こんにちは、デザイナーのしんはるみです。
本日は、私を含めた「ペンツールの扱いがもっと上手くなりたい」方のための、
ベジェ曲線練習の王道「フォントトレース」をご紹介いたします!
デジハリ時代から続けているのですが、まだまだ改善の余地だらけで、
本当に練習あるのみだなあと感じている部分です。
それでは早速みていきましょう!
目次
今回の課題フォント「Quicksand Bold」

まるっこいフォルムが特徴的なQuicksand。
可愛らしい親近感の湧くフォントで、特に女性ウケが良いので、
よく使われていますよね。
この丸っこいのが、ベジェ曲線の練習にもってこいなので、こちらのフォントを選びました。
曲線の角度を掴む練習になります。
では早速練習していきましょう。
ペンツールを使ったフォントトレースの基本
Adobe公式のサイトでペンツールの基本を全てまとめてくださっています。
ペンツールって何?という方はこちらをご覧ください▼
そして、フォントトレースをする際は、キーボードのショートカットキーを
使うことが必要不可欠です。
便利なショートカット
・shiftで水平 / 垂直 / 45度角
・optionでアンカーポイントツールにして直線曲線をコントロール
・commandで一時的にダイレクト選択ツールにしてハンドルやアンカーポイントの微調整
・command + optionでグループ選択ツールにしてパス全体を選択
何度か使えば指が勝手に覚えてくれます。
ベジェ曲線でフォントをトレースするときのポイント
フォントが準備できたら、フォントのレイヤーを固定して、
新規レイヤーでどんどんペンツールを使って形に沿ってなぞっていきます。

