こんにちは、デザイナーのしんはるみです。
今回は、現在私が取り組んでいる「 iSara 」の模写コーディングについてご紹介していきたいと思います。
本記事は「 iSara 」模写コーディング ”Day1” 。何時間でどこまでできたのか、どこでつまずいてどのように解決したのかを記録していきたいと思います。
ちなみに、現状としては、ProgateでHTML & CSS を修了して、ドットインストールのBootstrap講座とWordpress入門講座を修了したところです。今回の模写コーティングはHTML / CSS と フレームワークの Bootstrap を使用していきたいと思います。
また、必要になったらJavaScriptやJQueryも学びながら進めていく予定です。
では早速参りましょう!
目次
なぜ「iSara」の模写コーディングなのか
たくさんあるWebサイトのなかで、なぜ「iSara」を模写コーディングするサイトに選んだのか、その理由は下記の3つです。
- LP (ランディングページ) だから
- 難易度がちょうどいい
- 制作実績として紹介可能
ひとつずつ解説していきます。
LP (ランディングページ) だから
LP(ランディングページ)とは、商品やサービスを売ることを目的とした、1ページで下にスクロールしていくタイプのWebサイトのことです。
この世に新商品や、新サービスが生まれるたびに、LP制作需要は生まれますし、1ページで制作していくので、比較的コーディングしやすく、初心者が受注しやすいコーディング案件が多く存在します。
ですので、まずはLPがさらさらとコーディングできるようになることが大切だと思い、LPであるiSaraを選びました。
難易度がちょうどいい
iSaraのページは、特別複雑なコーディング技術を使用しておらず、且つ、完成度が高い美しいランディングページですので、初心者がまず挑戦するにはちょうどいい難易度だと言われています。(決して簡単ではありませんが。)
いきなりすごくかっこいいモダンな動きもたくさんあるようなシュッとしたサイトを作るのはハードル高すぎて心折れます。笑
iSaraでも十分心折れそうになりながらも、なんとかGoogleやteratailで検索しながら解決していき、学びに変えていけている状態です。感覚値としてはそれくらいの難易度です。これくらいの難易度が一番継続もできて、自分の力にもなる、いいラインだと思います。
そして、iSaraのサイトが自分でコーディングできるようになれば、同等のLPの案件は受注できるということになります。この難易度のサイトでも十分に需要のある綺麗なサイトが作れるようになります。
制作実績として紹介可能
代表のケースケさんがツイートしているように、ルールにきちんと従えば、ポートフォリオとしての掲載が許可されています。
せっかく多くの方が https://t.co/41tkKy1Ku7 のLPを模写してくださってるので、iSaraのLPを模写コーディングした場合、ご自身の制作ポートフォリオとして掲載することを許可しようと思います。
要は、「ご自身の制作実績として公開してOK」です。※ただし注意点があるので、添付画像をごらんください pic.twitter.com/kxamsjGTHK— ケースケ🇹🇭バンコク (@Keisukexlife) December 1, 2018

