こんにちは、デザイナーのしんはるみです。
何かをデザインする際の色選びに困った経験はありませんか?
仕事で使うパワーポイント作りやエクセルの表など、デザイナーではなくても
色を選び組み合わせる機会は出てきますよね。
例えばこんな感じの配色にしてしまっているデザイン見たことないですか?

配色がデザインされていないだけで、すごく古く感じるし、
全くおしゃれではないですよね…。
配色をデザインしないと、そのサイトや資料自体の人に与える信憑性そのものが
下がってしまいますので、侮れません。
そこで今回は、色の知識がなくても配色に困らない、
とっても便利なカラーパレットツールを2つご紹介いたします!
これらのカラーパレットツールを使えば、もう色選びに迷うことなく、おしゃれで見やすい
デザインを作ることができます!
使いやすそうなものを選んで使ってみてくださいね。
では早速参りましょう!
Adobe Color
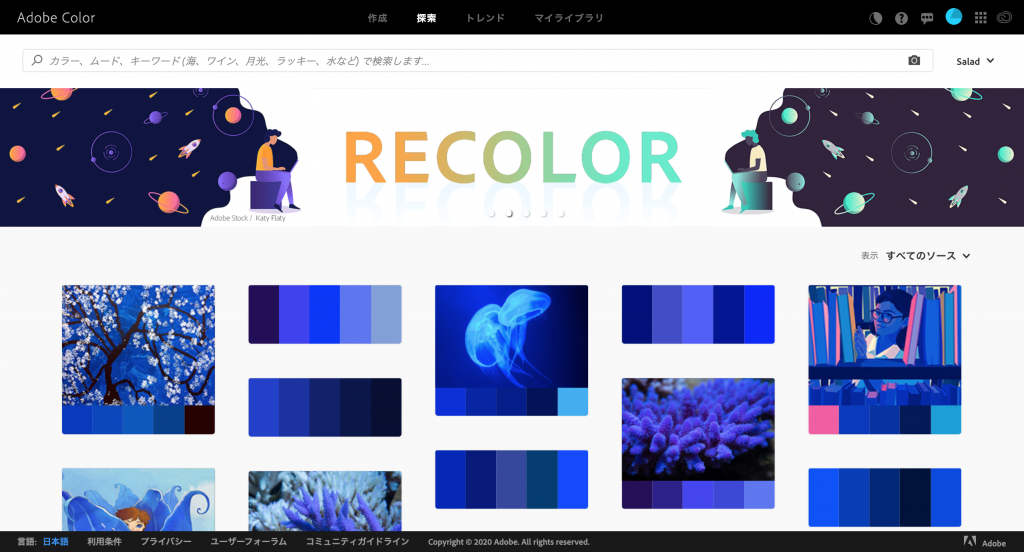
こちらはAdobeが運営しているAdobe Colorです。
Adobe Colorには、1パレットにつき5色の組み合わせで、世界中のデザイナーが
作ったデザイン中の色の組み合わせが集まっています。
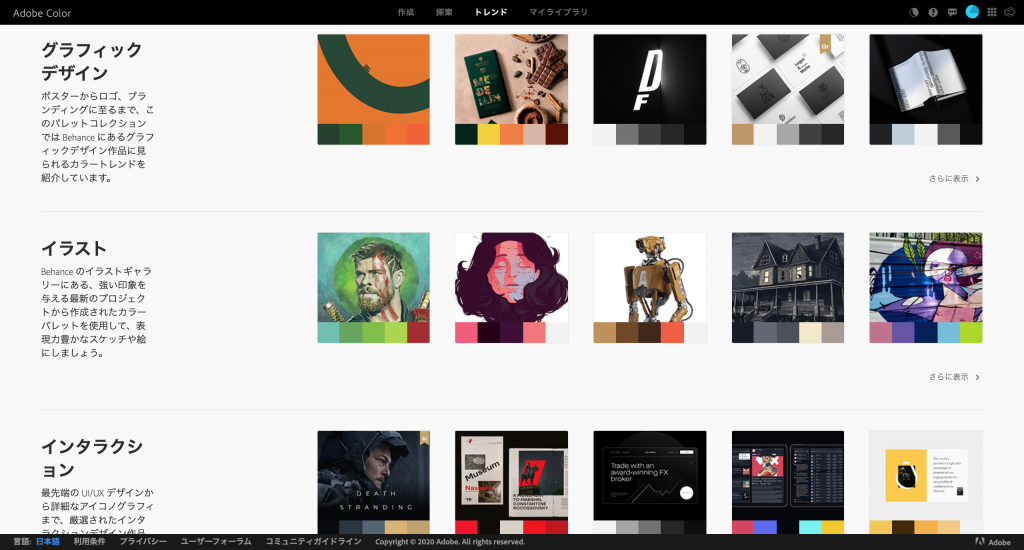
検索ももちろんできますが、一番おすすめな点は業界別のトレンドを調べることができるところ。
以前記事にもしました、Behanceとも連動しているので、世界中のあらゆる業界のデザイナーたちの