その際に気をつけたいポイントをいくつかメモしておきます。
・アンカーポイントは可能な限り少なくする意識を持つ
・曲線が始まるちょっと手前にアンカーポイントを打つ
・曲線の直前にある直線の終わりのアンカーポイントは方向線を出しておく。
一つずつ解説していきます。
アンカーポイントは可能な限り少なくする意識を持つ
ペンツールを使う際、クリックすると出てくる四角の点のことをアンカーポイントといいます。
そのアンカーポイントは多ければ多いほど、情報量が多く、
データが重くなる上に、複雑な形になっていきますので、
綺麗な形をつくるにはアンカーポイントはできる限り少なく、形を再現することが前提です。
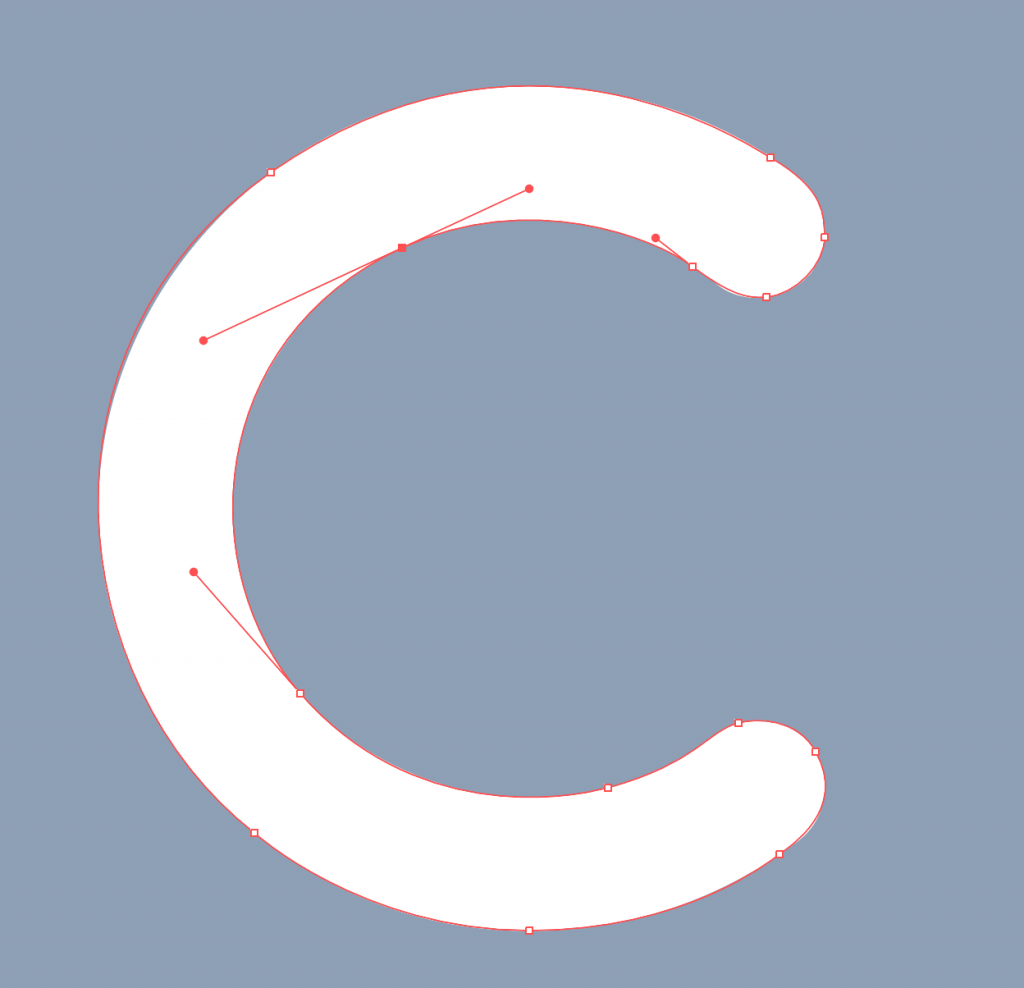
曲線が始まるちょっと手前にアンカーポイントを打つ
カーブが始まるポイントにアンカーポイントを打つと、「カクッ」として違和感がでます。
カーブが始まるポイントにアンカーを打たことがとても重要です。
カーブが始まる少し前にアンカーを置いて、ハンドルをまっすぐのばしてください。
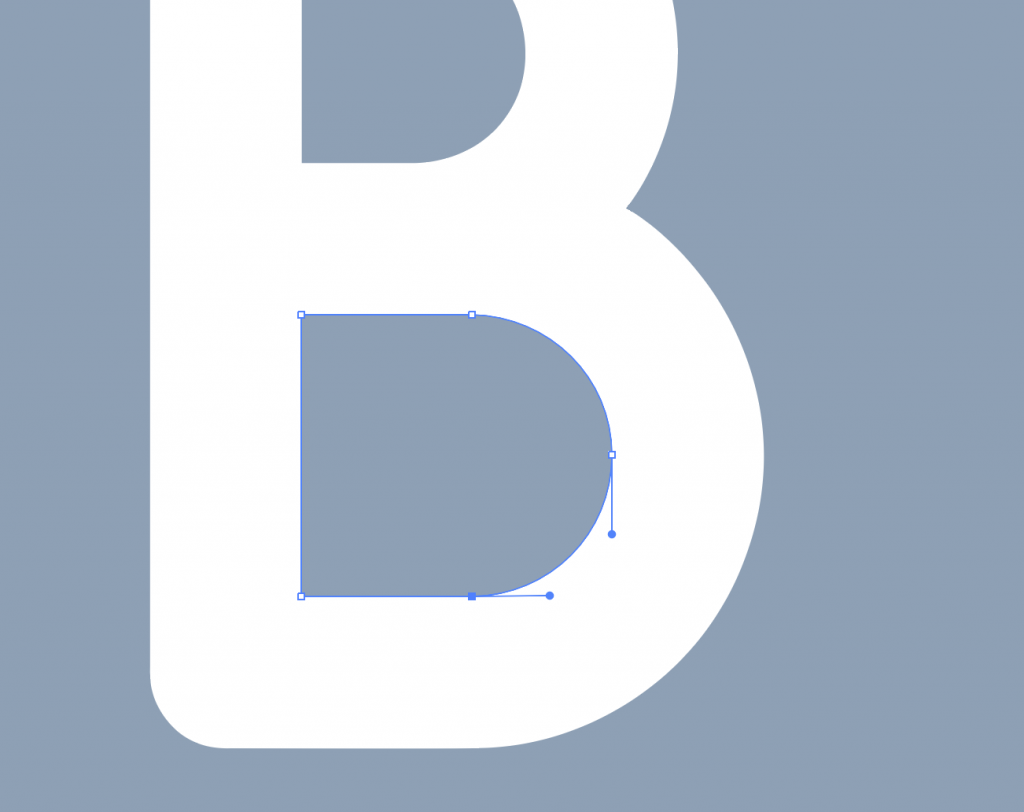
曲線の直前にある直線の終わりのアンカーポイントは方向線を出しておく
直線からいきなり曲線になる場合を除き、直線から曲線に変わっていく直前のところでは
必ずその直線の終わりのアンカーポイントを打つときにドラッグして方向線を出しておきましょう。
そうすることで自然な曲線を描くことができます。

