こんにちは、デザイナーのしんはるみです。
名刺やポスター、パンフレットなど、デザインする媒体は様々ですが、そのすべてに基本的に関わってくる文字。
そんな文字のデザインで、私が日頃心がけている細かいこだわりをご紹介いたします。
以下の点を気をつければ文字が格段に読みやすくまとまるはず。
それでは早速参りましょう!
ハイフン「–」
1つ目はハイフンです。ハイフンは郵便番号や電話番号、メールアドレスの入力の際によく使われますよね。
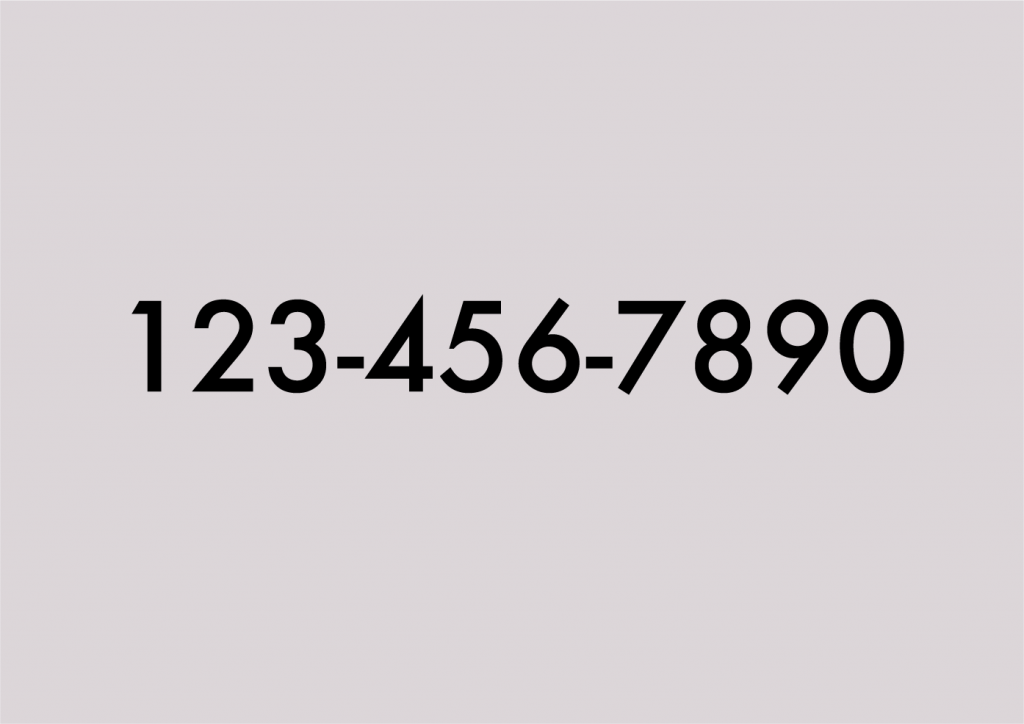
今回は電話番号「123-456-7890」を例に解説していきます。
こちらの画像をご覧ください。何か違和感を感じますか?

正解は、ハイフンの上下の余白が均等でなく、全体的に下の方に位置している点です。
この違和感を払拭するために、文字をアウトライン化し、ハイフンを上の方にずらして上下の余白を均等にする必要があります。

これで違和感はなくなりましたね。かなり読みやすくなりました。
コロン「:」
2つ目はコロンです。コロンは営業時間の表示や、「TEL : 」「Mail :」などでよく使いますよね。
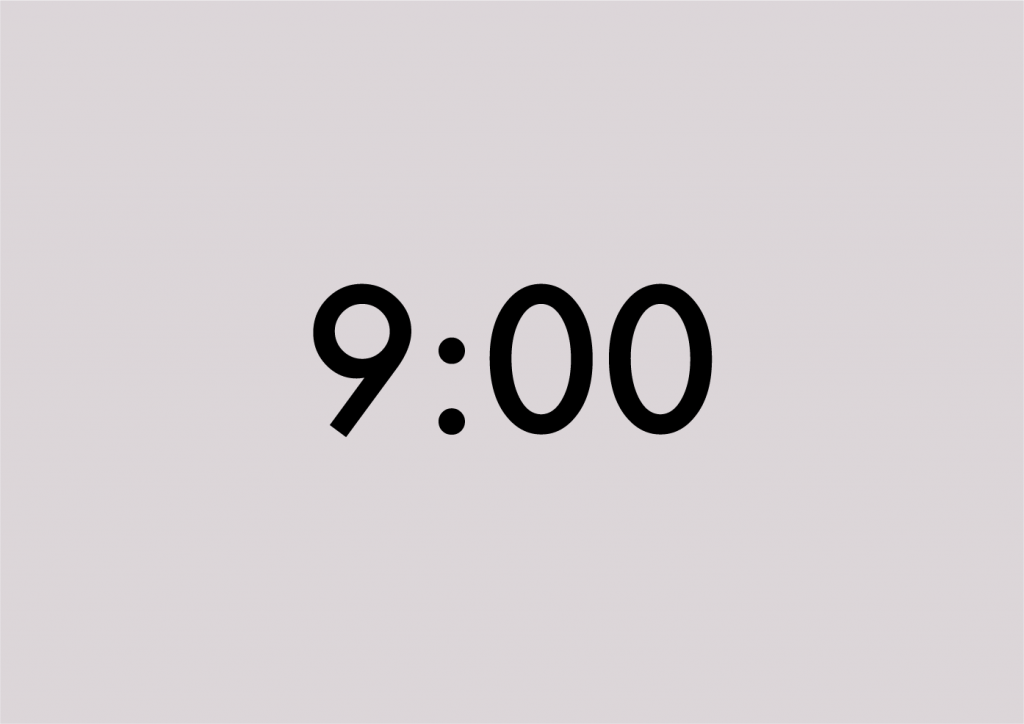
今回はサンプルとして、時間の表示「9:00」を使って見ていきます。
こちらの画像を見ていただいたときに、何か違和感を感じるでしょうか?