洗練されたデザインの配色を5色に凝縮して紹介してくれます。
以前Behanceについて書いた記事はこちら▼

Adobeのサービスですので、もちろんIllustrator、Photoshop、InDesign、After Effectsと連動も可能。
自分のアカウントのマイライブラリに保存して、自分好みの配色パターンを集めることもできます。
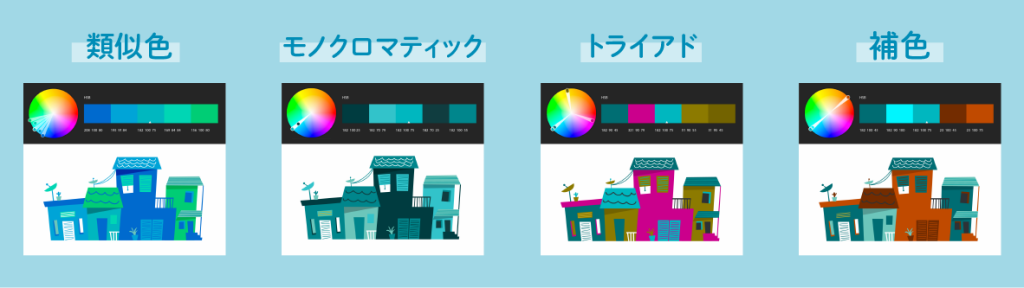
また、類似色や補色、トライアドなどのカラールールに基づき、
基準となる色と調和する配色を自動的に出してくれるサービスも。

理論に基づいた配色パターンは確実で安心ですよね。
詳しい使用方法はAdobe公式のマニュアルをご覧ください!
何より、眺めているだけで目を養うトレーニングにもなります。
これで配色に迷うことはないかも。
ぜひ下のリンクから飛んでみてみてください。
Color Drop
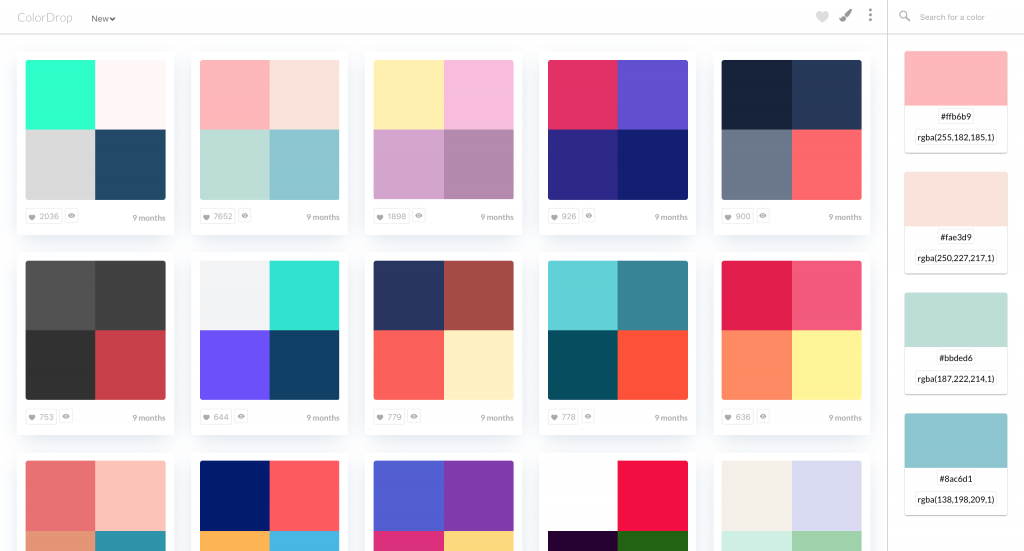
「Color Drop」は1パレットにつき4色の配色パターンがずらーーーーーっと並べられているシンプルなサイトです。
サイトのデザインがとってもシンプルで可愛く、尚且つ使いやすいところがポイント。
色を選択すると横に色が出てくるので、コピーして使うことができます。
サイトがシンプルでみやすいので、お気に入りの色を直感で選べます。
しかもこちらのサイト、シンプルな見た目からは想像もつかない便利な機能が
2つも備わっているんです…!
