こんにちは、デザイナーのしんはるみです。
日頃からデザイン力を上げるためにやっている「デザイントレース」。デザイナーさんなら皆やっている基礎練習です。
せっかくブログを始めたので、ブログでもデザイントレースを記録していこうと思います。
今回デザイントレースの課題に選んだのはこちらのネオンサイン風ロゴです。
覚書も兼ねてイラレでネオンサイン風ロゴを作るメイキングです 最後の説明がちょっとわかりにくいけど不透明度100%の効果のぼかしの値が5なら不透明度30%の効果のぼかしの値は10、みたいに2倍すればいいだけです~ pic.twitter.com/oBH6pkECkf
— まちこ / 江野 (@graziexx) April 15, 2018
何も見ずにさらさらとできるようになると、デザインの幅もかなり広がりそうですよね。
早速やって見ました。
今回使ったツールはおなじみ、AdobeのIllustratorです。
フォントを選ぶ
線の縁が丸いフォントがネオンっぽさを出すとのことなので、端がまるいフォントを選びました。
今回選んだのは、「Quicksand」と「P22 Cezanne Pro」。
長体の部分は両端を揃えてフォントを変えて配置、筆記体の部分は斜めにして動きを出すことで、
ロゴっぽさ、看板っぽさがでますね。

ラインを引く
続いて、ラインを引いていきます。
フォントの線幅とおなじ幅で線を引いていきます。
フォント同じく、ラインも角を円設定にします。
文字と重なる部分は、文字を避けてラインを引くことで、ネオン管ぽさがでます。

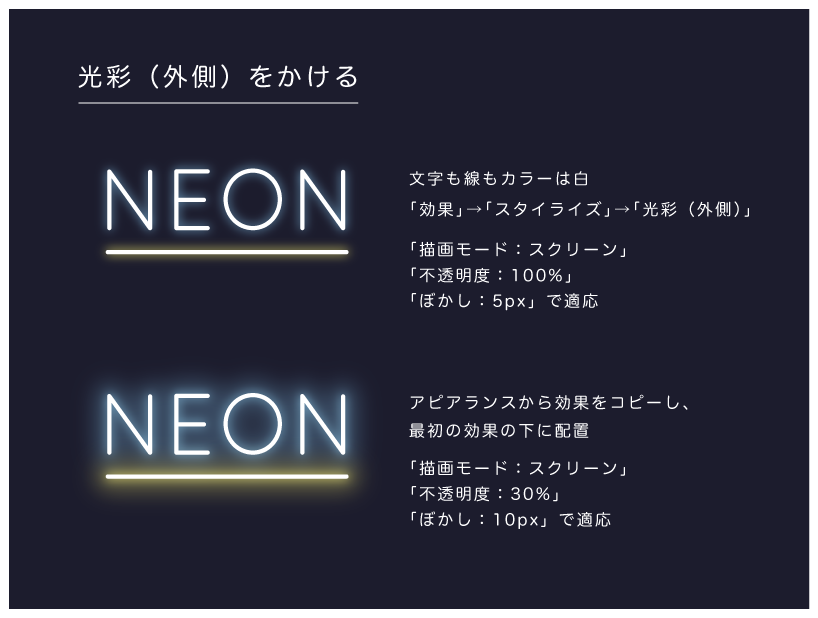
光彩(外側)をかける
文字も線も色を白にしておきます。
「効果」→「スタイライズ」→「光彩(外側)」で光をつけていきます。
不透明度とぼかしの設定を2種類行いながら重ね掛けすることで、光が広がっていく様子が再現できますね。
ちなみに色味は描画モードの横の四角から変更できます。
今回使った色は
でした。

以上3ステップを経て、完成したものがこちら。

大変勉強になりました!
まちこ様、本当にありがとうございました。
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com