コロンの位置が下の方にありますよね。文字を入力したままにするとコロンの位置がデフォルトでは下の方にあるのです。

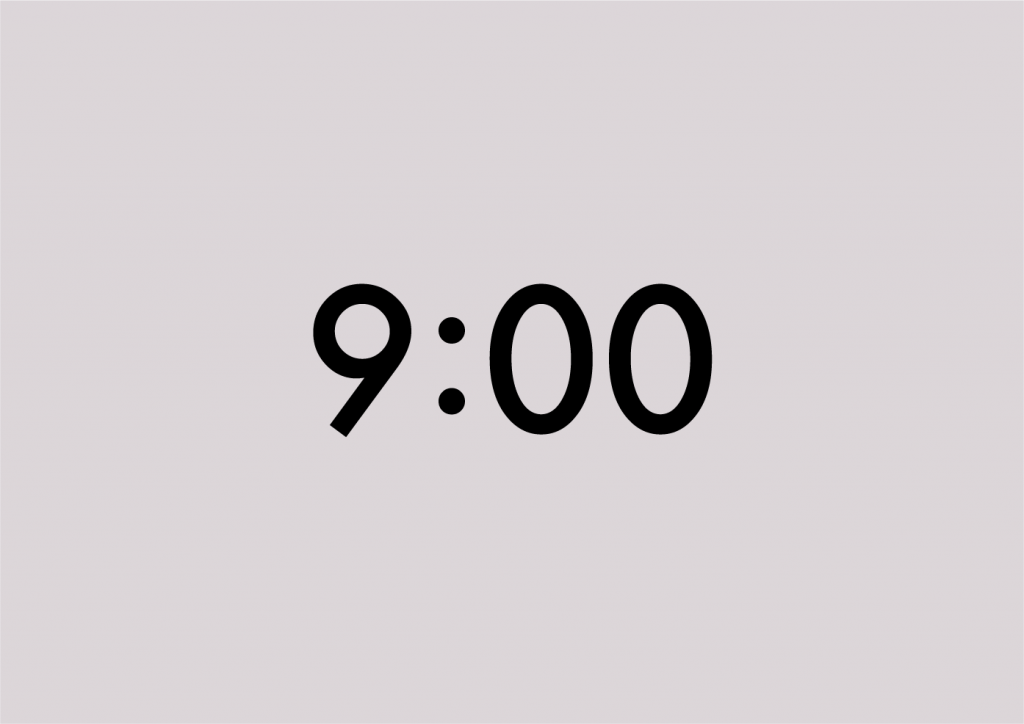
これを読みやすくするためには、文字をアウトライン化したあとに、コロンを真ん中に持ってきて上下の余白を同じにする必要があります。
これでかなり読みやすくなりましたね!違和感もだいぶなくなりました。
半角かっこ「()」
3つ目は半角括弧です。曜日の入力などでよく使いますよね。
そもそも括弧を使う際には括弧内の文字と一緒に他の文字よりフォントを小さくして文字にメリハリをつけ、可読性をあげることが多いです。
その上でさらに気をつけたい点があります。サンプルとして「(月)」を見て見ましょう。
そのまま入力してみると…

違和感を感じていただけましたでしょうか?上の二例とおなじく、少し下にあるように見えますよね。
そこをハイフンやコロンと同じように上にずらして修正すると…

かなりまとまって見えますね!フォントによってや、中の文字によってもバランスは変わってくるので、随時微調整する、というイメージです。
いかがでしたでしょうか?以上が、私がデザインする際に気をつけるようにしている細かいこだわりでした。
どれも最初からできていたわけではなく、少しずつ目が養われてできるようになってきたことです。
これからも勉強を続けながら、更に目が養われていき、自分の細かいこだわりが増えていくことを願っています。
今回の記事がすこしでもお役に立てれば幸いです。
これからもブログ更新頑張って参りますので、
よろしければInstagramをフォローして頂けると嬉しいです!
よろしくお願い致します!
Designer
申 晴 (しん はるみ)
2018年よりグラフィックデザイナーとして活動。27歳。1歳7ヶ月になる娘がいる。
【ご依頼受付中!】
・ロゴやポスター、パンフレットなど紙媒体のデザイン制作
・一眼レフによる写真撮影
・WordpressをつかったWebサイト制作
・中国語・英語の翻訳業務
ご質問等もご気軽にご連絡ください!
hshin@kyoto-itsuki.com