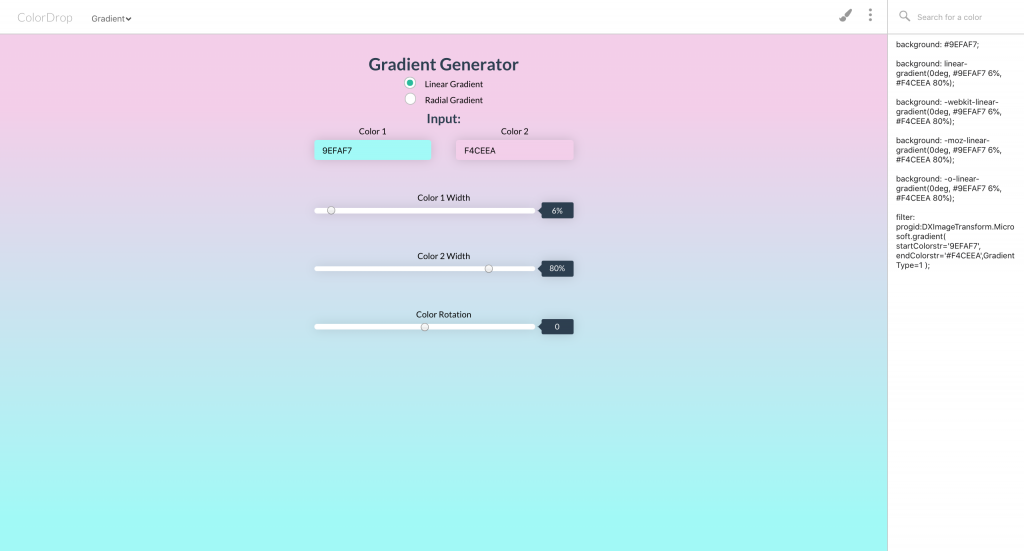
まず一つ目がこちらの「Gradient Generator」。
こちらではその名の通りグラデーションを作ってくれます。
そしてなんと、右端に作り上げたグラデーションのコードが自動で出てくるのです…!なんと便利なんだ…
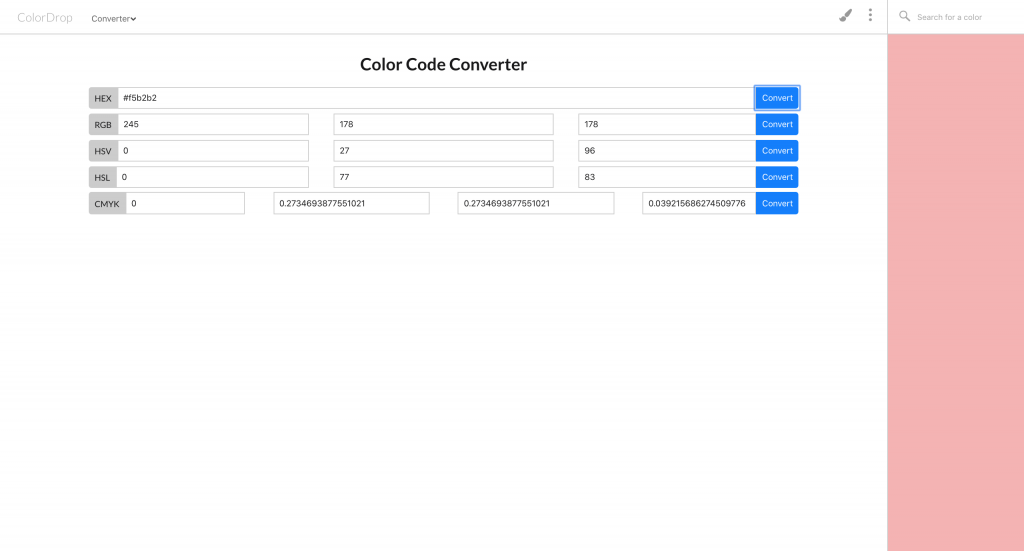
そして二つ目が「Color Code Converter」。つまりカラーコードの変換ツールです。
配色パターンもたくさんの中から調べられる上に、便利なツールまでついていて、
デザイナーには大助かりなサイトです。
下のリンクから飛べます。
いかがでしたか?
カラーパレットツールを使って、調和の取れた美しい色の組み合わせを
デザインに使っていきましょう。
色をしっかり選ぶだけで、より説得力のあるデザインが作れるようになります。
そして、続けることで、色の組み合わせのセンスを直感的に
判断することもできるようになりますので、是非活用してみてくださいね。
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com