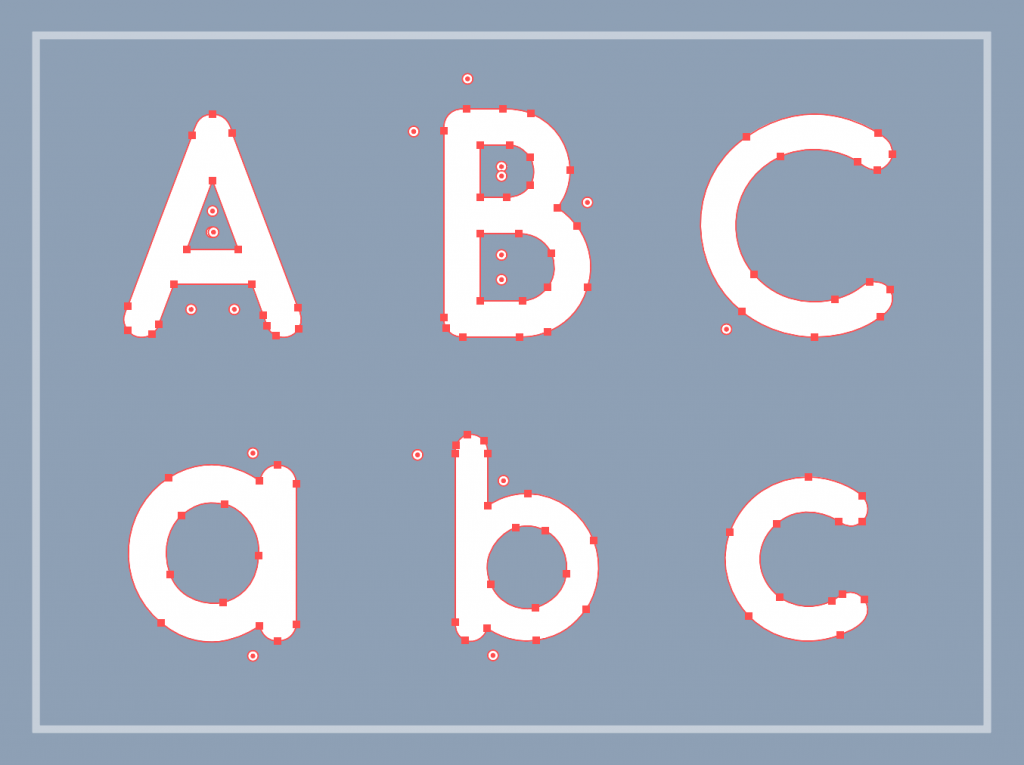
今回のトレース結果
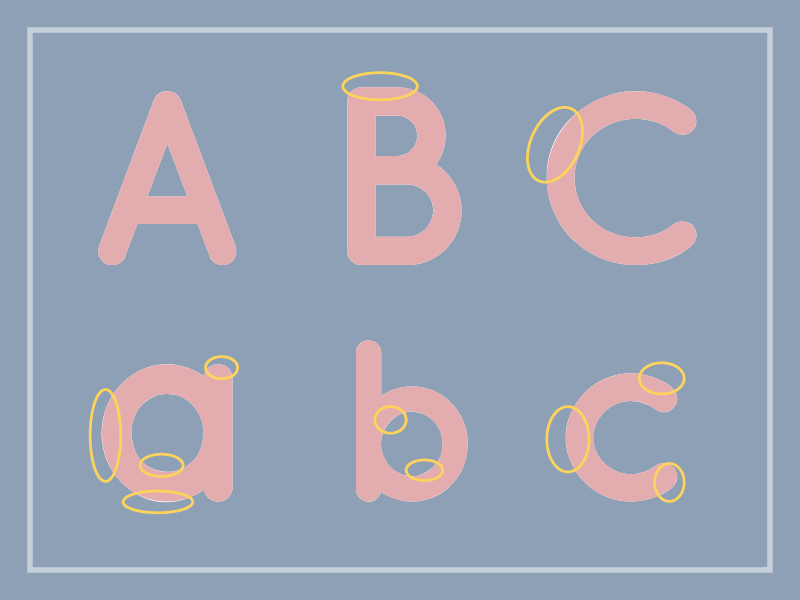
以上の点を踏まえて、今回練習した結果がこちら。

ぱっと見いい感じ?に見えましたが…

色をつけて、元々のフォント(白色)と重ねて見ると、
ちょこちょこ白が出てきてしまっているところが…(泣)
まだまだ練習が足りませんね。練習あるのみです!
いかがでしたでしょうか?
今回はペンツールの練習、フォントトレースの様子を
記録してみました。
ブログにしようとすることで、自分自身もより細かく、より真剣に
フォントトレースに向き合えました…!
これからも練習を続けていきたいと思います!
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com