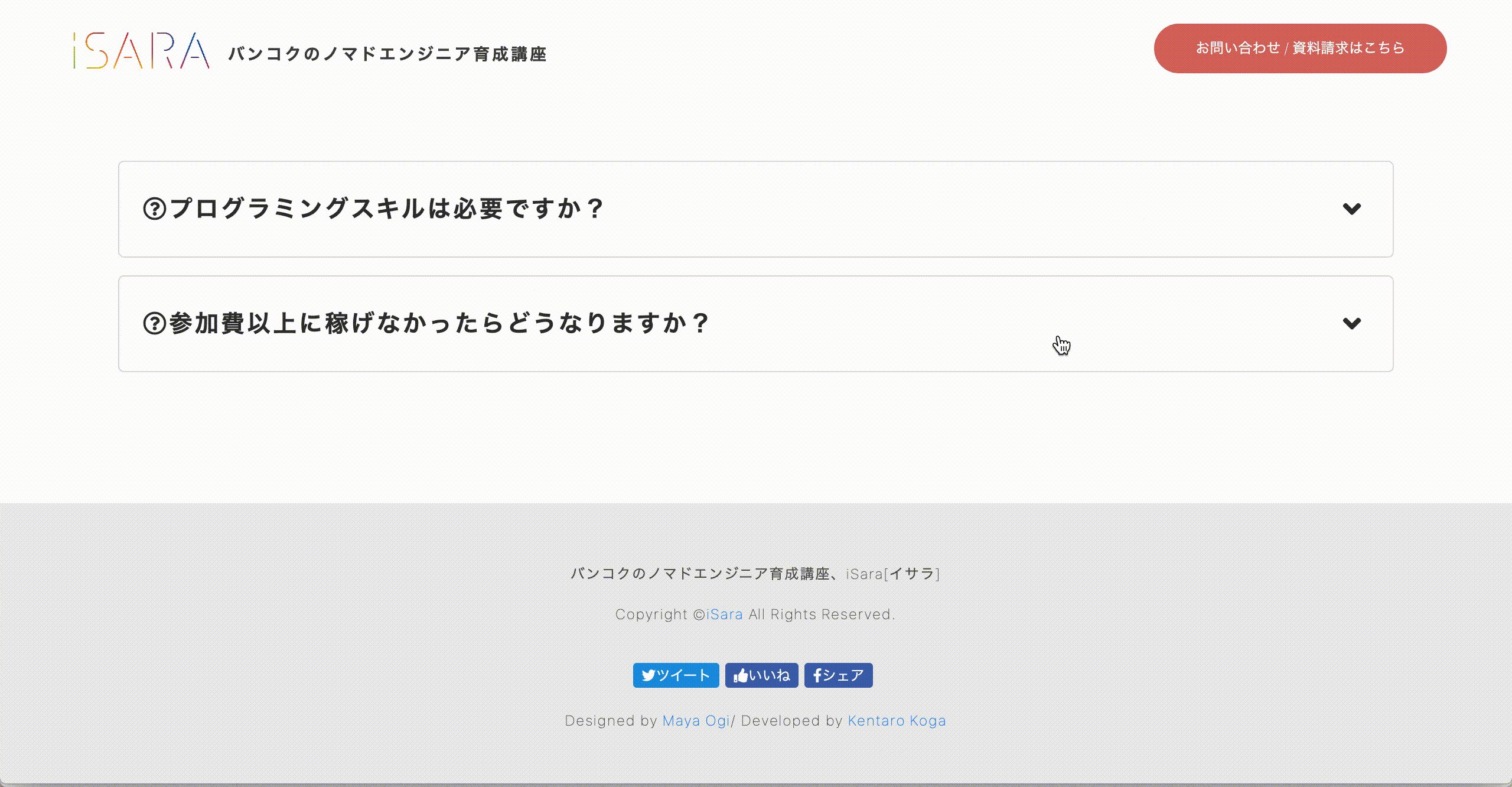
〈タブの開閉〉
- .title の要素のすぐ次に .content の要素を隣接させて記述する
- JQueryで.titleをクリックすると.titleの次の要素(.content) が表示 / 非表示されるようにする
〈矢印の回転〉
- アコーディオンメニューの矢印マークはCSSの擬似要素( .title::after )で実装する
- アコーディオンメニューが開いた時の逆向き矢印のCSSを「 .title.open::after 」として実装する
- 矢印は position:absolute; でお好みの位置に配置 (position:relative;を親要素にお忘れなく)
- JQueryで.titleのクラスにクリックイベントを作成し、.openをつけたり外したりする

ProgateのJQuery中級編では、if文をつかって、長々とJQueryを記述する必要があったのですが、上記の方法だとJQueryがよりシンプル(2行!)なのでわかりやすかったです。是非お試しください。記事はこちらから。
いかがでしたでしょうか?
無事にiSaraが全て模写コーディングできてとても嬉しいです!
量が多くて有名なiSara模写コーディングですが、この全てを作成していく中で、学習した知識を実務に生かす経験ができ、エディタにもコードにも自分が慣れていけますので、これくらいの量があった方がむしろいいな!とも思いました。
知識として知っていた部分も、実際にコードを打ってみると「あれれれ?」となることもあり、それを解決していくことで知識に対する理解がさらに深まったように思います。
模写コーディング初級編は卒業!と達成感を味わいつつ、これからもどんどん難しいサイトの模写にも挑戦していきながら、技術をレベルアップしていきたいと思います。
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com