当然のことですが、Web制作を学びたては、仕事を受注しようにも制作実績としてポートフォリオに載せれるものがありません。
iSaraのサイトは代表のケースケさんの許可がでているので、ポートフォリオに掲載することができ、これくらいのサイトが作れます、というアピールをすることができます。
以上3点から、iSaraのサイトを今回の模写コーディング教材に選びました。
〈1日目〉模写コーディング経過
今朝から取り組み始め、本日の模写コーディング作業進捗はこちら↓
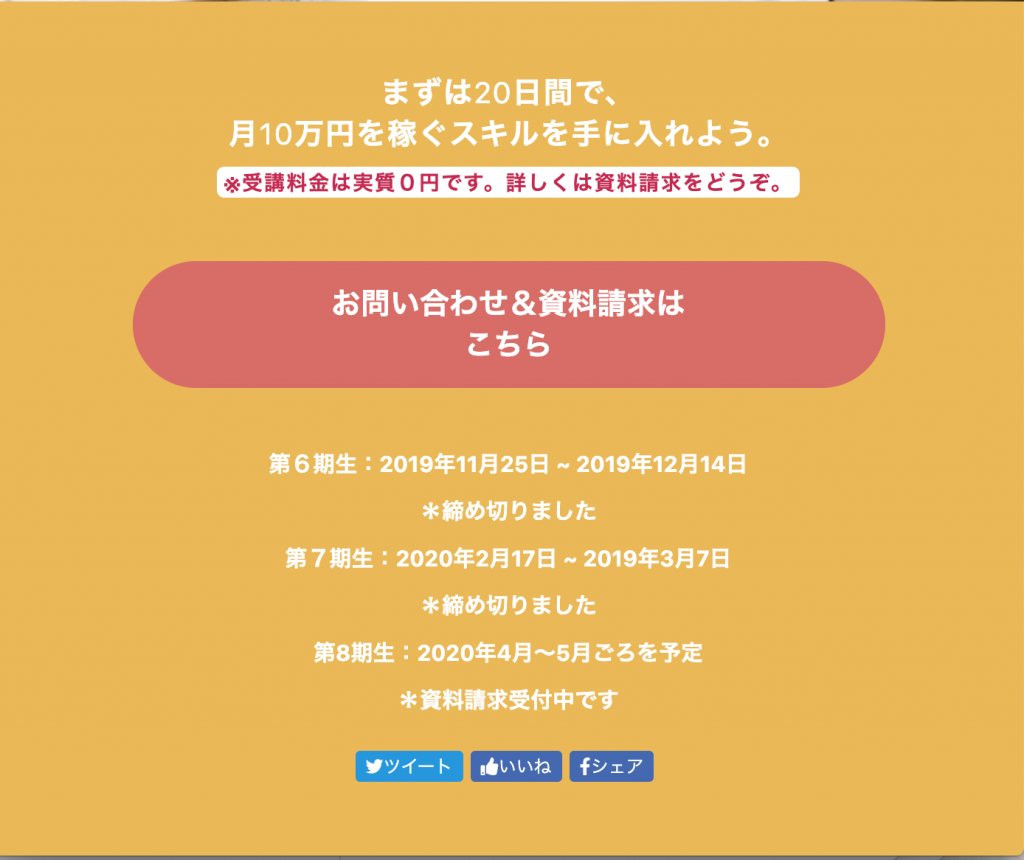
ヘッダー、トップのメインイメージ、コンバージョンエリアの3セクションできました。(所要時間:5時間弱)

レスポンシブ対応もさせました。

躓いた箇所とその解決策
要素の横並び後、下揃えする方法
ヘッダーのロゴとテキストを display:flex; で横配置した後に下のラインで揃える方法が分からず模索しました。

解決策は、display: flex; したあと、align-items: flex-end; をかけました。
これで横並びにした後、下揃えすることができました。
ロゴの画像内の余白があるので、その分padding-bottomを7px設定しました。解決!
スマホ表示とPC表示で改行の位置を変える
レスポンシブ対応をさせるときに、改行の位置をデバイスごとで変えたいときに使える方法です。
どうしたらいいか分からず模索しましたが、Googleで調べまくったら出てきました!
この過程がきっと大切なんだと思います!
こちらがPC表示です。

そしてこちらがスマホ表示です。

スマホ表示の場合のみ、改行させたい部分には、改行の<br>に classタグをつけ、<br class=”brsp”>とし、PC表示のときは display:none; 、スマホのときは display:block; で表示させるようにすれば実現できます。
ヘッダーを position:fixed; で固定すると背景色が透明になった…!
これは一番苦労しました。
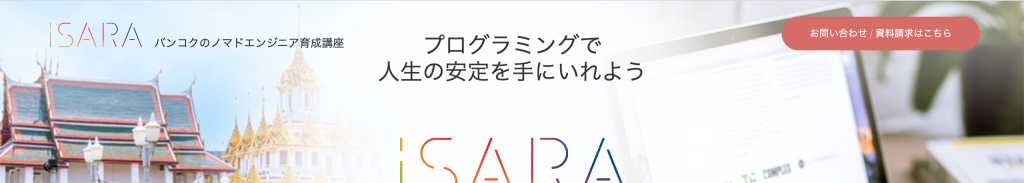
ヘッダー を<header>タグで構成していたのですが、ヘッダーを上部に固定するため<header>に対して position:fixed; をかけるとなぜか背景が透過してしまいます。下の画像のような感じです。

この問題は、どこを調べても解決方法がなく、困りましたが、試しにヘッダーを<header>タグではなく、divタグで構成し、<div class=”header”> で構成し直したことで解決しました!
これからheaderはdivで構成しようと心に決めました。

いかがでしたでしょうか?
以上が私の「 iSara 」模写コーディング1日目の様子でした。
2日目以降も頑張っていきたいと思います!
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com
